Đây là bài tiếp theo trong Khóa học Thiết kế Blog WordPress 100 điểm tốc độ – Standout Blog. Bạn hãy xem lại bài trước nhé:
Tạo Starter Website cho dự án Thiết kế Web WordPress chuyên nghiệp
Ở bài này, ta sẽ cài cài đặt web mẫu cho Standout Blog với theme GeneratePress.
GeneratePress là theme dạng freemium, tức theme là miễn phí, có trên WP Repository, còn gói trả phí được cung cấp dưới dạng plugin bổ sung tính năng cho theme – là GP Premium – được bán riêng trên website GeneratePress.com!
Cài theme GeneratePress
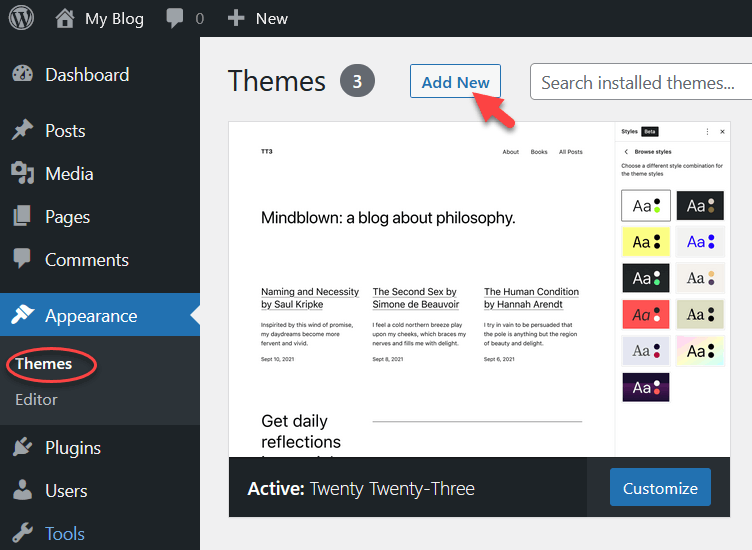
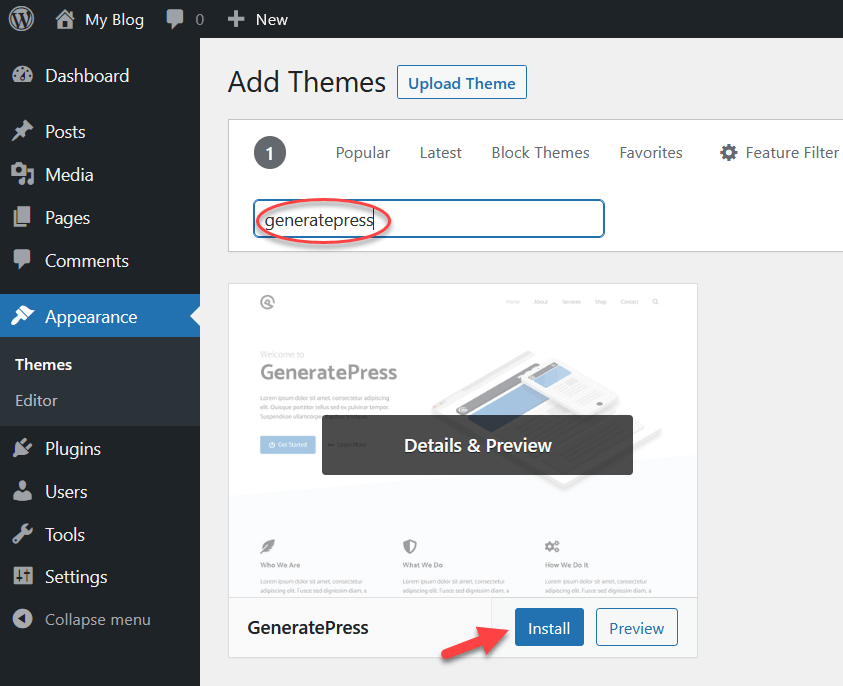
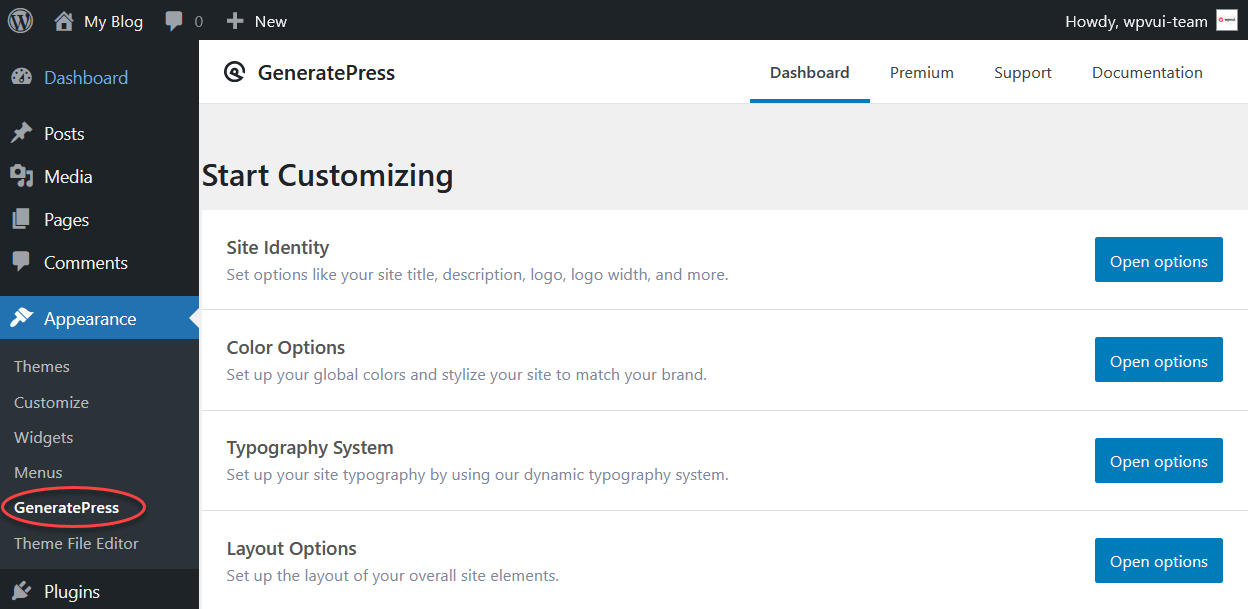
Như vậy, ta có thể cài theme GeneratePress ngay trên Dashboard (Appearances – Themes -> Add New):
Gõ GeneratePress để tìm nhanh và chọn Install, rồi kích hoạt (active) thay cho theme mặc định của WordPress:
Theme GeneratePress bản miễn phí có một số tính năng và tùy chọn đủ dùng cho website có thiết kế cơ bản:
Để nâng cấp khả năng tùy chỉnh thiết kế và sử dụng web mẫu (Site Templates Library), ta sẽ cài plugin GP Premium.
Cài GP Premium plugin
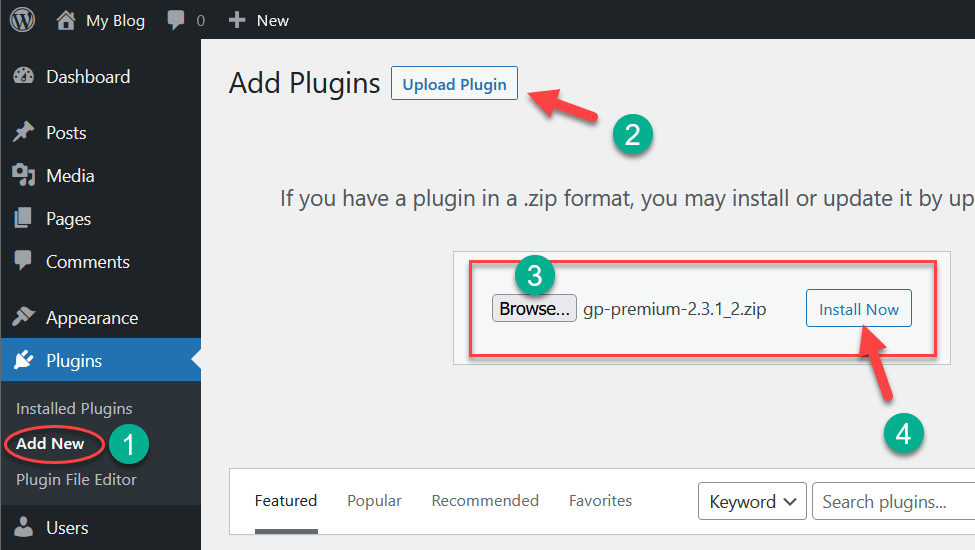
Upload và Install – Activate GP Premium như plugin bình thường:
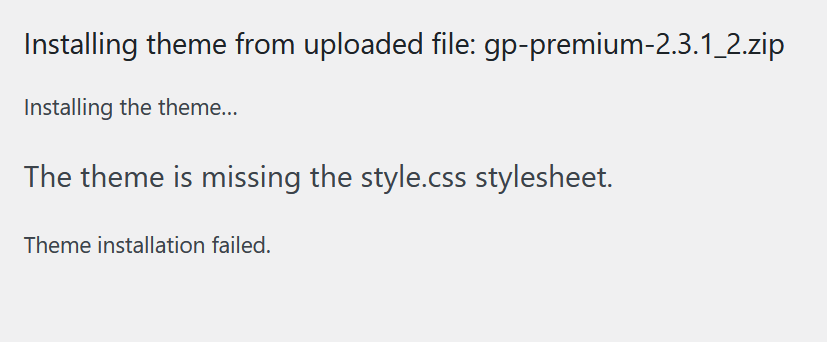
Rất nhiều người dùng mới nhầm GP Premium cũng là theme, nên họ upload và cài trong mục theme, khi đó sẽ gặp lỗi kinh điển “The theme is missing the style.css stylesheet”:
Nhắc lại, bản trả phí của GeneratePress là plugin GP Premium, chứ không phải theme.
Kích hoạt GP Premium Modules
GP Premium hoạt động dưới cơ chế modular, tức mỗi tính năng sẽ nằm ở một module riêng, cho phép ta tắt/ bật module cần dùng.
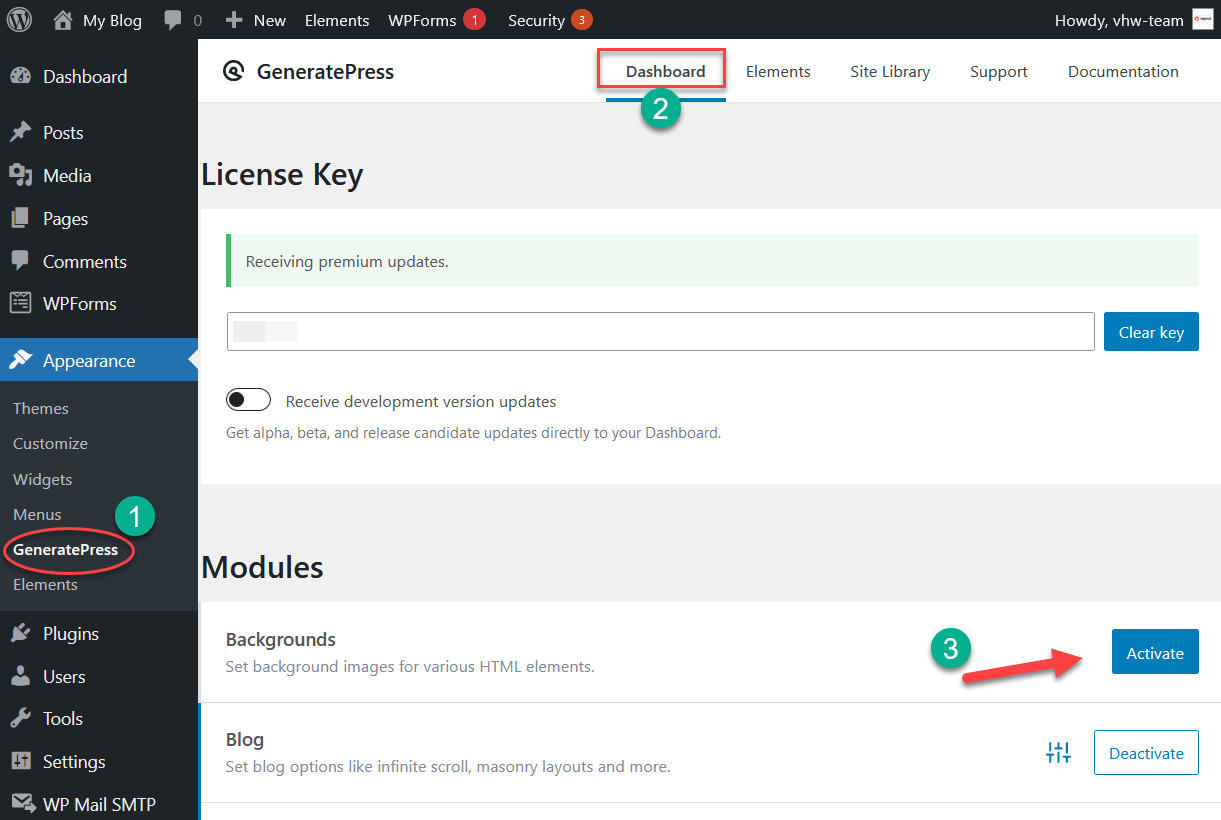
Sau khi kích hoạt GP Premium, ta cần kích hoạt các modules để mở rộng tính năng cho theme GeneratePress.
Đa số trường hợp ta nên kích hoạt toàn bộ trừ module WooCommerce chỉ có thể activate được nếu chúng ta có dùng WooCommerce:
Sau khi kích hoạt các modules, thì việc sử dụng các module sẽ chia ra 3 khu vực:
- Site Libary: trang riêng dành để import web mẫu – starter sites.
- Elements: trang để tạo và quản lý lements Hook, đây là tính năng cho phép chèn hoặc tùy chỉnh/ ghi đè các thiết kế có sẵn của theme GeneratePress. Các Elements này được thiết kế trên Gutenberg Block Editor – với sự hỗ trợ của GenerateBlocks plugin.
- Customize: hầu hết các module còn lại sẽ tích hợp vào Customize để giúp bạn cấu hình – tùy chỉnh các tính năng của GeneratePress.
Bạn có thắc mắc tại sao chúng ta chưa nói gì đến việc cài GenerateBlock plugin?
Yên tâm, khi ta import web mẫu (Starter Site) thì GenerateBlocks plugin sẽ được tự động cài, vì toàn bộ starter sites của GeneratePress đều được thiết kế trên Gutenberg Block Editor với sự hỗ trợ của GenerateBlocks.
Đến món chính rồi, ta sẽ chọn import demo – starter site thích hợp nhất cho Standout Blog.
Import Site Template cho Standout Blog
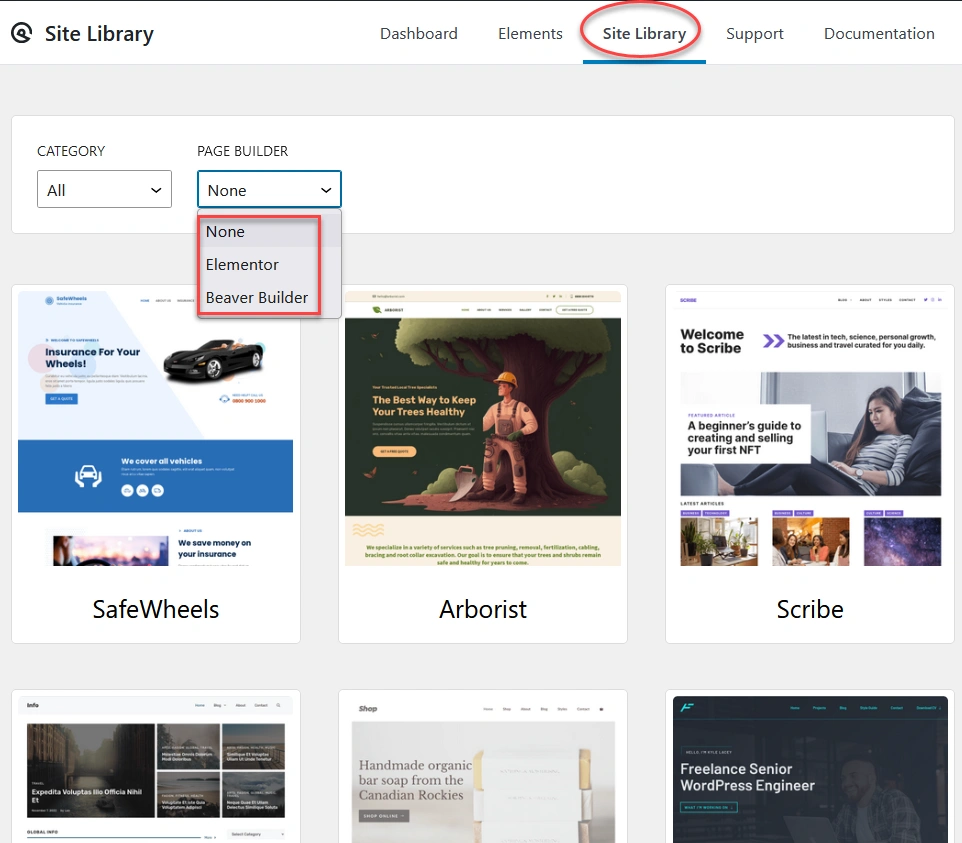
Vào trang Site Library, chúng ta có vài chục web mẫu dành cho mọi loại dự án. Các web mẫu của GeneratePress được thiết kế trên 3 page builder: Elementor, Beaver và Gutenberg Block Editor (None).
Với dự án Blog thì ta nên chọn thiết kế trên Gutenberg, nên sẽ chọn None.
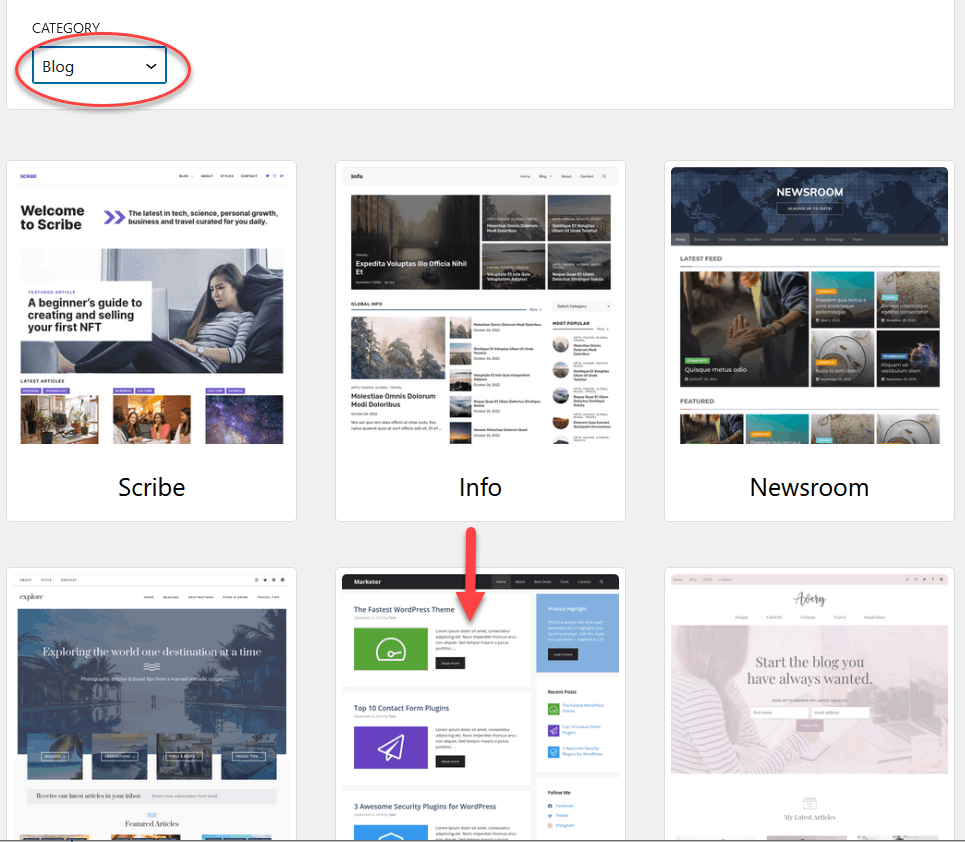
Ở mục Category lọc riêng starter sites cho Blog để chọn nhanh hơn, ở đây có đủ dạng blog: dạng tạp chí (grid), newspaper, creative blog, minimal blog và dạng blog thông thường. Ta chọn dạng thông thường, cụ thể là demo Marketer:
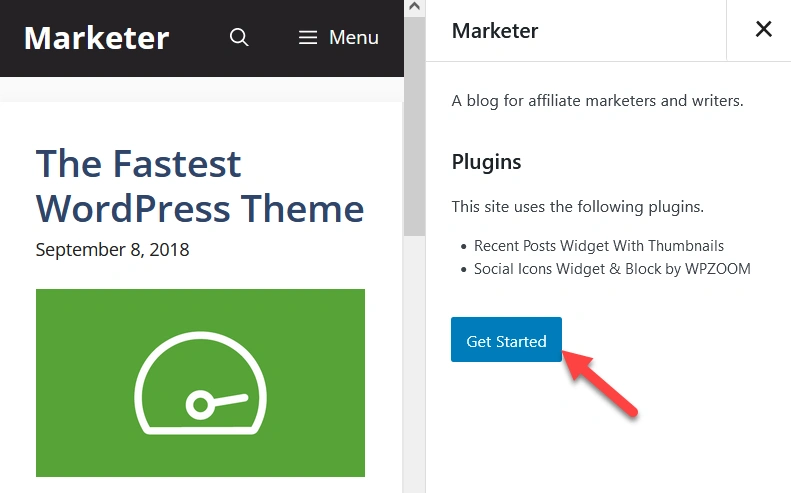
Click vào Get Started để bắt đầu import web mẫu Marketer:
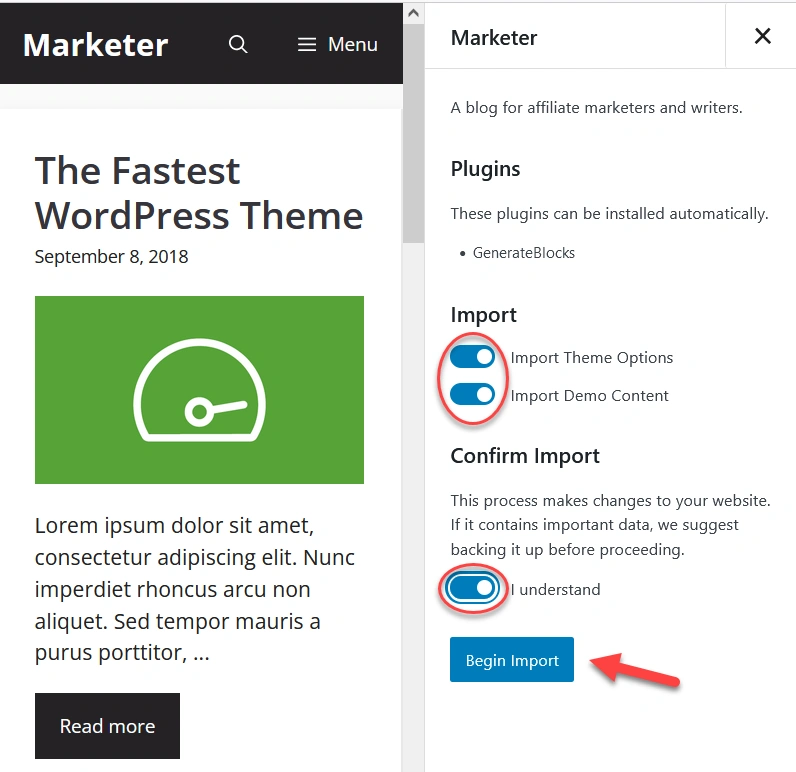
Tiếp theo, bạn cần chọn import theme option – demo data và xác nhận import:
Chờ một xíu, tùy vào kết nối từ hosting của bạn tới server của GeneratePress mà thời gian import có thể từ vài chục giây đến vài phút là xong:
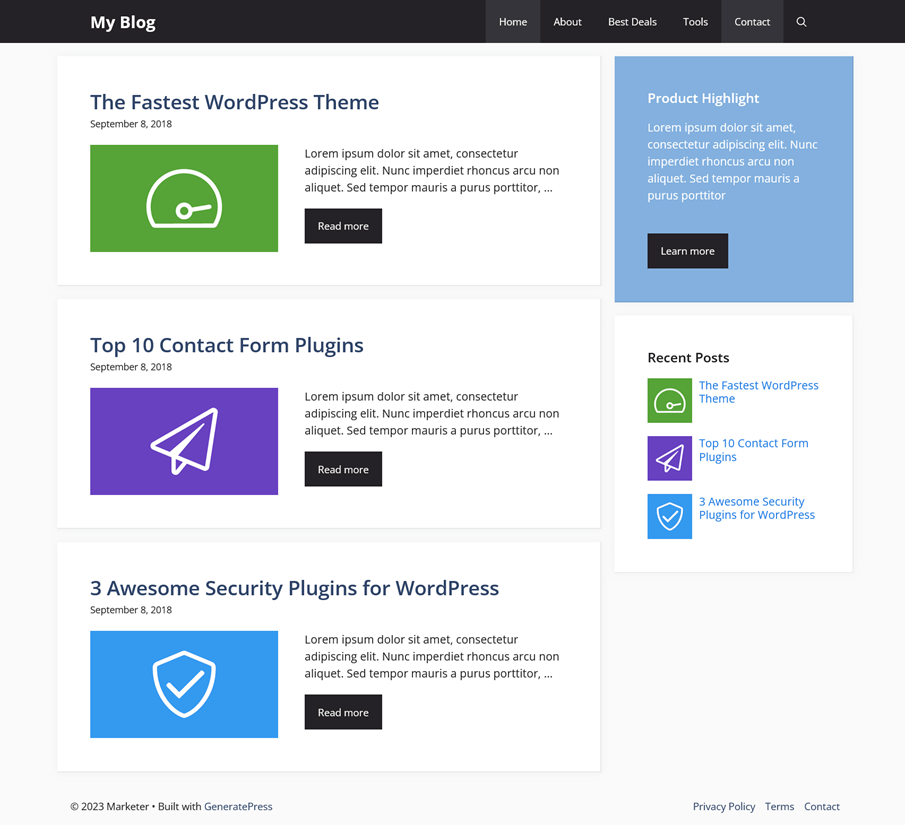
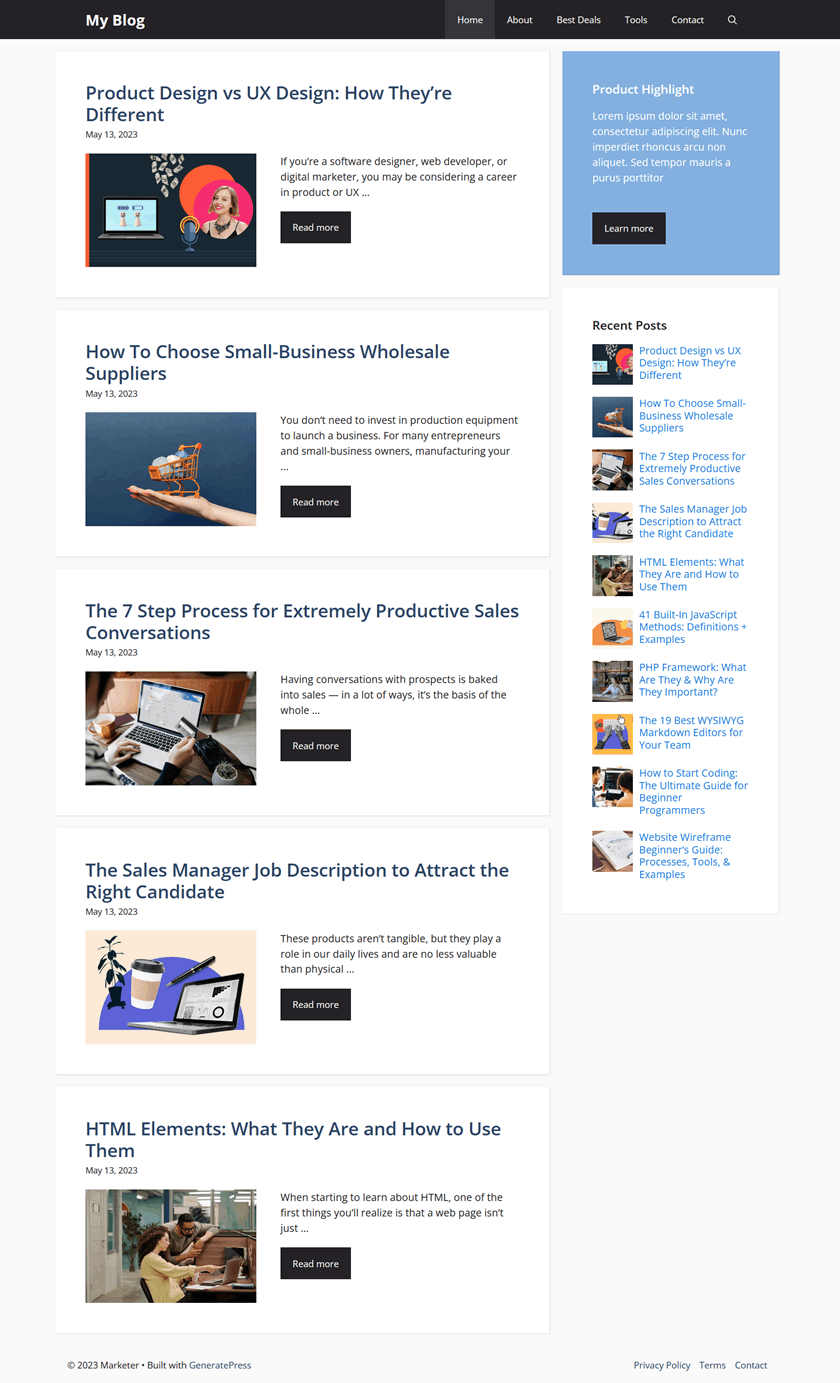
Click vào View Site và ta sẽ có một web mẫu với các nội dung demo như này:
Vì demo data của web mẫu chỉ có 3 bài viết, chúng ta sẽ tạo thêm nội dung, để khi tùy chỉnh thiết kế mọi thứ sẽ hiển thị đầy đủ và sinh động hơn.
Tạo nội dung Demo cho Standout Blog
Ta sẽ tạo thêm Category và mỗi Category sẽ tạo khoản 4 -> 6 bài viết mẫu.
Nên nhớ ở phần cấu hình chung ở trên, ta đã chặn tính năng Index của Search Engine, để Google, Bing, … không đánh chỉ mục các nội dung demo, vì đây là các nội dung mẫu – kém chất lượng, tác động xấu đến SEO:
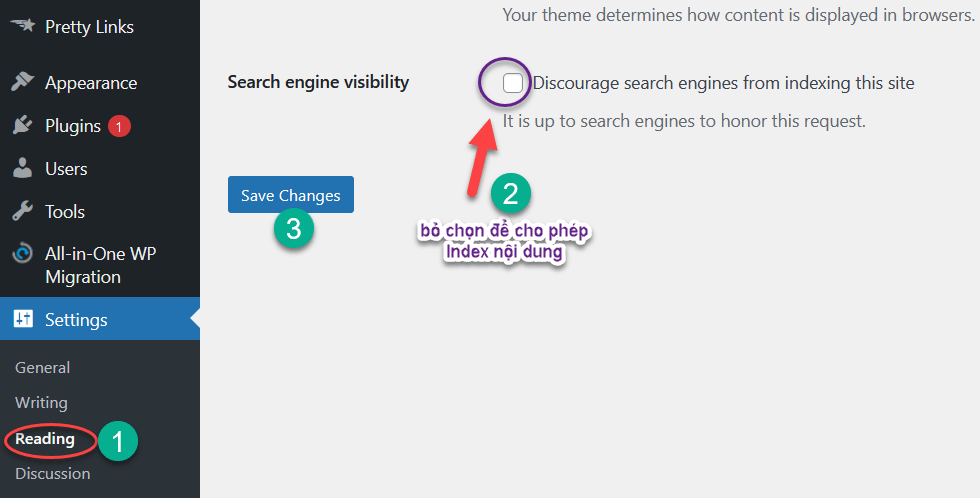
Khi nào đã thiết kế xong, ta mới bắt đầu đăng các nội dung chính thức, lúc đó thì mới vào mục Reading để mở lại tính năng cho phép các cộng cụ tìm kiếm Index nội dung trên website:
Ví dụ, Standout Blog là chủ đề IT và lập trình, ta sẽ tạo 4 danh mục mẫu là Web Design, Programming, Web Development và No-code.
Trên WordPress, nếu một bài viết (post/article) mà bạn không cho vào một danh mục nào, thì nó sẽ tự động nằm trong danh mục “không phân loại” – hay gọi là Uncategorized.
Khi phát triển nội dung, có khá nhiều bài viết sẽ không phù hợp để đưa vào bất kỳ danh mục nào, ta cũng không nên tạo một danh mục mới cho nó vì chủ đề của nó có quá ít bài viết, lúc này, Uncategorized là lựa chọn mặc định.
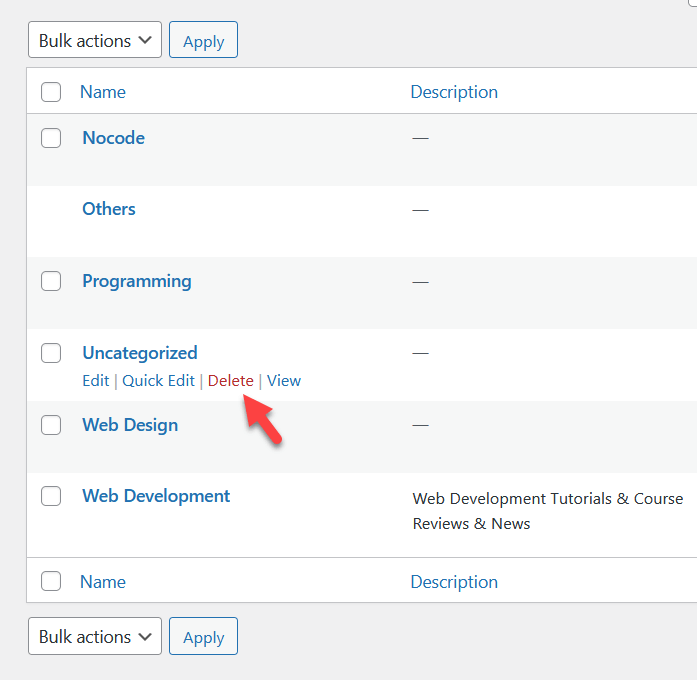
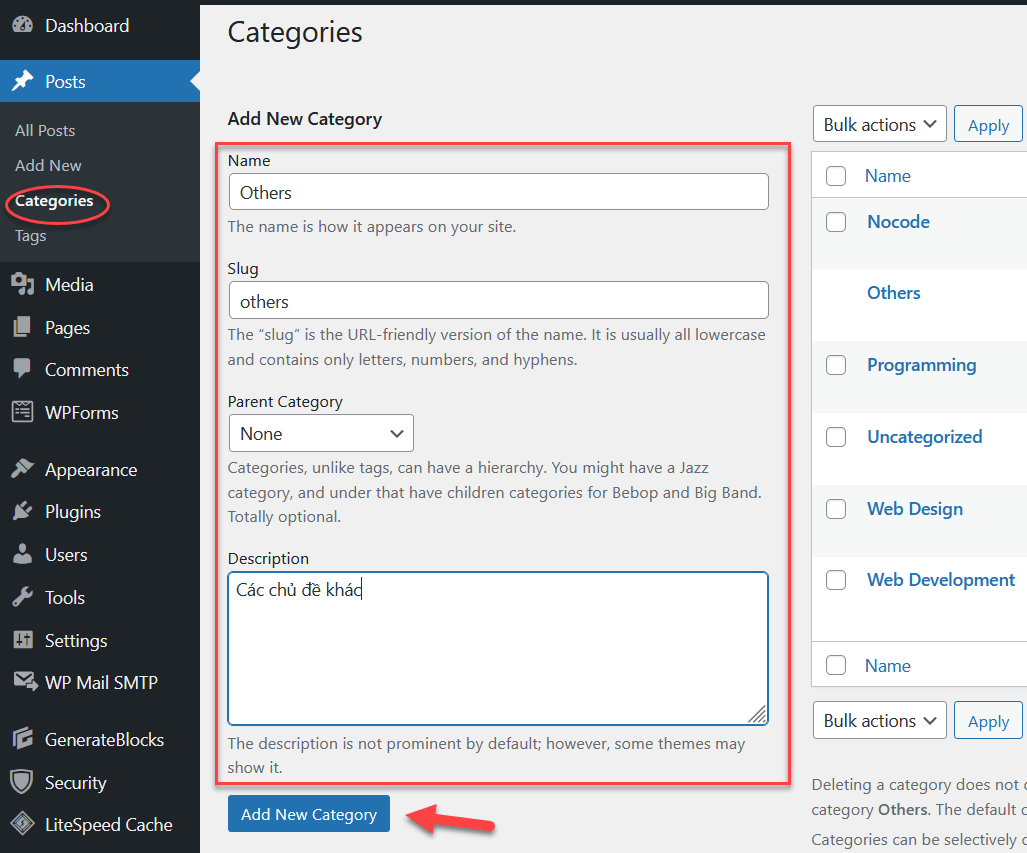
Tuy nhiên, chữ Uncategorized lại khá thô, vì vậy ta có thể tạo một danh mục mới và chọn nó làm danh mục mặc định (Default Category) thay cho Uncategorized. Ví dụ như Thông tin chung, Kiến thức chung, Bài viết khác, … hay Others, như hình:
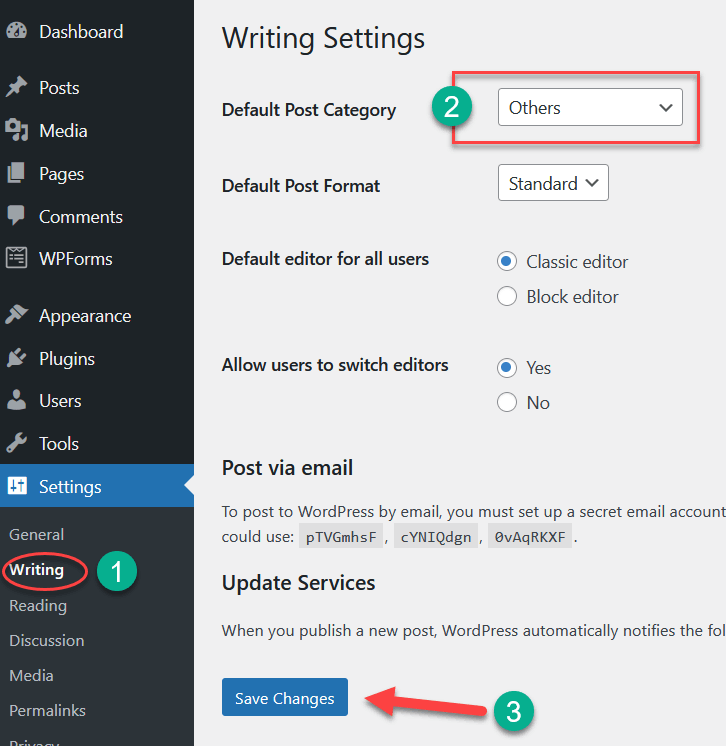
Sau đó, chúng ta sẽ vào mục Settings -> Writting và chọn nó làm danh mục mặc định, ví dụ chọn Others như hình:
Sau khi đã chọn Others là danh mục mặc định, thì các bài viết không được đưa vào danh mục nào, sẽ tự động đưa vào Others.
Và ta cũng có thể xóa danh mục Uncategorized đi cho đỡ vướng, nên nhớ, nếu chưa đổi Default Category sang cái khác thì không thể xóa được Uncategorized:

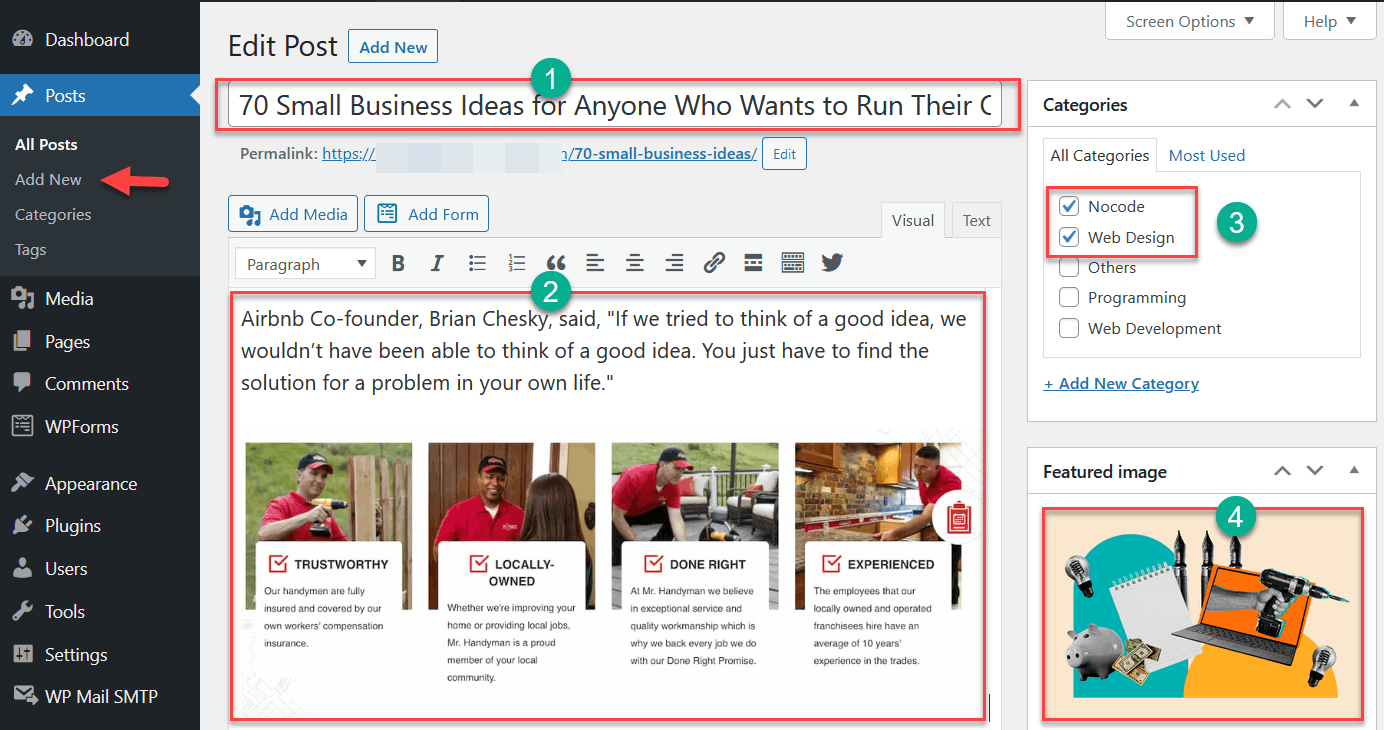
Bài viết mẫu bạn có thể copy ở các blog nào khác, chủ yếu chúng ta cần tiêu đề – featured image và một ít nội dung bên trong để việc hiển thị trên thiết kế được sinh động giống như khi ta đã có đầy đủ nội dung:
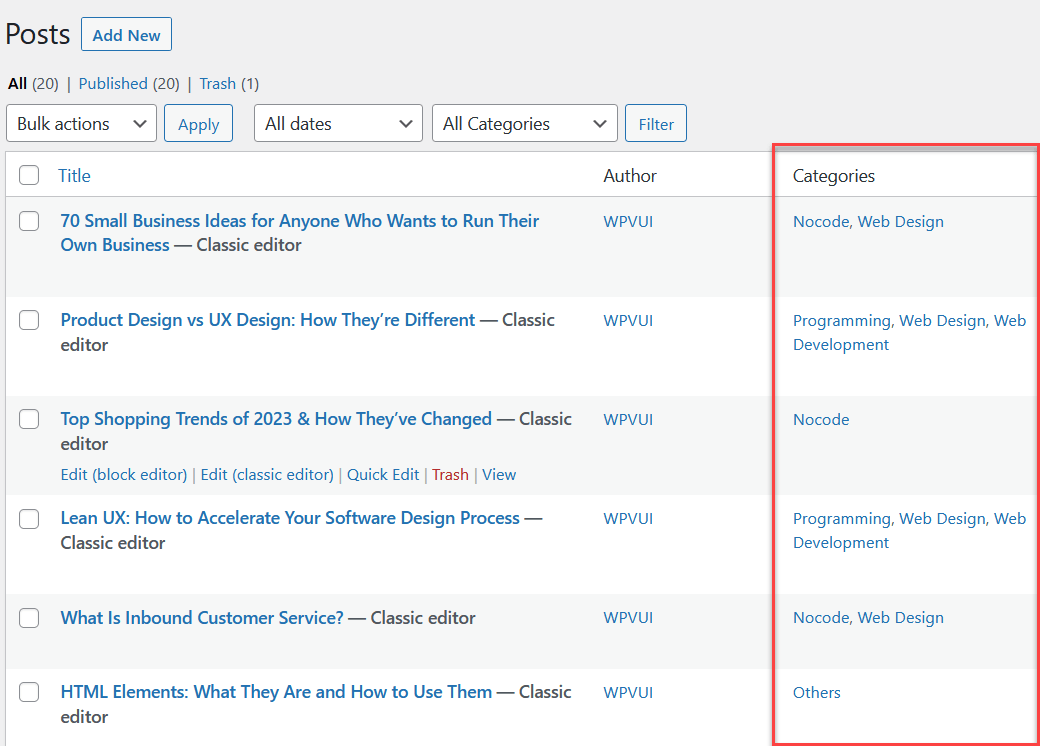
Thường thì mỗi bài viết chỉ nên đưa vào một category, thỉnh thoảng mới đưa vào 2 category khác nhau. Nhưng với nội dung demo, nếu bạn lười thì có thể đưa một post vào 3, 4 category để mỗi category chúng ta có đủ nội dung hiển thị khi thiết kế:
Dù gì sau này ta cũng sẽ xóa hết các nội dung demo đi trước khi mở lại tính năng cho phép Search Engine Index, nên bạn cứ tạo sao cho nhanh là được, ví dụ như này khá ổn:
Có nội dung demo rồi, ta sẽ bắt đầu thiết kế cho Standout Blog.
Làm gì tiếp theo?
Sau khi đã có một website – nội dung mẫu, tiếp theo ta sẽ tùy chỉnh thiết kế cho Standout Blog, dựa vào một tính năng cực kỳ mạnh mẽ của GP Premium là GeneratePress (Hook) Elements – cho phép bạn mở rộng thiết kế của web mẫu một cách dễ dàng trên Gutenberg với sự hỗ trợ của GenerateBlocks.
Bài tiếp theo:
Thiết kế Blog Layout cho Standout Blog với GP Template
Hẹn gặp lại bạn ở bài tiếp theo nhé!


































Khi nào có bài tiếp ạ 😀
Có rồi ạ, cuối tuần mình sẽ đăng lên.
Cảm ơn ad
QUÁ HAY… THANK
Ad có cho down miễn phí GP Premium plugin không nhỉ?
Dạ, đăng xong Case study này, mình sẽ cung cấp link tải GP Premium ở cuối series ạ.