Wiget và Menu là 2 thành phần nội dung quan trọng trong WordPress. Trong khi đó, Customize cho phép chúng ta tùy chỉnh nhiều thuộc tính quan trọng trong thiết kế và tính năng của Website.
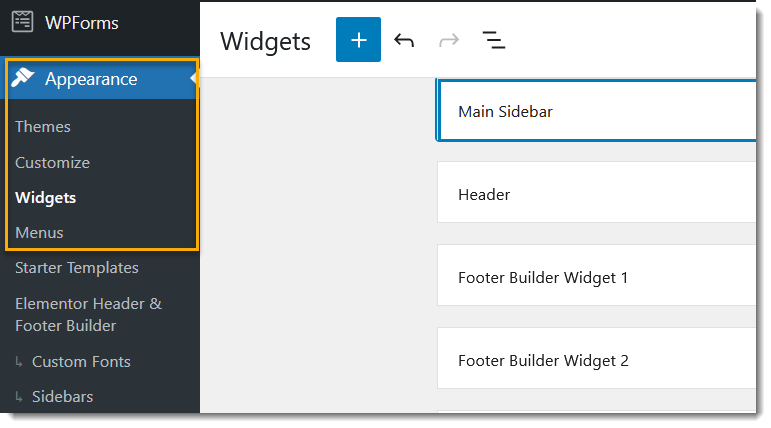
Widget – Menu và Customize đều nằm trong mục Appearance trong WP Dashboard.
- Widget: các phần nội dung có thể kéo thả vào Sidebar, Footer hay các khu vực khác
- Menu: bao gồm các loại Menu như Top bar, Footer Menu, Main Menu…
- Customize: khu vực tùy chỉnh các thuộc tính của WordPress
Đây là những phần gây nhiều khó khăn cho những người mới bắt đầu làm quen với WordPress. Trong đó Menus & Wigets là những tính năng hỗ trợ kéo thả các loại nội dung, còn Cusomize hỗ trợ cấu hình chung của Website.
Mặc định cả 3 đều có sẵn trên WordPress, nhưng chúng được hỗ trợ nhiều tính năng mạnh mẽ hơn nếu dùng các Theme WordPress chuyên nghiệp.
1. Menu trong WordPress
Trong WordPress, Menu là loại nội dung hiển thị thanh điều hướng – Navigation.
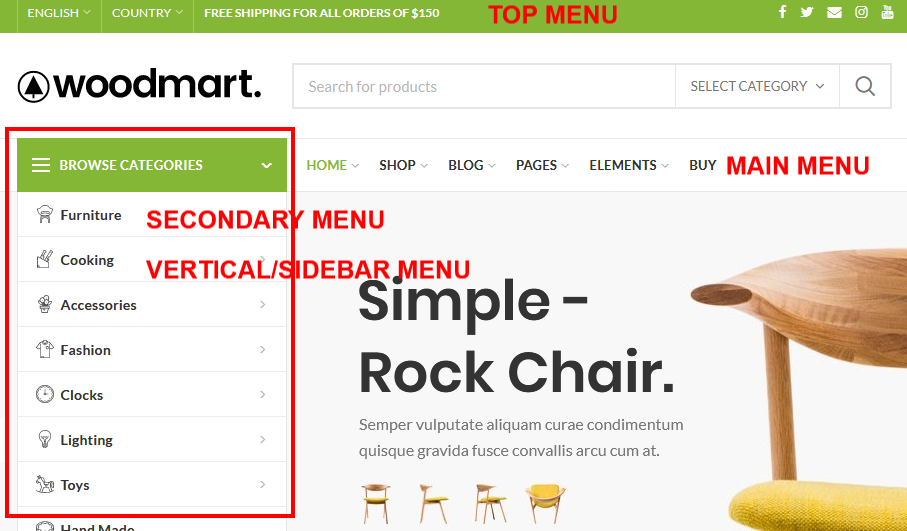
Menu ở nhiều loại, thường gặp:
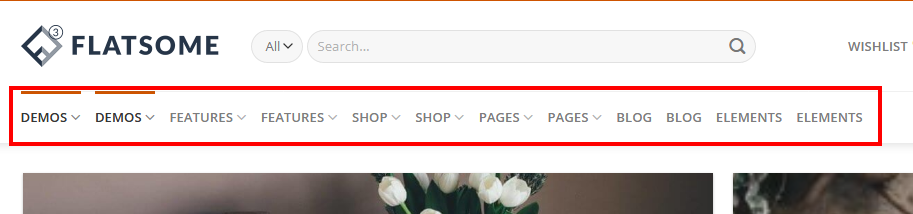
- Top bar: hiển thị ở trên cùng
- Main Menu: là menu chính, thường được hiển thị dưới Top bar và top banner
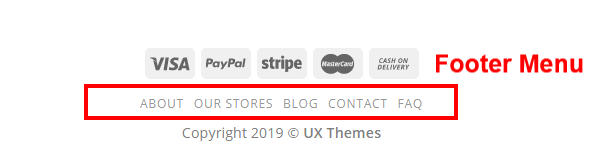
- Footer Menu: hiển thị ở chân trang
Thực chất, Menu có thể nằm ở bất cứ chỗ nào, nếu theme hỗ trợ chúng.
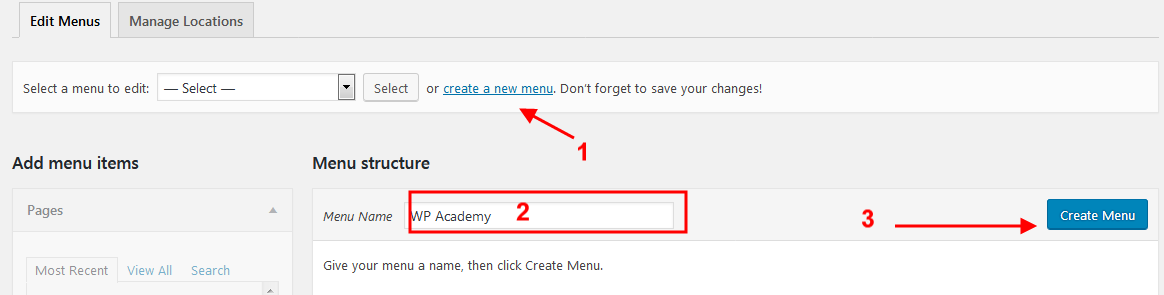
Tạo Menu trong WordPress
Tạo Menu rất dễ:
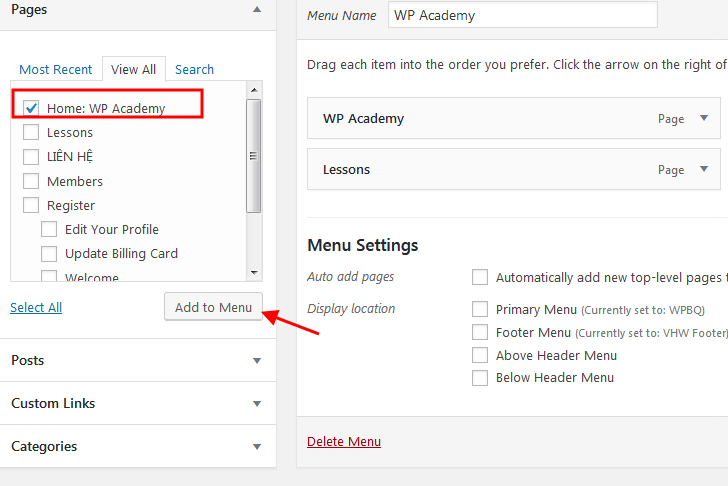
Sau đó thêm các mục bạn muốn vào:
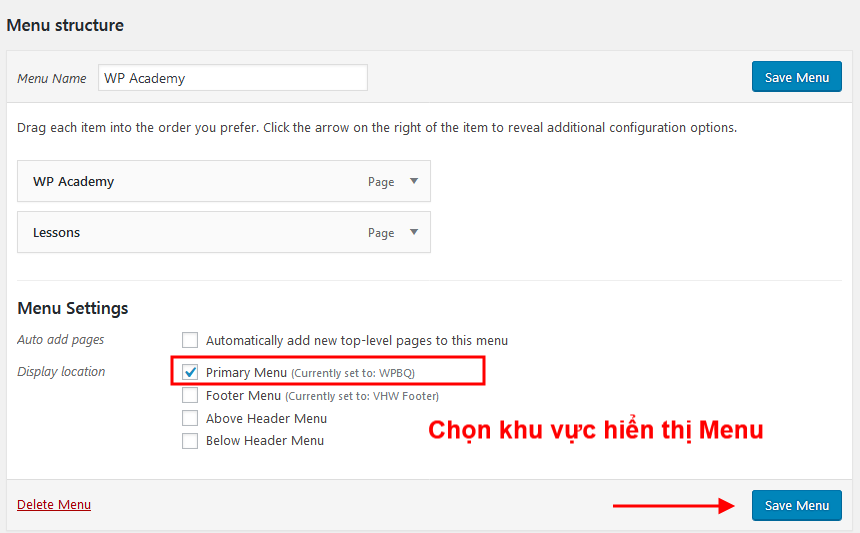
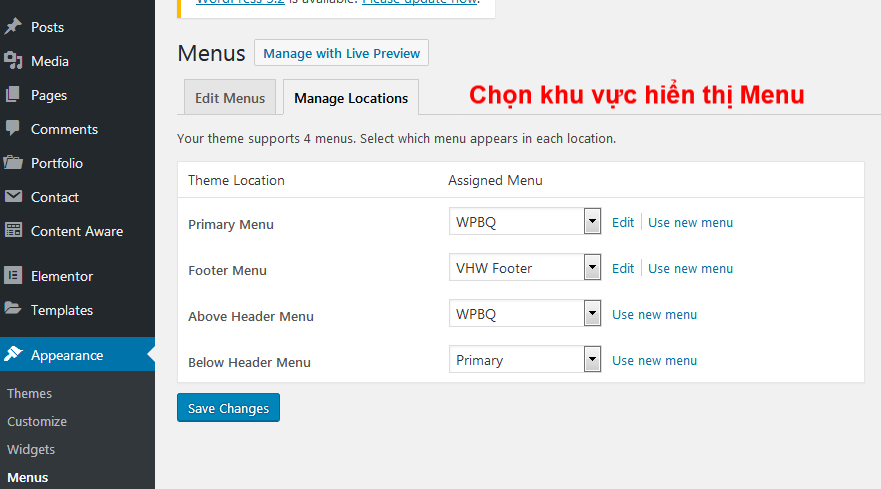
Mỗi menu muốn hiển thị trên Website, chúng ta phải chọn cho nó một khu vực mà theme đã khai báo (Menu Location).
Nếu theme chỉ hỗ trợ 3 location thì bạn chỉ có thể hiển thị 3 menus, những menus khác sẽ không được hiển thị.
Trong Theme WordPress phải khai báo các khu vực hiển thị Menu, do đó, mỗi theme lại có số lượng Menu và vị trí hiển thị khác nhau.
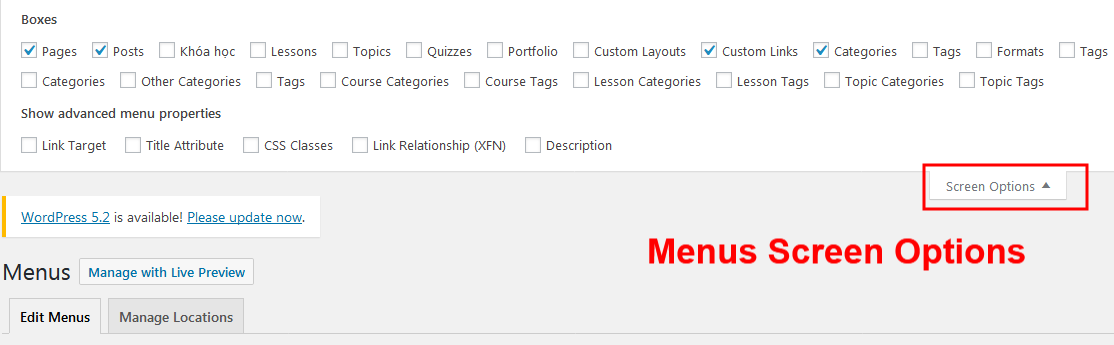
Menu Screen Option & Custom Links
Có rất nhiều tùy chọn khi tạo Menu, đa số nó đã được WordPress tắt đi để tránh rối rắm. Nhưng khi cần, chúng ta bật trong Screen Options, đặc biệt là với Site bán hàng WooCommerce, có nhiều tùy chọn để ta thêm các link của shop bán hàng vào Menu.
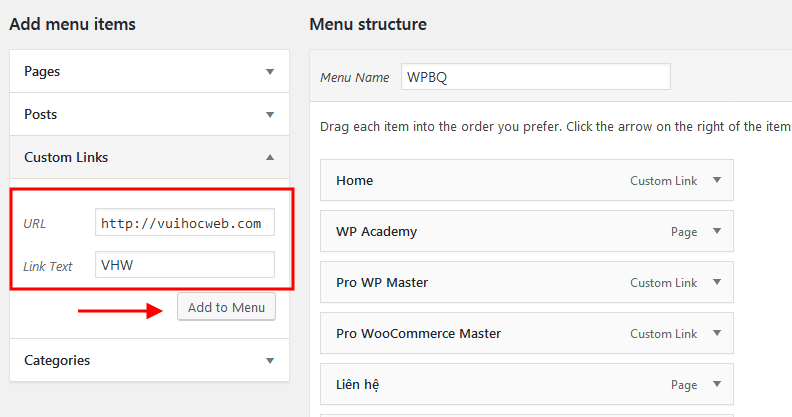
Về tính năng Custom Links – nó hỗ trợ chúng ta thêm mục bất kỳ vào Menu mà trên Site chưa có, ví dụ link dẫn đến một trang web nào đó chẳng hạn:
Vấn đề Menu trùng lặp sau khi Import demo
Rất nhiều theme khi chúng ta Import demo nhiều lần khiến các Item bị trùng lặp với nhau.
Cách xử lý rất dễ, chúng ta chỉ cần tạo một Menu mới, rồi kéo các mục cần thiết vào -> chọn khu vực hiển thị tương ứng là xong.
Những Menu có item bị trùng lặp chẳng ảnh hưởng gì đến giao diện nếu chúng ta không chọn khu vực hiển thị cho nó. Tức là nó có tồn tại đó, nhưng không được dùng trên Website.
2. Tìm hiểu WordPress Widgets
Rất nhiều trang web giải thích mơ hồ khái niệm Widget trong WordPress. Từ Widget (phụ tùng) trong lĩnh vực kinh tế: là một sản phẩm bất kỳ của một công ty nói chung.
Widget là gì?
Trong WordPress – Widget là một loại nội dung được đăng ký với WordPress core, một widget có thể kéo thả vào một số vị trí trên trang web MÀ NÓ ĐÃ ĐƯỢC KHAI BÁO (Widget Register).
WP Widget là một tính năng có trong WordPress core, nhưng để dùng chúng ta phải khai báo trong Theme hoặc Plugins, cụ thể:
- Widget có thể chèn vào chỗ nào trên Website
- Widget có tên, thuộc tính & nội dung – tính năng cụ thể như thế nào?
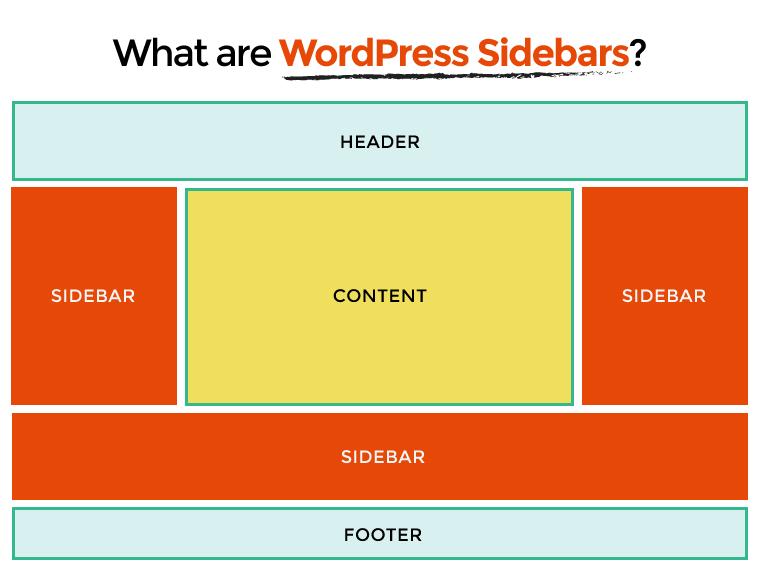
Phân biệt Widget vs Sidebar
Rất nhiều người dùng WordPress (kể cả lâu năm) nhầm lẫn giữa Widget và Sidebar. Vì sao?
Sidebar như nghĩa của nó – là Thanh Bên, thực tế là khu vực nằm bên phải hoặc bên trái của một trang web, ở đó có thể hiển thị nội dung bất kỳ mà bạn bỏ vào, có thể là menu, widget, ảnh, video, văn bản hoặc nhiều thứ cùng lúc. Sidebar xuất hiện trên trang web nếu template dùng cho trang đó có hỗ trợ sidebar, do vậy nếu template dạng full-page thì sidebar sẽ không có.
Mặc định của WordPress, đã khai báo sẵn một số Widgets và hỗ trợ kéo thả vào Sidebar, như:
- Latest Posts: bài viết mới nhất
- Recent Comments: bình luận mới nhất
- Calendar: lịch
- Tag cloud
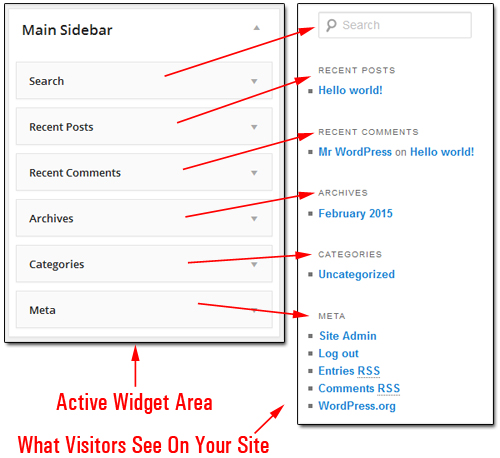
Chúng ta cho hiển thị các Widgets trên Sidebar nguyên nhân bởi vì khu vực này được thiết lập cho phép hiển thị các Widgets, như hình:
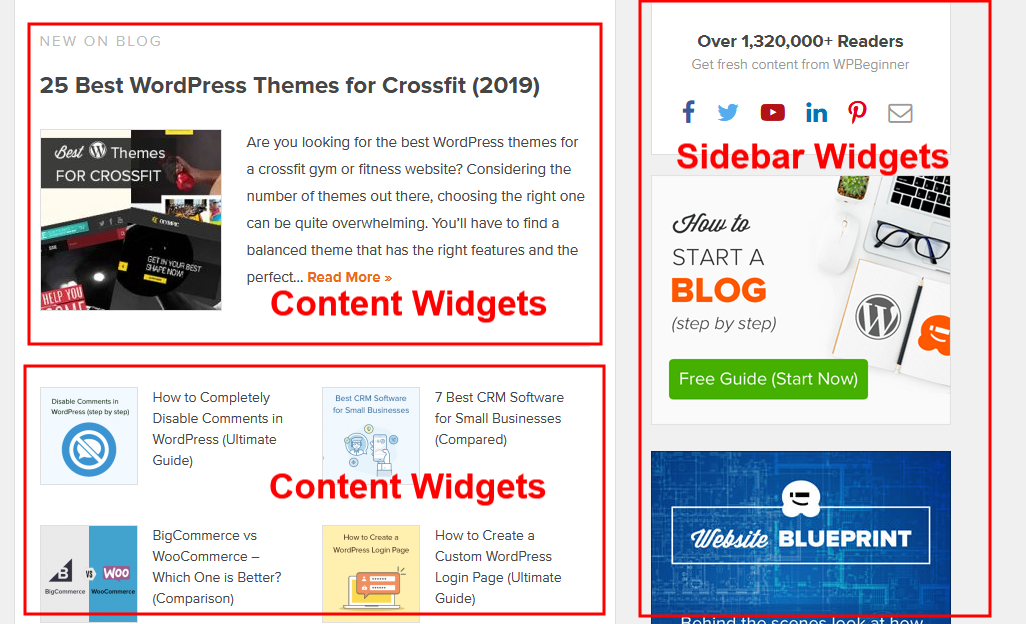
Vì mặc định nó hỗ trợ kéo thả vào Sidebar nên nhiều người nhầm lẫn Widget là một phần của Sidebar. Thậm chí một số trang web uy tín cũng gây hiểu nhầm khi chỉ định các khu vực hỗ trợ hiển thị widgets là sidebar, nên chúng ta mới thấy mô tả sidebar ngay trên phần footer, nếu gọi đúng thì khu vực này phải gọi là Above Footer Widgets.
Thực tế:
Widget có thể hiển thị ở bất cứ đâu trên Website, miễn là theme/ plugin có đăng ký (register) để nó hiển thị ở đó:
- Widget có thể là một nút “Mua ngay” hiển thị trên Menu
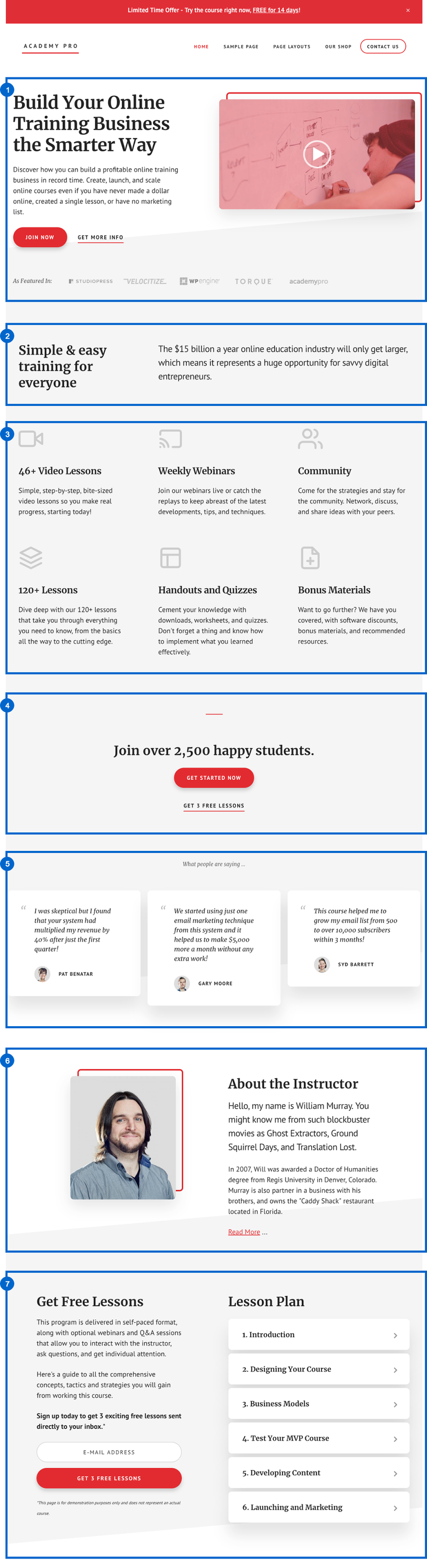
- Widget cũng có thể là một banner ” Ưu đãi trong ngày” hiển thị ở trang chủ Front-Page
- Widget có thể là một khu vực dành cho Facebook Page Like ở Footer
- Widget cũng có thể là một Form đăng ký Danh sách Email ở cuối mỗi bài viết
Ưu điểm của Widget
Như đã nói – Widget là một tính năng tích hợp sẵn trong WordPress core, nên việc xử lý – hiển thị của nó rất nhanh & mượt mà so với các cách hiển thị nội dung khác như Shortcode của các trình Page Builder.
Một ví dụ điển hình là các Themes dùng Genesis Framework – toàn bộ thiết kế Front-Page đều dùng hệ thống Widgets, nên chúng load rất nhanh!
Các loại Widgets
Trong một WordPress Website, có thể chứa các loại Widget sau đây:
- Widget mặc định của WordPress, như đã đề cập ở trên, hỗ trợ kéo thả vào Sidebar
- Widget do theme khai báo: tiêu biểu là các theme dùng Genesis Framework, hoặc Soledad theme của PenciDesign
- Widget do plugin khai báo: nhiều plugin chọn cách hiển thị nội dung qua các Widget, như các plugin tích hợp Facebook Fanpage vào Footer và Sidebar chẳng hạn
Cách dùng Widgets
Widgets nằm trong mục Appearance -> Widgets, và nó cũng tích hợp vào Appearance -> Cusomize.
Trong Appearance Widgets, chúng ta có thể kéo thả bất cứ Widgets nào vào khu vực tương ứng mà WordPress (mặc định hỗ trợ widgets ở Sidebar) hoặc Theme, Plugins đã khai báo.
Ngoài ra, các Widgets không sử dụng sẽ nằm trong phần Unactive Widgets.
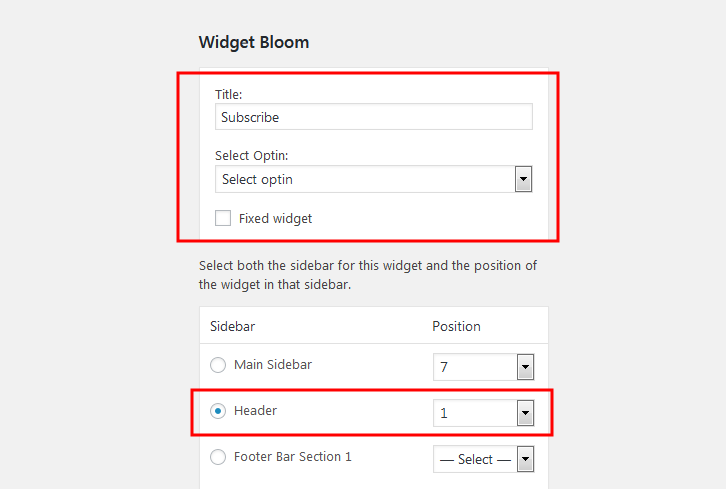
Mỗi Widgets cũng có những tùy chọn cấu hình riêng.
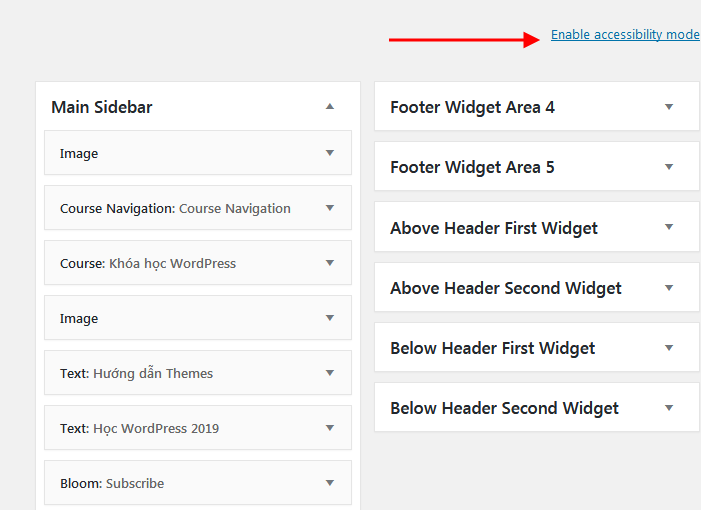
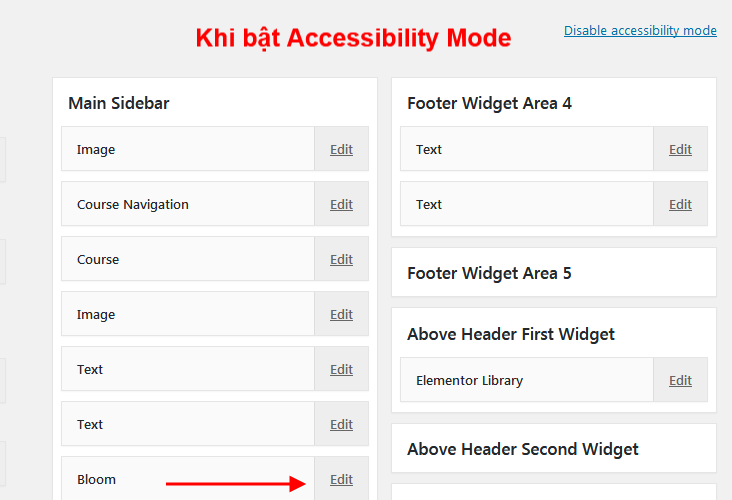
Option Accessibility Mode
Đây là tính năng nhiều khi chúng ta quên mất, hoặc khi nó bật thì chúng ta ngạc nhiên vì cách dùng Widgets khác với thông thường.
Accessibility Mode là chế độ cho phép chỉnh sửa Widget nâng cao, trực quan, với các khu vực hiển thị của Widget.
Một số theme code để hỗ trợ tùy chỉnh Widget ngay trong Customize.
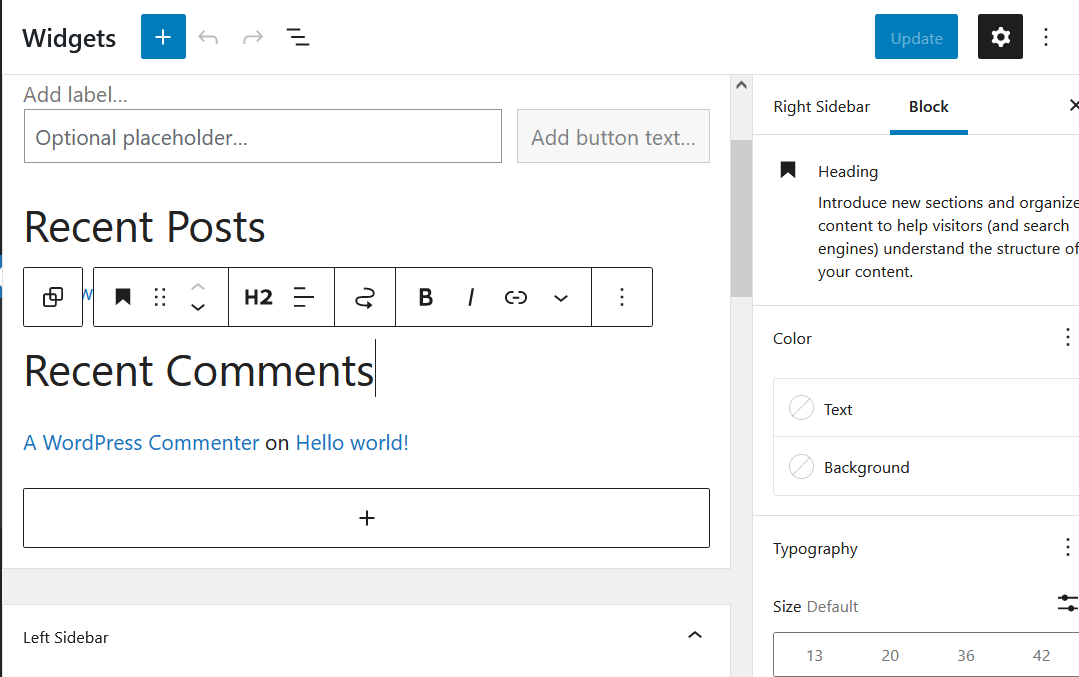
Block Widgets
Từ phiên bản WordPress 5.9 (ra mắt tháng 1/2022) thì Widget hỗ trợ dưới dạng block-based widget, tức ta có thể tuỳ chỉnh thiết kế các widget như làm việc trên Gutenberg block. Điều này cho phép tạo các widget có thiết kế phức tạp, da dạng hơn nhiều so với dạng widget cũ:
Tuy vậy, với bộ phận người dùng vẫn chưa quen với việc sử dụng Gutenberg Block Editor, thì hệ thống block-based widgets gây khó chịu.
Tương tự như Classic Editor – plugin ra đời để phụ vụ người dùng không muốn chuyển qua Gutenberg. Để giữ lại hệ thống widget cũ, WordPress ra mắt plugin Classic Widgets, chỉ cần cài và kích hoạt là ta có thể dùng hệ thống widget ưa thích trước giờ:
3. Tìm hiểu WordPress Customize
Cusomize là tính năng có từ WordPress 4, cho phép tác giả theme tích hợp các tùy chọn cấu hình vào một chỗ – hỗ trợ chỉnh sửa Live Editor, tức mỗi thay đổi cấu hình trên Customize sẽ cập nhật và hiển thị trực quan.
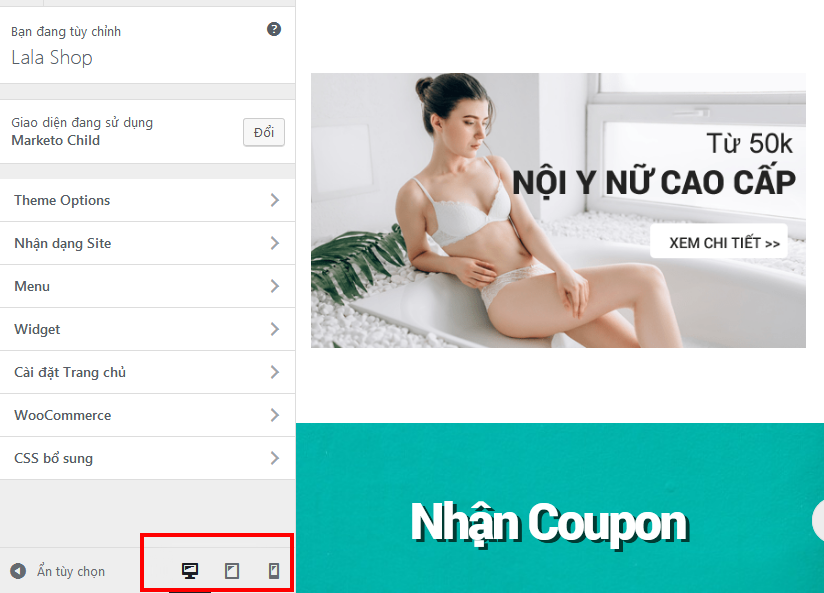
Customize cũng hỗ trợ check các chế độ Responsive trên Desktop, Mobile & Tablet.
Những theme tốt nhất hiện nay đều tích hợp hầu hết các tùy chọn vào Customize, nhưng vẫn còn nhiều theme chỉ tích hợp những phần cơ bản như tùy chọn Tiêu đề, upload Logo….
Lưu ý rằng, Customize của mỗi theme sẽ khác nhau, tùy thuộc vào tác giả đưa bao nhiêu tùy chọn vào đó. Nên nếu những phần cấu hình không nằm trong Customize, bạn phải chỉnh sửa trong Dashboard.
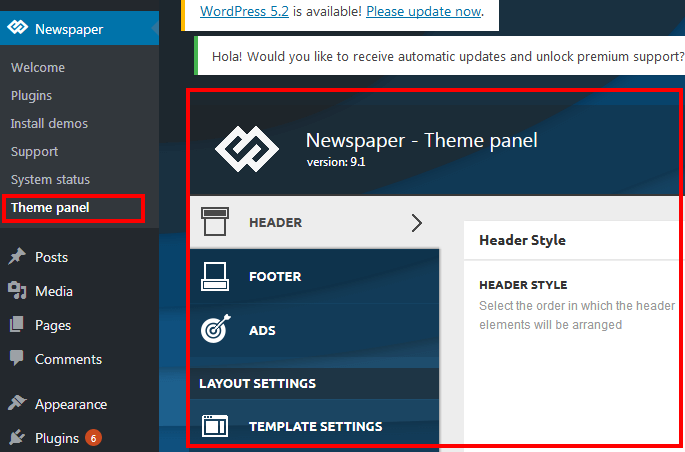
Rất nhiều theme, ngoài phần Customize để tùy chỉnh các tính năng chung, họ cung cấp trong Dashboard khu vực Theme Options (Hoặc Theme Settings / Theme Panel) để hỗ trợ tùy biến các tính năng phức tạp hơn!
Customize & Site Editor
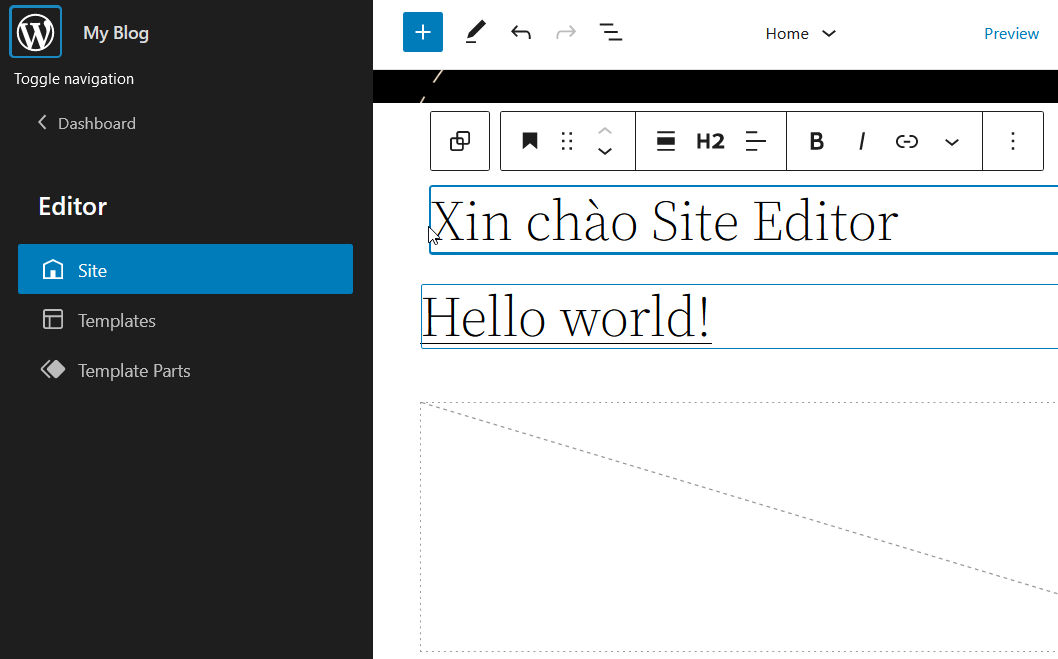
Từ phiên bản WordPress 5.8 (tháng 12/2021) thì các tính năng Full Site Editing được giới thiệu, qua phiên bản 5.9 và 6.0 có thêm nhiều nâng cấp. Đặc biệt là việc xây dựng – tuỳ chỉnh thiết kế sẽ hoàn toàn dựa trên Gutenberg Block Editor – cấu hình chung & toàn bộ template của Website sẽ được thực hiện trong mục Site Editor (Appearance -> Side Editor):
Điều này đồng nghĩa với việc tính năng Customize sẽ không còn đất sống nữa, vì mọi cấu hình giờ được thiết lập trên Site Editor.
Hiện nay, đầu 2023, Full Site Editing và Site Editor vẫn đang ở chế độ Beta và chỉ xuất hiện nếu các theme phát triển dưới dạng block-based theme, nên những thay đổi này vẫn chưa tác động nhiều tới người dùng WordPress.
Dù vậy, tương lai gần, khi nhiều theme và plugin nổi tiếng hỗ trợ tốt hơn cho Full Site Editing, thì ta sẽ cần làm quen với Site Editor và Customize trở thành kỉ niệm.


























![[Fun fact] Người Việt dùng theme nào nhiều nhất? 52 Người Việt dùng theme nào nhiều nhất](https://wpvui.com/wp-content/uploads/2023/06/theme-nao-pho-bien-nhat-vn.webp)