Sau khi setup web mẫu Marketer cho Standout Blog ở phần trước, bây giờ ta sẽ sử dụng các tính năng premium của GeneratePress để tùy chỉnh lại thiết kế Layout của Marketer Starter Site cho dự án Standout Blog.
Bài viết này thuộc series Thiết kế Blog WordPress 100 điểm tốc độ, xem lại bài trước ở đây:
Thiết kế Blog Layout GeneratePress với default Template
GP Elements là một module cực mạnh của GP Premium, giúp mở rộng thiết kế của GeneratePress một cách rất linh hoạt, hiện nay toàn bộ Site Library của GeneratePress đều được thiết kế với GP Elements.
Chúng ta sẽ dùng GP (Hook) Elements để tùy chỉnh thiết kế các phần:
- Trang Blog & Archive Pages
- Right Sidebar
- Footer
Cuối cùng, chúng ta sẽ tạo mới một Element để hiển thị kiểu thiết kế riêng cho trang Single Post.
Trước khi đi vào chi tiết, ta tìm hiểu Hook trên WordPress trước:
Hook là gì?
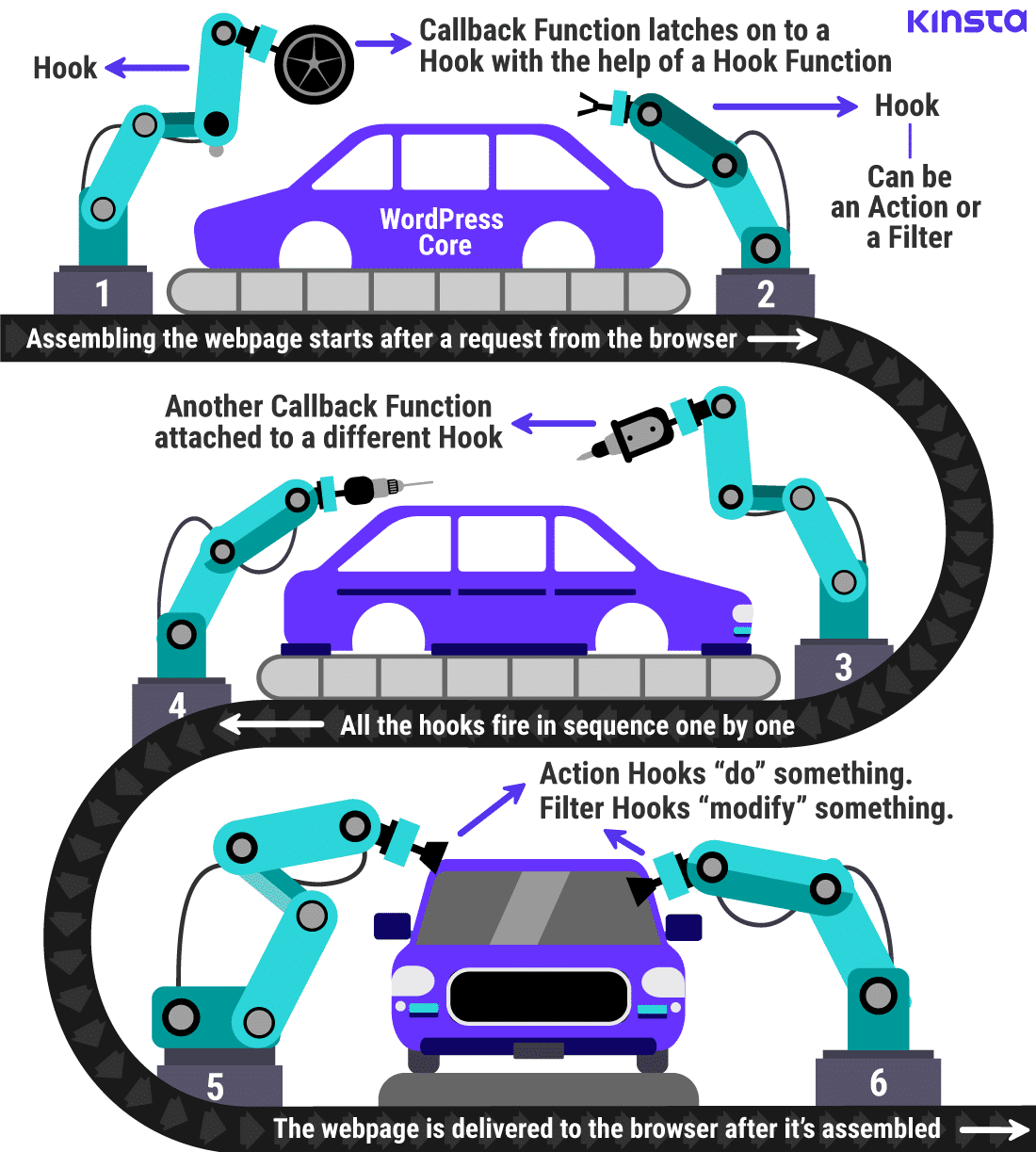
Hook trên WordPress nói chung là các vị trí trên template cho phép chúng ta đưa code vào để thêm nội dung/thiết kế hay thực thi hành động nào tại đó, có 2 loại:
- Action hook là thêm mới nội dung/ hành động.
- Filter hook là chỉnh sửa nội dung/ tính năng có sẵn.
Hình sau đây, minh hoạt cách thức hoạt động của hook trên WordPress:

Mặc định WordPress có rất nhiều vị trí hook, nhưng để sử dụng chúng ta phải đăng ký trên hàm functions.php trên theme, việc này đòi hỏi kỹ năng code PHP và hiểu biết về cách thức hoạt động của mã nguồn WordPress.
Do đó, nhiều theme sẽ đăng ký sẵn một số hook và hỗ trợ chúng ta sử dụng chúng dễ dàng ngay trên Dashboard, chỉ cần tạo thiết kế/ nội dung rồi chỉ định nó hiển thị ở vị trí hook nào.
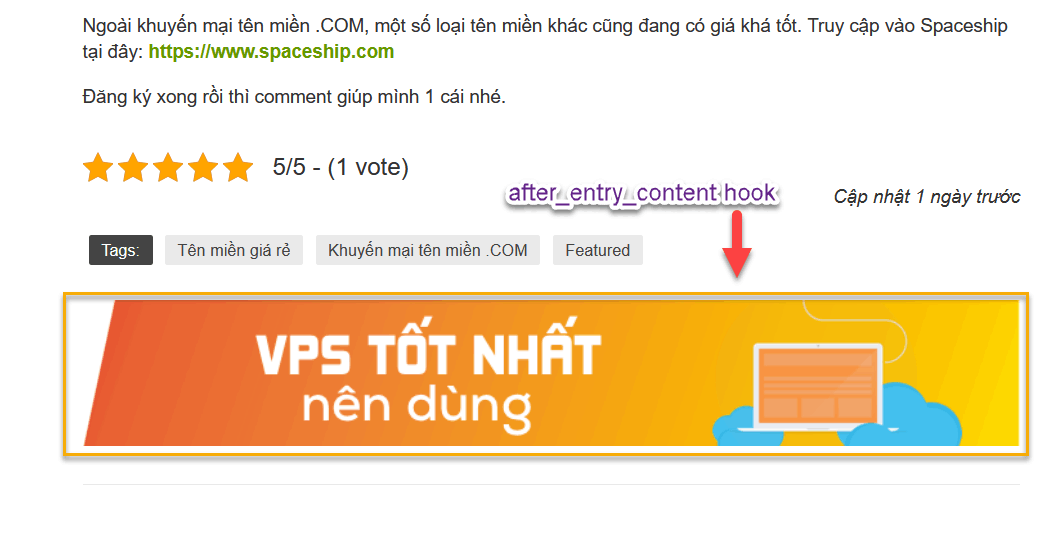
Ví dụ thường gặp là chúng ta tạo một banner quảng cáo và chỉ định chúng hiển thị ở vị trí hook after_entry_content ngay bên dưới nội dung bài viết:
Giới thiệu GP (Hook) Elements
Như đã giới thiệu, demo của GP Starter Sites từ 2022 đã được thiết kế lại trên Gutenberg Editor với sự trợ giúp của GenerateBlocks.
Cụ thể là các template sử dụng trên Starter Site sẽ sử dụng module GP Elements (Hook Elements) để thêm vào/ ghi đè các thiết kế của theme GeneratePress và các Elements này được thiết kế bởi GenerateBlocks trên Gutenberg Editor.
Mỗi Starter Site của GeneratePress sử dụng các loại Elements khác nhau và được thiết kế khác nhau cho từng loại web mẫu.
Với GeneratePress, nhà phát triển đã đăng ký sẵn cho chúng ta rất nhiều hook, bạn có thể xem toàn bộ danh sách hơn 50 hooks có trên GeneratePress tại đây:
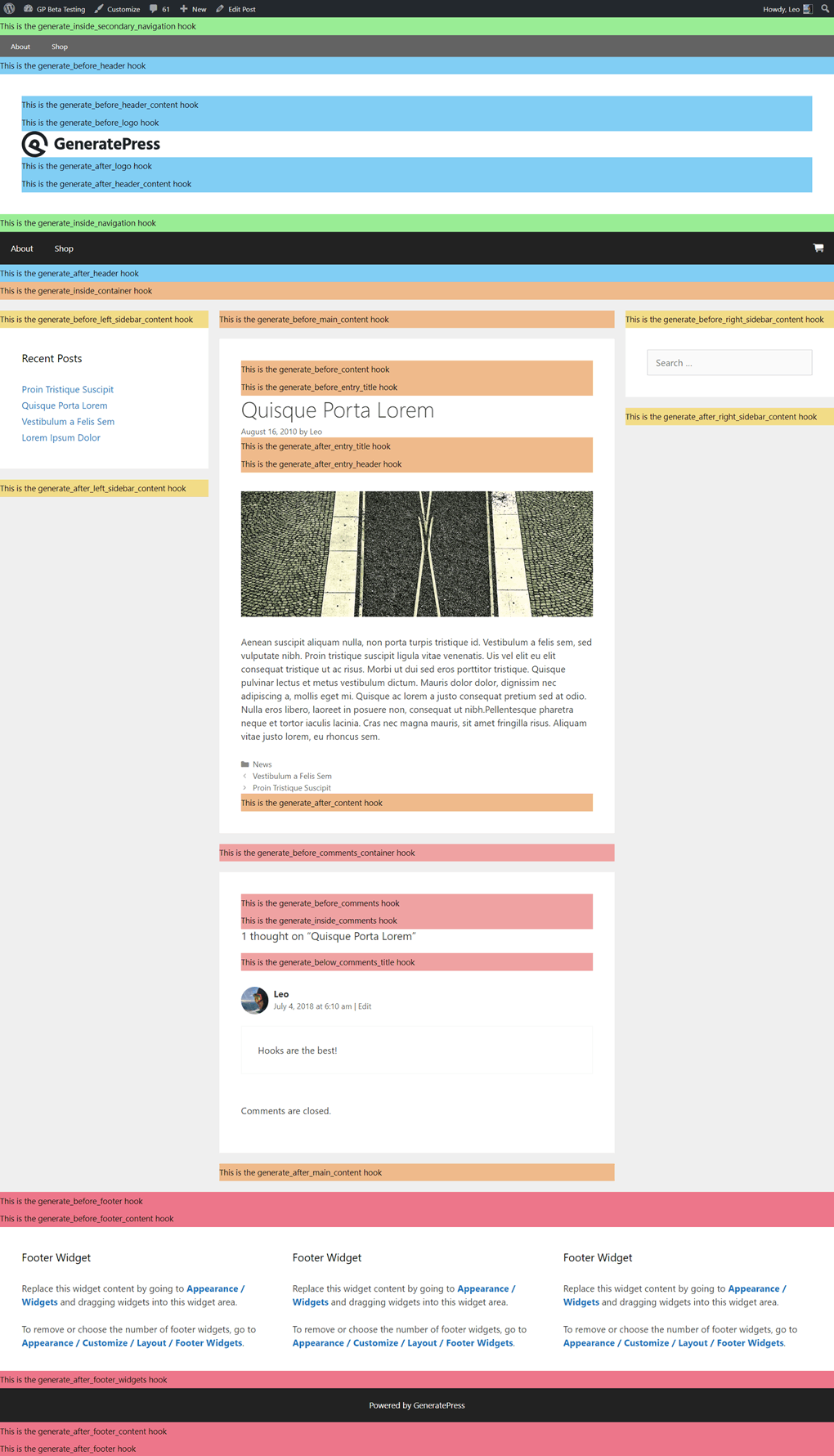
Ví dụ đối với trang hiển thị nội dung mỗi bài viết (Single Post Template), thì hình dưới là các vị trí (tô màu) mà bạn có thể chèn nội dung/ thiết kế dễ dàng vào trang Single Post:
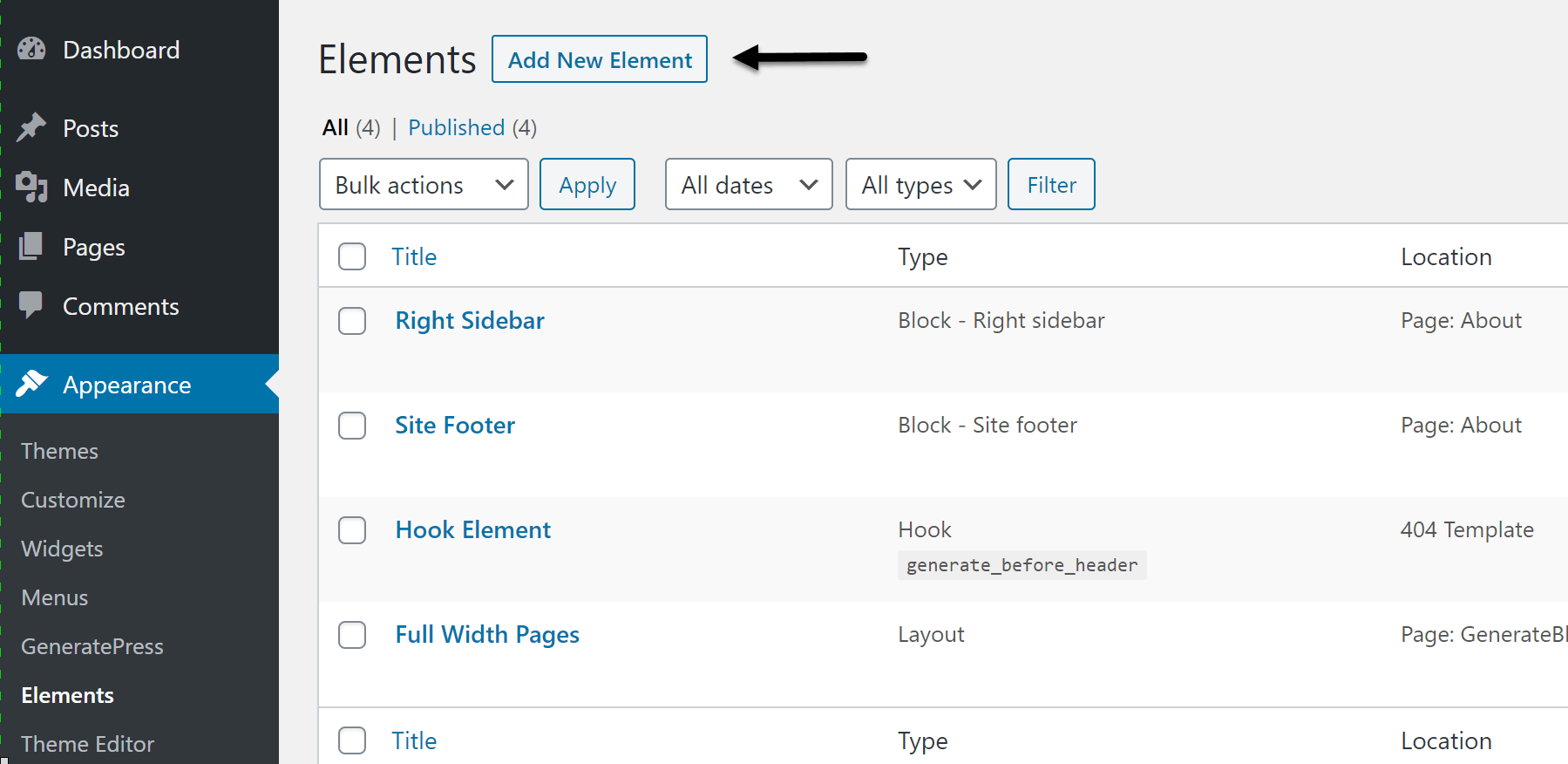
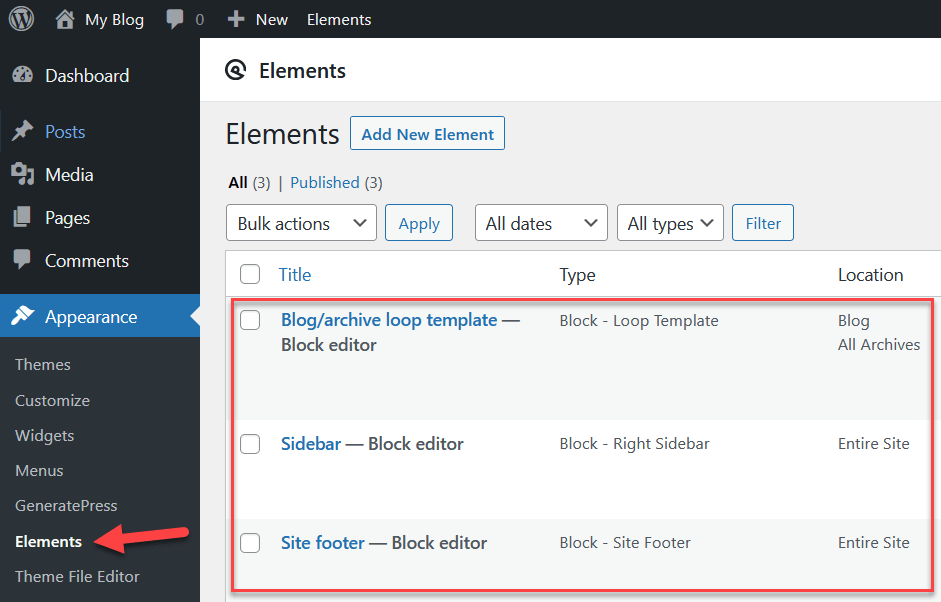
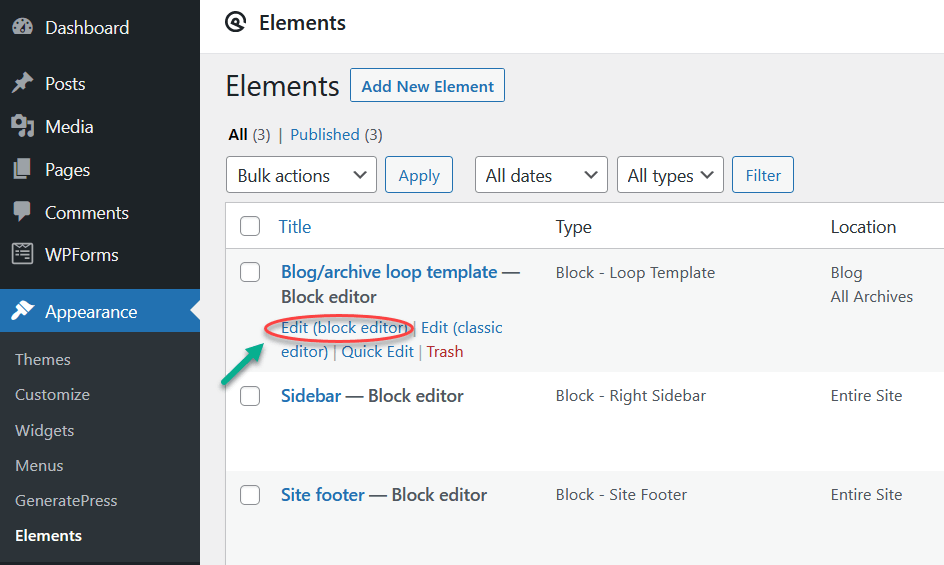
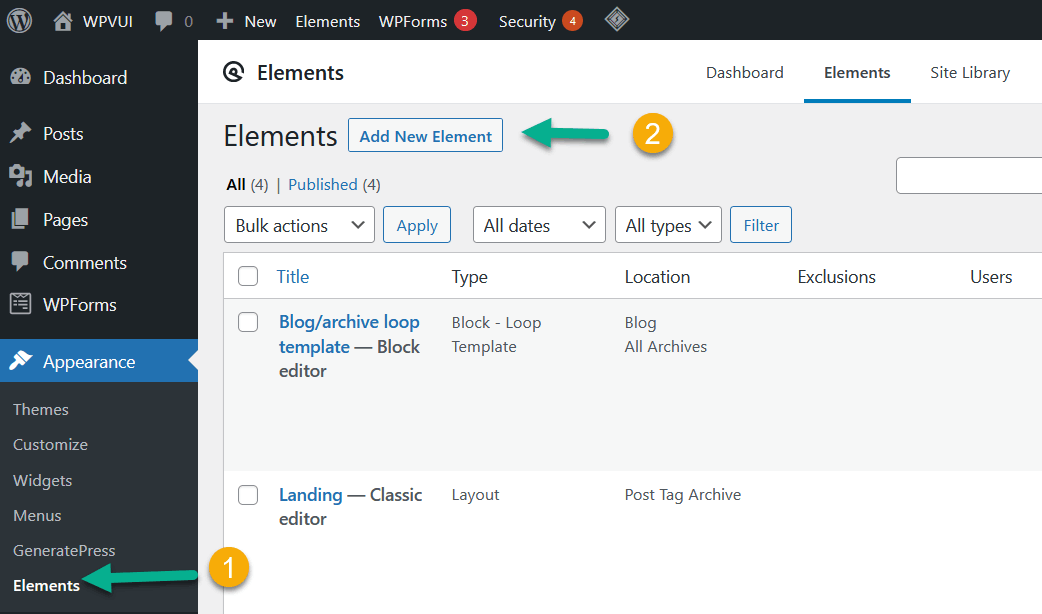
Để sử dụng hook trên GeneratePress, ta sẽ vào mục Elements ở Appearances trên Dashboard:
Hook chỉ là vị trí có thể chèn thêm/ chỉnh sửa nội dung/ thiết kế mặc định, còn nội dung/ thiết kế thế nào thì chúng ta phải tự thêm vào.
GP Elements ngoài việc hỗ trợ chèn vào các vị trí hook cơ bản, thì nó còn hỗ trợ thiết kế Header, Footer, Layout và các Block để có thể sử dụng thay thế cho các thiết kế mặc định của GeneratePress, áp dụng trên một số trang nhất định hoặc toàn bộ website.
Các tính năng này tương đương với các tính năng Theme Builder trên các page builder (như Elementor, Brizy) hay Full Site Editing/ Site Editor của Gutenberg mà các block-based theme đang hỗ trợ.
Với các loại Block Elements thì sẽ hỗ trợ chúng ta thiết kế trên Gutenberg Editor và tính năng được tăng cường thêm bởi GenerateBlocks plugin:
Có thể nói GP Hook Elements chính là cỗ máy vạn năng giúp mở rộng tính năng và thiết kế đến vô hạn trên GeneratePress.
Bạn sẽ thấy khả năng đáng kinh ngạc của GP Elements khi WPVUI trong phần thiết kế nâng cao của dự án Standout Blog.
GP Elements trên Marketer Starter Site
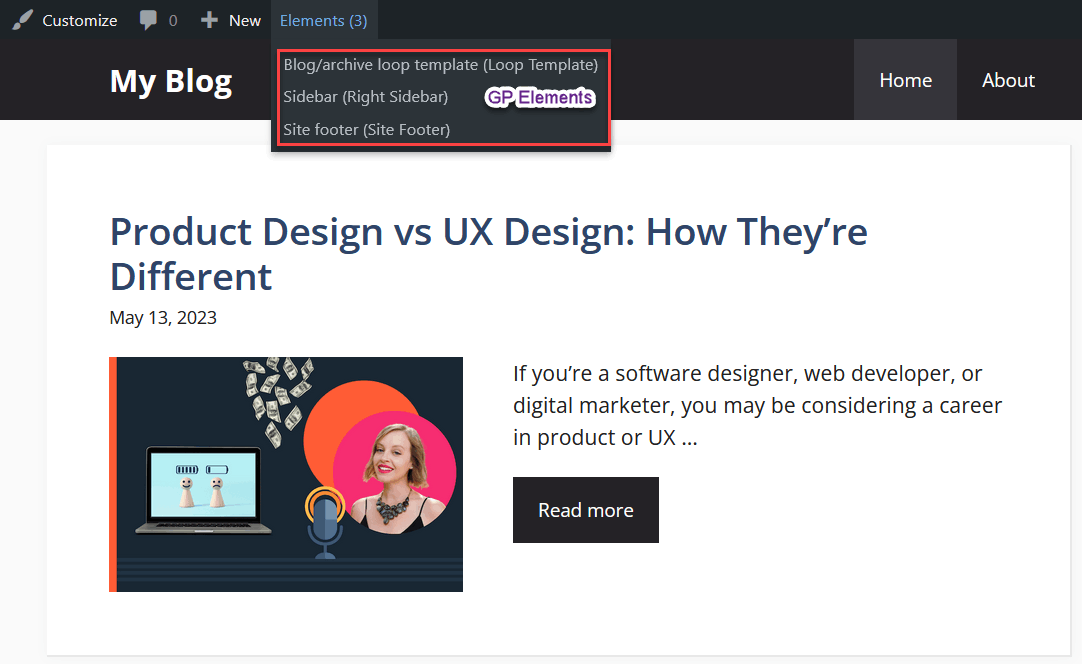
Trên web mẫu Marketer mà chúng ta dùng cho Standout Blog, có 3 Elements được sử dụng:
Ta có thể mở từng Elements từ Top Menu như hình trên, hoặc vào mục Elements trên Dashboard:
Giới thiệu sơ qua:
- Blog/archive loop template: hỗ trợ thiết kế riêng để hiển thị danh sách bài viết trên trang blog và toàn bộ các trang archive (như trang riêng của category/tag, author), element này sẽ ghi đè (tức hiển thị thay thế cho) thiết kế mặc định của các trang blog/archive có trên theme GeneratePress.
- Sidebar: hỗ trợ thiết kế Right Sidebar, ghi đè thiết kế Right Sidebar mặc định của GeneratePress.
- Site footer: tương tự, hỗ trợ thiết kế phần footer, ghi đè footer mặc định của GeneratePress.
Như vậy, có 3 phần thiết kế của Starter Site được hỗ trợ bởi GP Elements, những thứ còn lại dùng thiết kế mặc định của GeneratePress theme – muốn tùy chỉnh phần còn lại ta phải vào Customize để thực hiện.
Ta sẽ tiến hành thiết kế lại 3 elements kể trên, và cuối cùng, tự thiết kế lại trang Single Post bằng cách tạo một GP Element mới.
Thao tác trên Gutenberg – Block Editor lúc đầu đòi hỏi sự khá nhiều kiên nhẫn, nhưng một khi bạn đã làm quen được rồi thì có thể thiết kế khá dễ dàng & nhanh chóng.
Thiết kế Blog Layout với GP Elements
Trở lại với web mẫu Marketer khi vừa mới import và ta chỉ mới tạo nội dung demo chứ chưa đụng gì tới các Elements hay Customize, thì:
Thiết kế Blog/ Archive Pages
Blog/ Archive Pages được thiết kế trên element với tên gọi Blog/archive loop template.
Cơ bản hiển thị danh sách bài viết, kèm ngày tháng và nút Readmore như hình:
Chúng ta sẽ tùy chỉnh element này để hiển thị thêm các thông tin sau:
- Danh mục của bài viết (categories).
- Phân trang cho danh sách bài viết (pagination navigation).
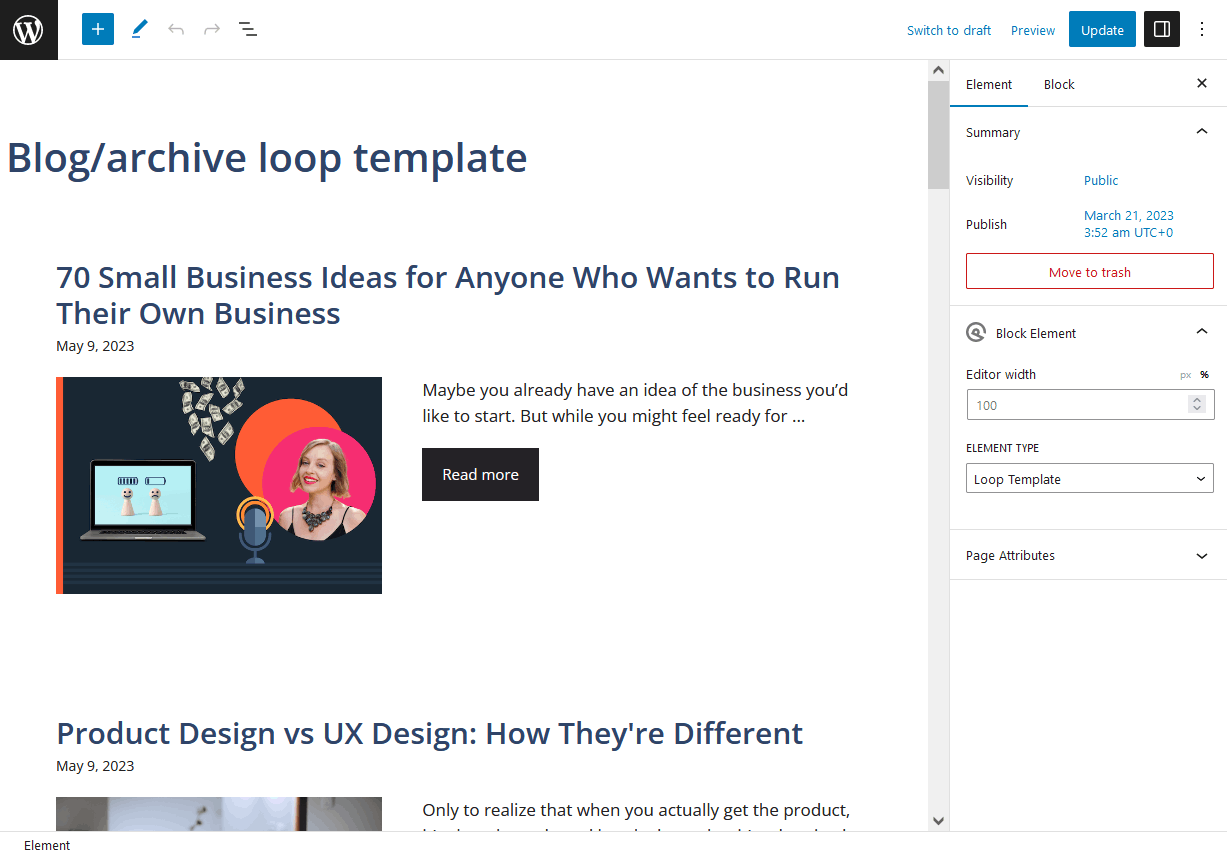
Đầu tiên, mở element (Blog/archive loop template) lên, nhớ mở ở chế độ soạn thảo Block Editor, vì GP Block Elements được thiết kế trên Block Editor chứ không phải Classic Editor:
Element trên chế độ Block Editor, sẽ hiển thị gần giống như cách nó hiển thị trên trang Blog, gồm danh sách bài viết:
Tuy nhiên, thực tế Loop Element được thiết kế bởi các block đại diện chung cho một bài viết mẫu, rồi áp dụng lặp lại cho toàn bộ các bài viết trong danh sách.
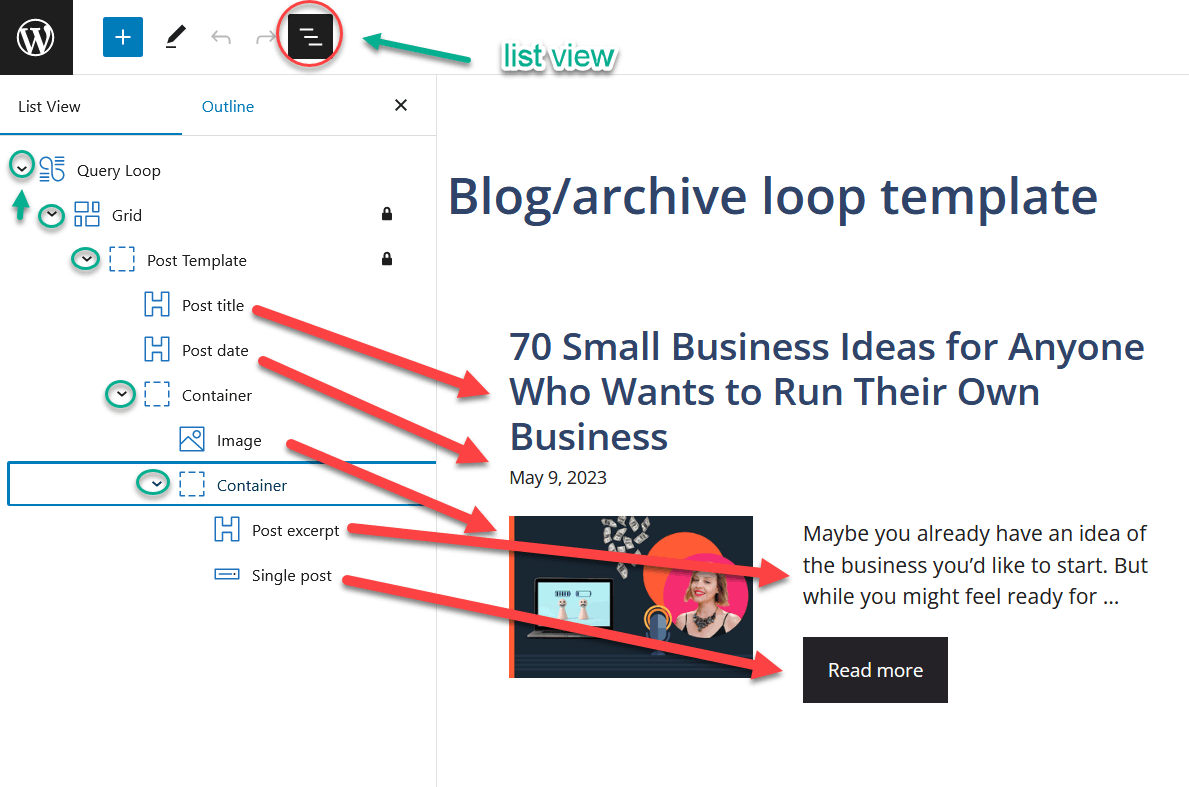
Để xem các blocks có trên Loop Element này, ta cần click vào nút List View, toàn bộ các block tương ứng với nội dung để hiển thị danh sách bài viết:
Nếu chưa từng thiết kế trên Gutenberg – Block Editor, bạn sẽ thấy khó hiểu vì sao các block lại được tổ chức theo cấu trúc cây như hình trên. Đừng sợ, vì hầu hết các trường hợp chúng ta chỉ cần chỉnh sửa những block có sẵn, chứ không cần phải tạo mới ngay từ đầu.
Thêm Category/ Tag vào Trang Blog
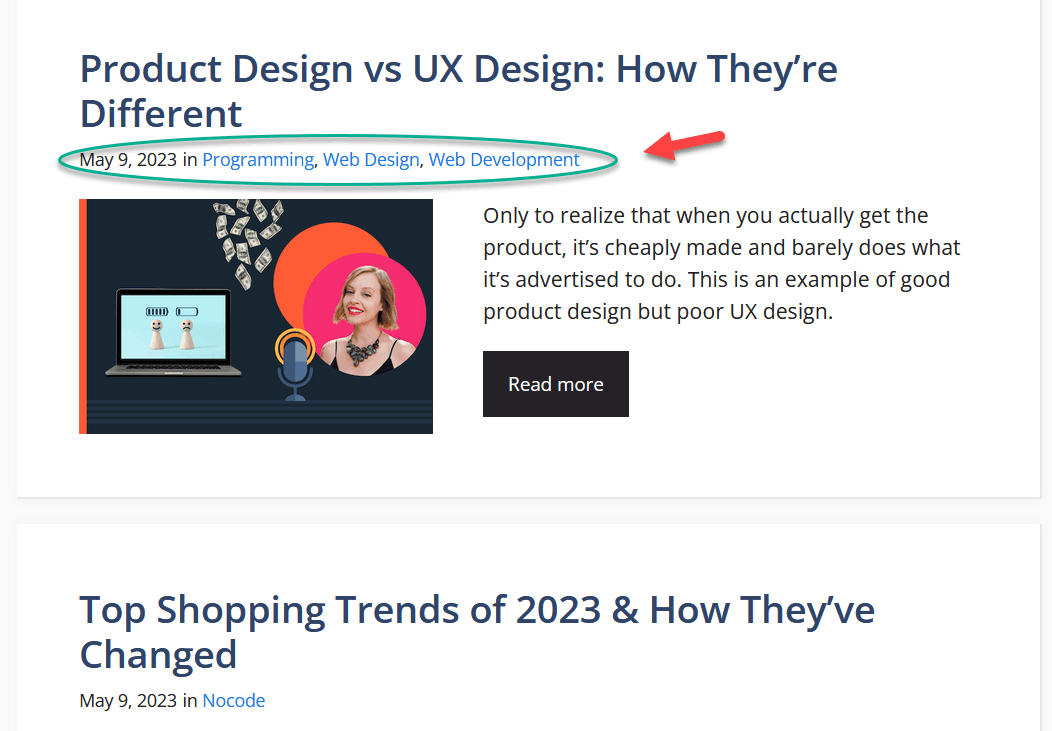
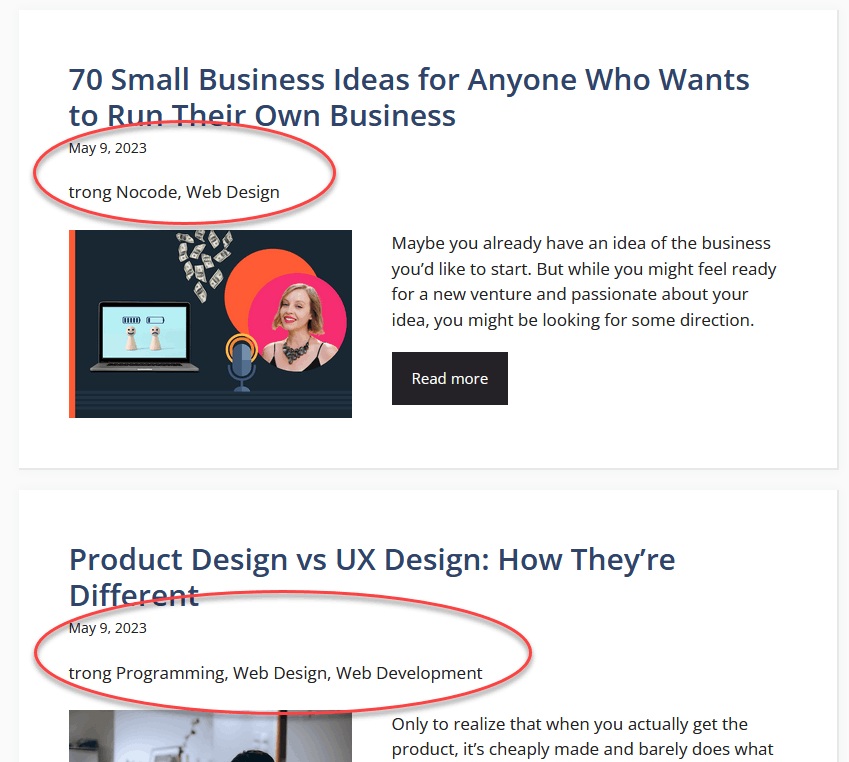
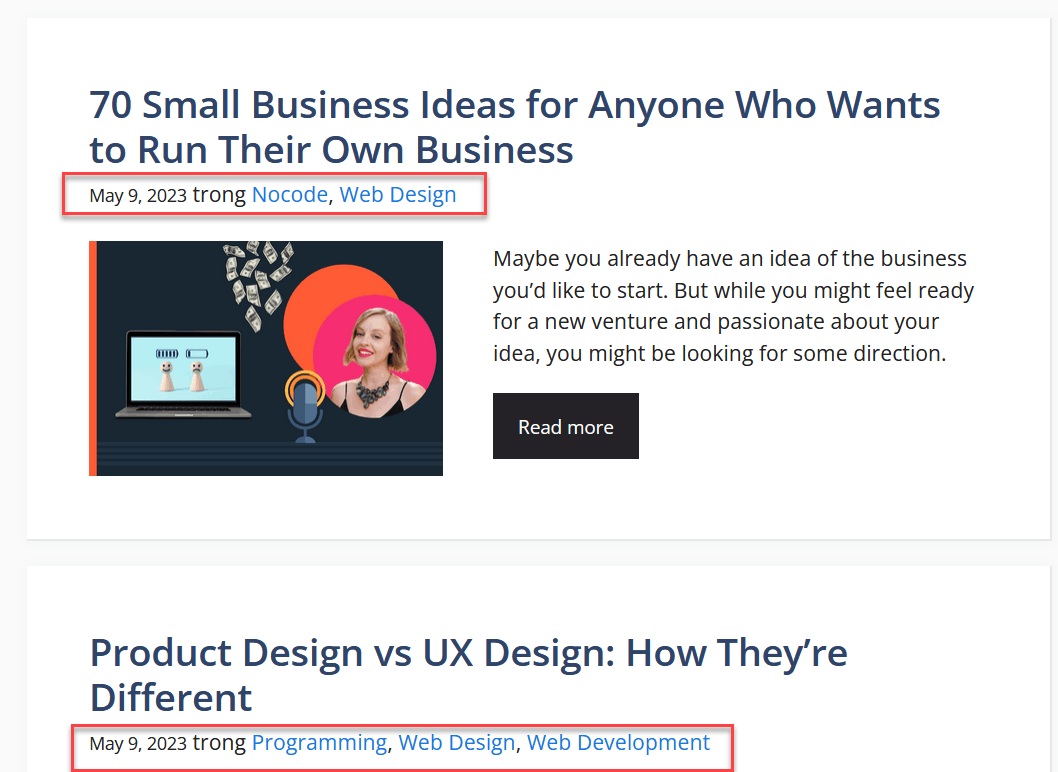
Trở lại với 2 nhiệm vụ chính, cái đầu tiên là ta cần hiển thị danh mục bài viết, bên cạnh ngày đăng, để được kết quả như thế này:
Để thêm danh sách Category của mỗi bài viết bên cạnh ngày đăng, thì ta cần tạo một block mới để hiển thị nó – ngay bên cạnh block Post day dùng để hiển thị ngày đăng.
Ta sẽ sử dụng block Headline có trên GenerateBlocks – trong đó tùy chọn hiển thị Dynamic Content là Terms (Term: gồm category và tag), khi đó thì phần category/ tag sẽ hiển thị trên Headline block.
Nói thêm:
Headline là một block trên plugin GenerateBlocks, cho phép hiển thị nội dung tĩnh (Các thẻ tiêu đề H1, H2…, hay Paragraph P,..) hoặc nội dung động (Dynamic Content). Tron đó Dynamic Content là các nội dung liên quan đến Post như Category, Tag, Author…
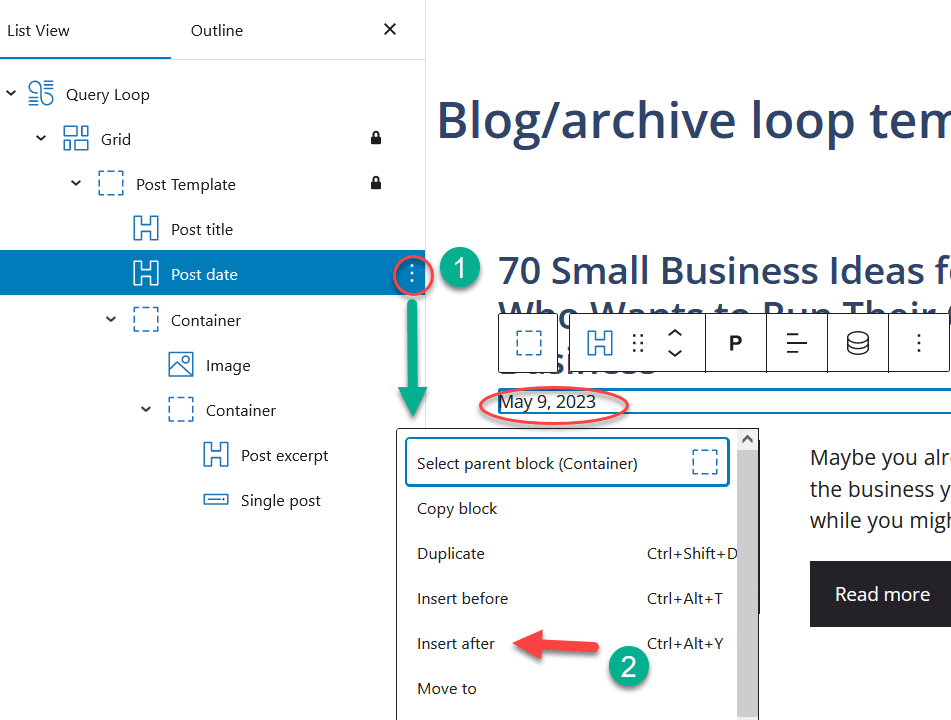
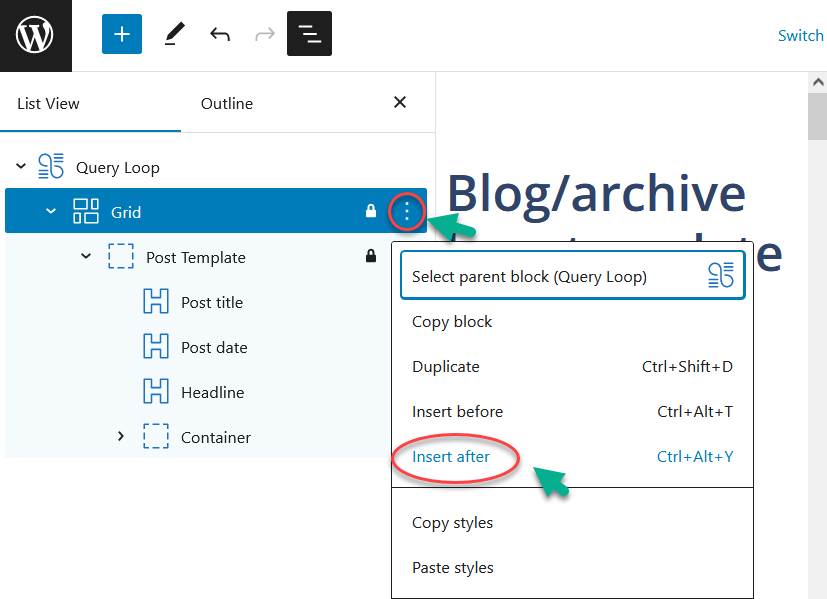
Tạo một block mới ngay sau Post date block, ngay trên List view, ta click vào icon 3 chấm bên cạnh Post date block để mở block panel, rồi chọn Inser After:
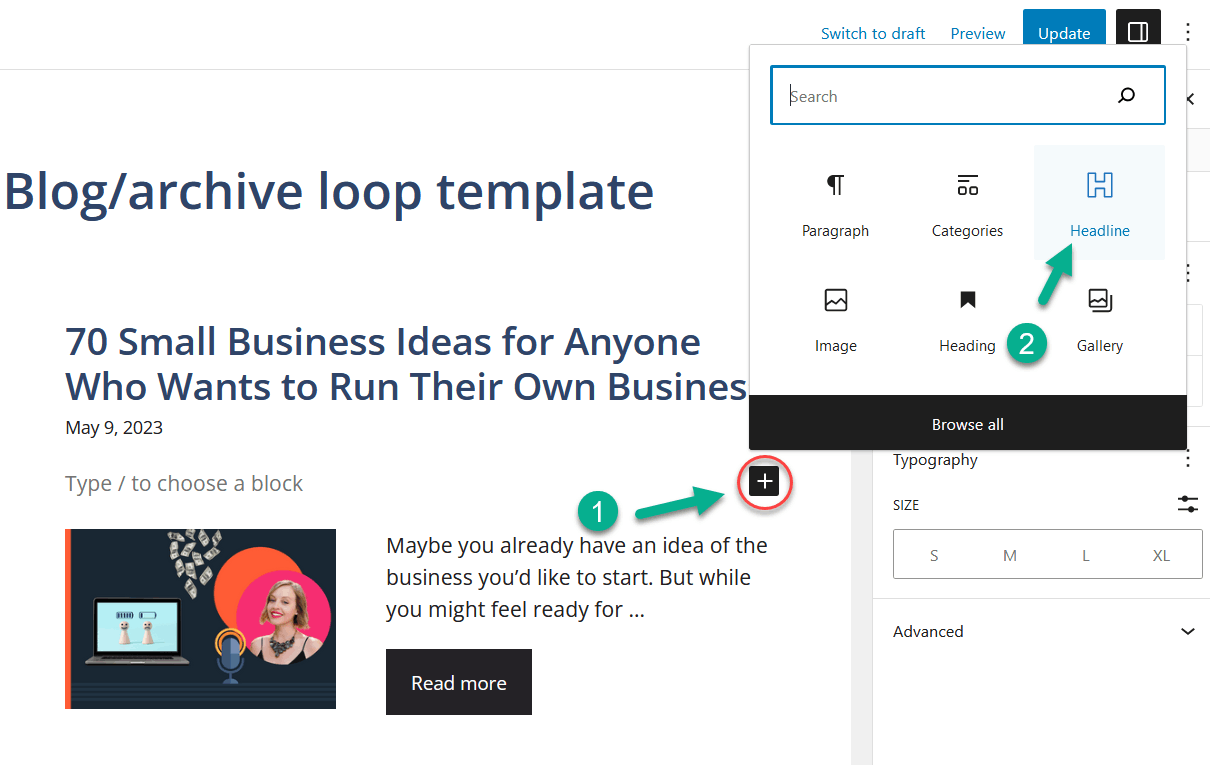
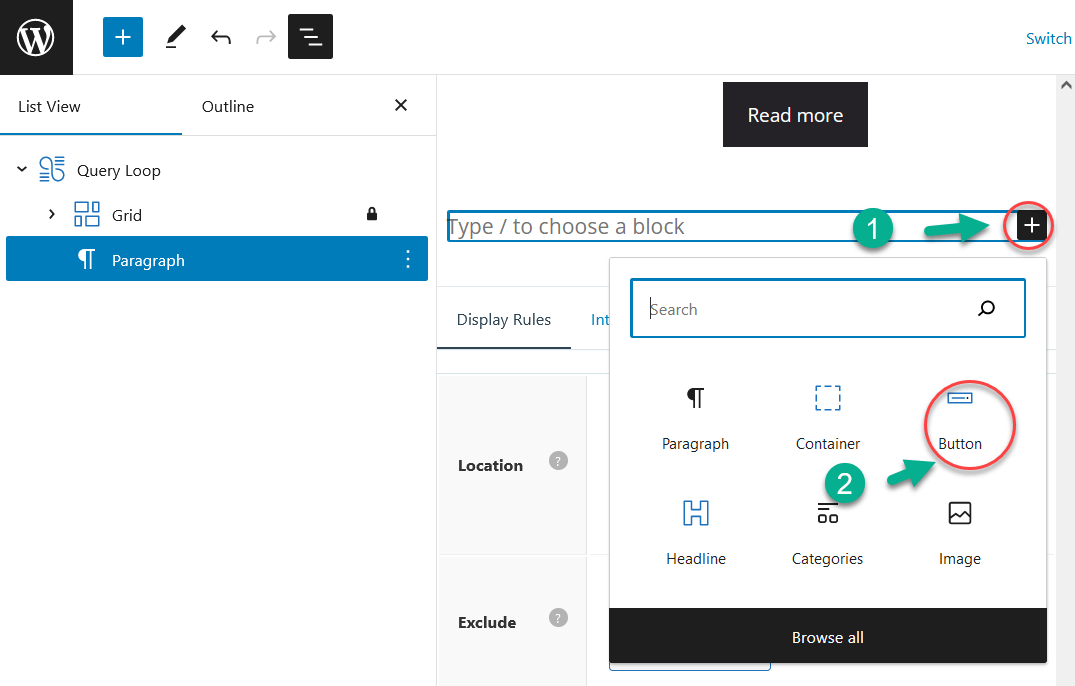
Tiếp tục click vài icon dấu (+) để mở Block Panel và chọn thêm Headline block như hình này:
Khi Headline block được thêm vào, chúng ta sẽ làm các bước sau:
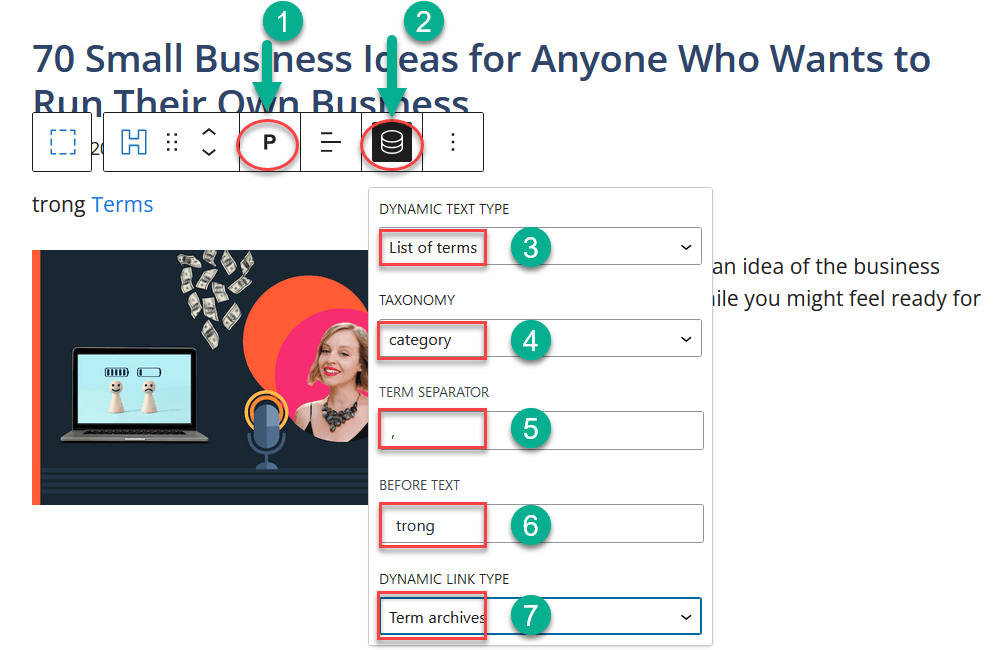
- Chọn kiểu text là P (paragraph) thay vì các thẻ H1, H2,.. (headings).
- Click vào icon stack để bật tùy chọn dùng Dynamic Data, và chọn sử dụng Term -> Category, thêm tiền tố trong trước Category, chú ý để khoản trống trước và sau chữ trong để có khoản cách đúng khi hiển thị. Bạn có thể chọn chữ khác thay vì chữ trong như in/ on/ thuộc/ thuộc danh mục/…
Hình mô tả chi tiết các bước:
Chọn update trang, rồi kiểm tra ở trang thực, kết quả sẽ được thế này:
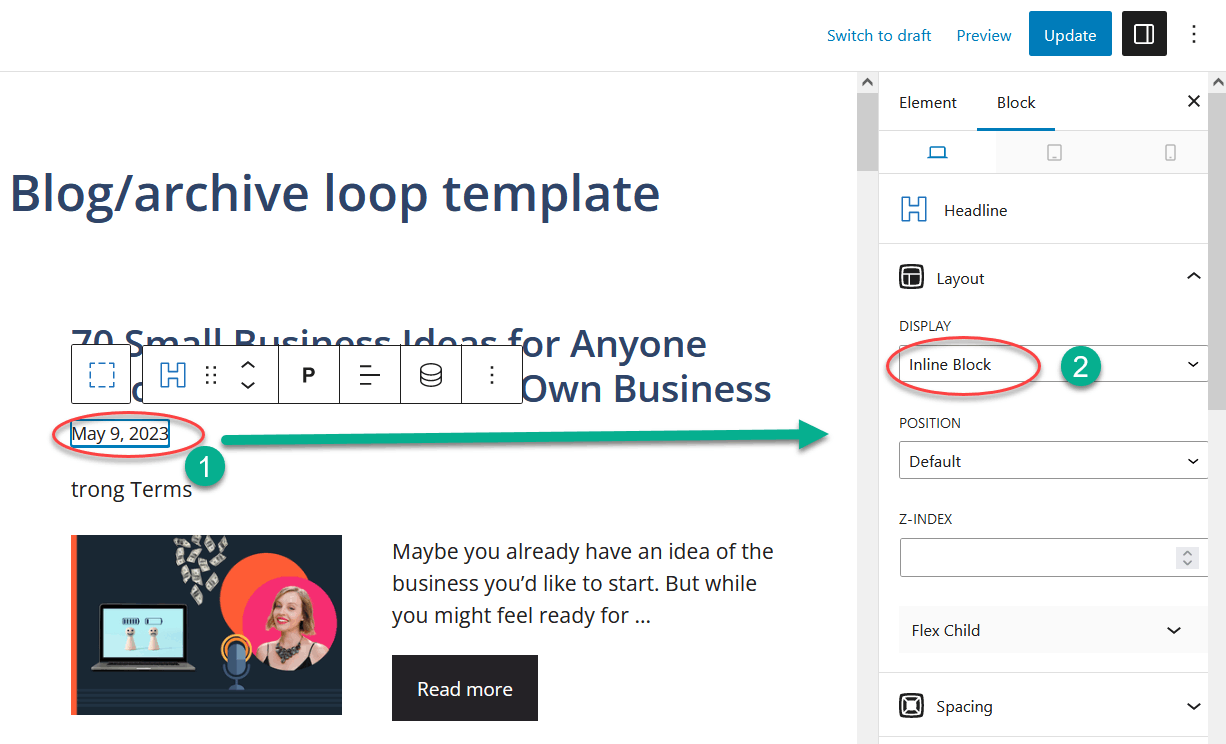
Nguyên nhân Ngày đăng (Post date) và Danh mục (Terms) hiển thị ở 2 dòng khác nhau vì thuộc tính hiển thị của 2 cái này mặc định là block (nghĩa là thuộc tính trên CSS là display: block;).
Với thuộc tính CSS display: block; thì mỗi thành phần sẽ hiển thị ở 1 dòng riêng.
Cái chúng ta muốn là Ngày đăng và Danh mục hiển thị cùng dòng. Việc này khá đơn giản, chỉ cần chỉnh lại thuộc tính của Post date block và Headline block là inline-block là được (CSS “display: inline-block”).
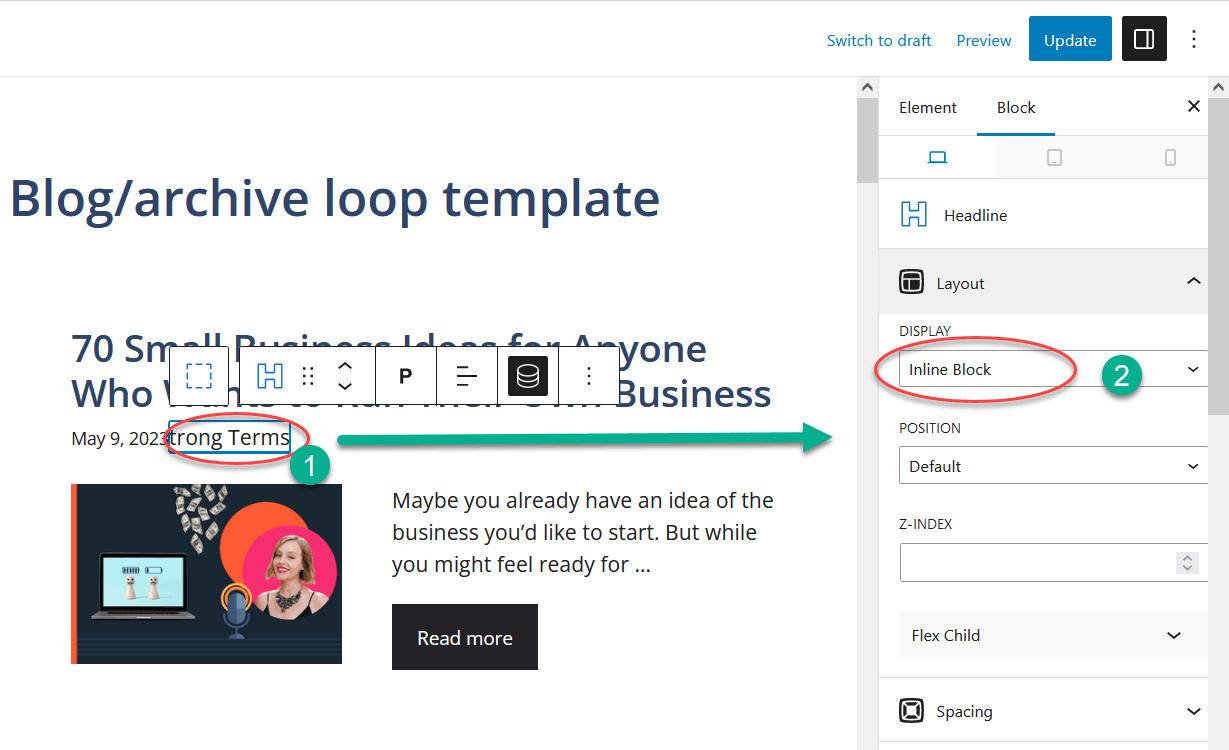
Trên setting panel của mỗi block trên, ta chọn inline-block như hình:
Rồi, xem kết quả có OK chưa:
Xong một cái, tiếp theo ta sẽ thêm Pagination Navigation vào cuối trang Blog.
Thêm Pagination vào trang Blog
Nếu bạn dùng template mặc định của GeneratePress, như đã nói ở bài trước, thì tính năng phân trạng tự động – Pagination sẽ mặc định hiển thị ở cuối danh sách bài viết vì nó là tính năng đã có sẵn ở mã nguồn WordPress (WP Core).
Tuy nhiên, khi dùng Element để hiển thị danh sách bài viết thì chúng ta cần phải tự thêm Pagination vào, và cũng cần thực hiện trên chế độ Block Editor.
Trên GenerateBlocks, có 3 blocks hỗ trợ cho Pagination:
- Page Numbers: menu phân trang đánh số (chỉ hiển thị nếu có hơn 1 trang).
- Button block với Dynamic Content là Previous page: nút trở lại trang trước (chỉ hiển thị nếu có trang trước).
- Button block với Dynamic Content là Next page: nút chuyển sang trang tiếp theo (chỉ hiển thị nếu có trang sau).
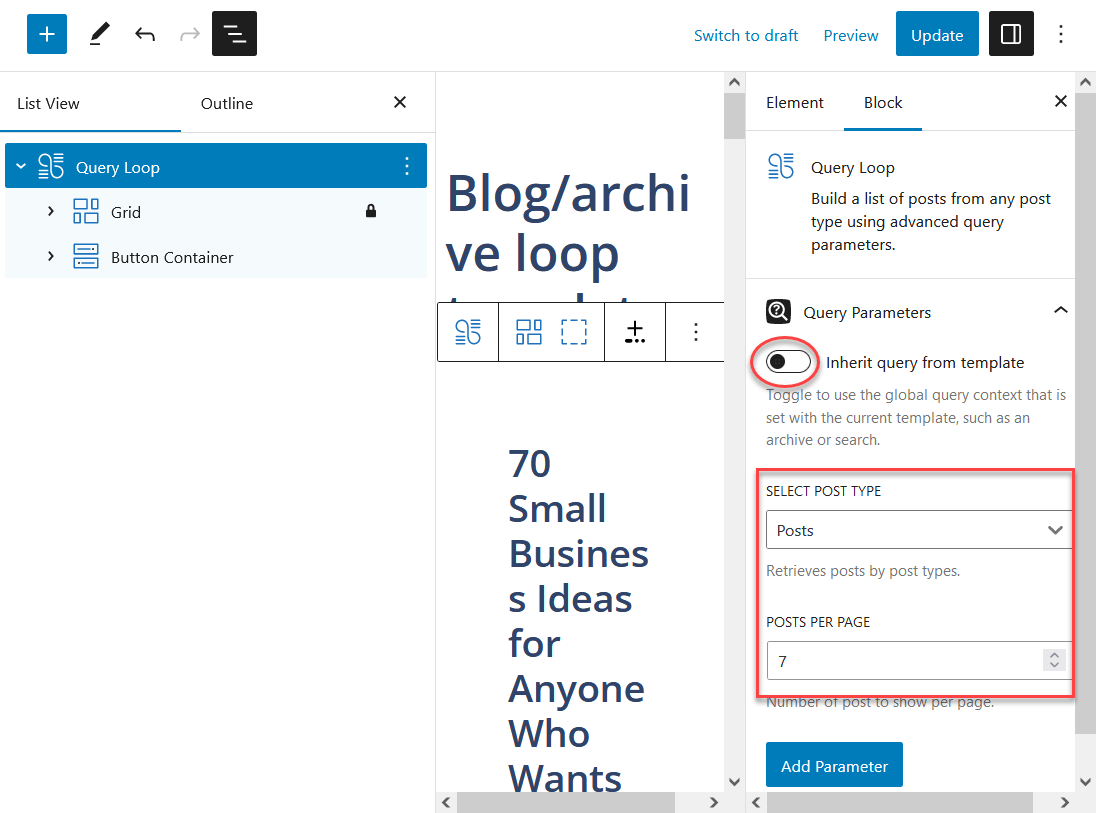
Trước khi thêm Pagination, ta cần xem lại việc chỉ định số bài viết hiển thị ở mỗi trang.
Nhắc lại, tính năng Query Loop block trên Gutenberg hay các plugin hỗ trợ Gutenberg như GenerateBlocks, Spectra, Stackable hay KadenceBlocks đều mở rộng từ Query Loop trên mã nguồn WordPress (WP Core).
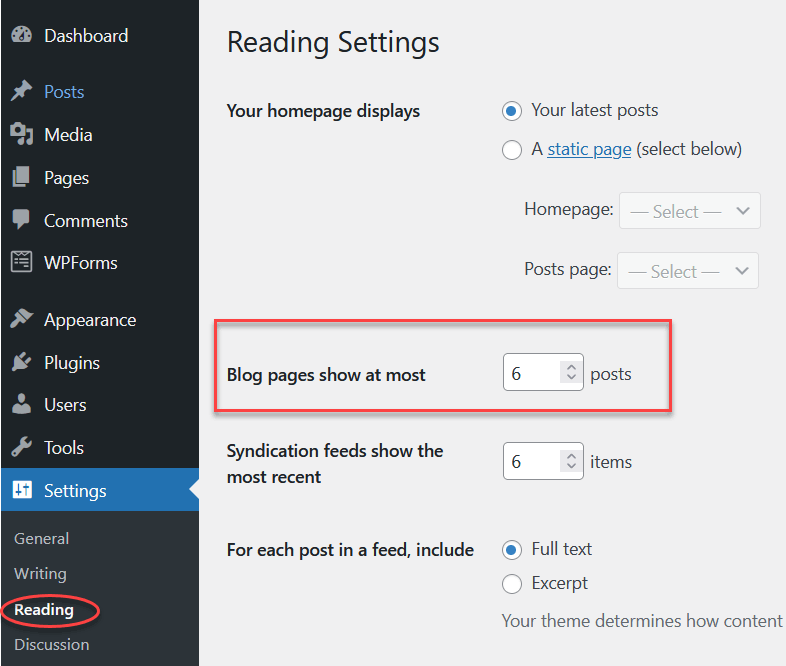
Nếu chúng ta check vào tùy chọn Inherit query from template, thì số bài viết hiển thị ở mỗi trang sẽ kế thừa từ thông số được thiết lập từ WordPress, ở mục Settings -> Reading trên Dashboard:
Vào Settings -> Reading, ví dụ ta sẽ thiết lập trang blog/archive pages sẽ hiển thị 6 bài viết, nếu có số bài viết nhiều hơn, thì quá trình phân trang sẽ tự động diễn ra:
Trường hợp bạn không chọn Inherit query from template, thì phần tùy chọn số bài viết riêng cho Query Loop block sẽ hiển thị:
Ngoài ra, khi bỏ chọn Inherit query from template, chúng ta còn có thể thêm các tham số (Add Parameter) để sắp xếp/ lọc các bài viết dựa vào tag/category, author,.. Chúng ta sẽ nói rõ về cái này khi thiết lập Query Loop block cho phần Hiển thị danh sách bài viết ở Sidebar bên dưới, ở đây tạm thời ta chỉ quan tâm đến số bài viết hiển thị mỗi trang thôi.
Vì Pagination áp dụng cho Query Loop, nên ta cần thêm nó trong Query Loop block, ngay bên dưới Grid block – nơi hiển thị danh sách bài viết:
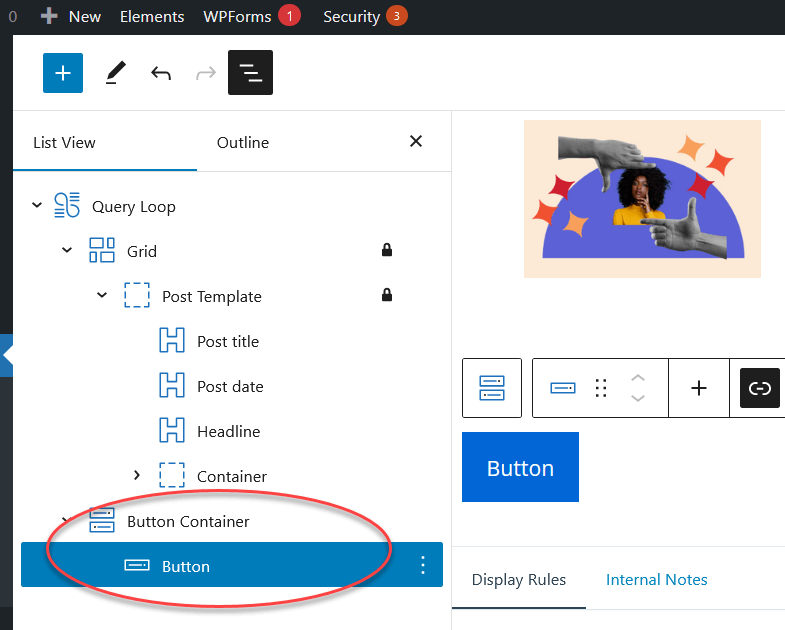
Bạn có thể thêm 3 blocks kể trên lần lượt sau Grid block, nhưng ta nên nhóm cả 3 vào 1 hàng bằng tính năng Button container. Tính năng Button container sẽ tạo một block mẹ, làm container cho các block con là Button block phía bên trong.
Sau khi chọn Insert after trên Grid block, ta thêm một button block:
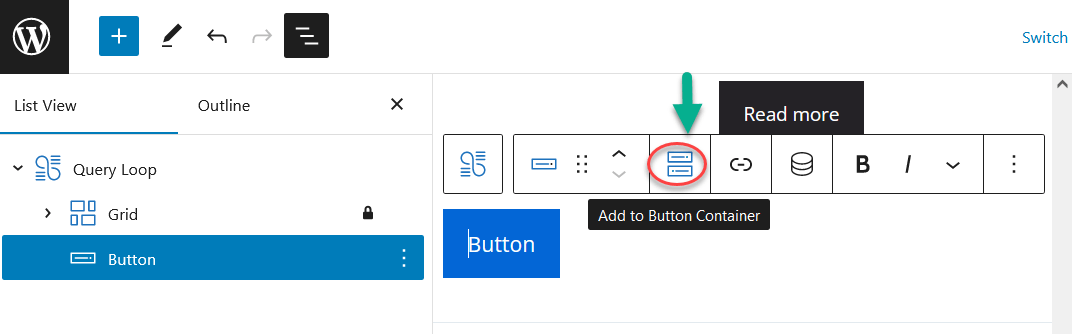
Trên Button block mới thêm vào, dùng tùy chọn Button Container:
Lúc này, container sẽ thêm vào và chứa Button block đó:
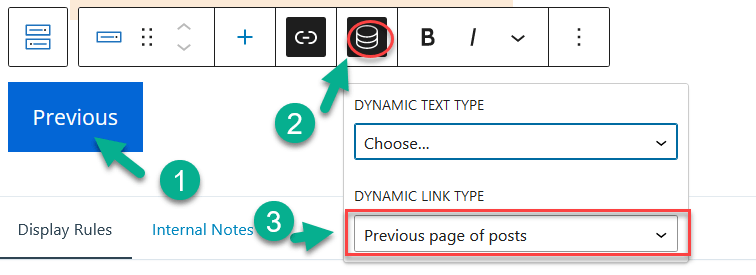
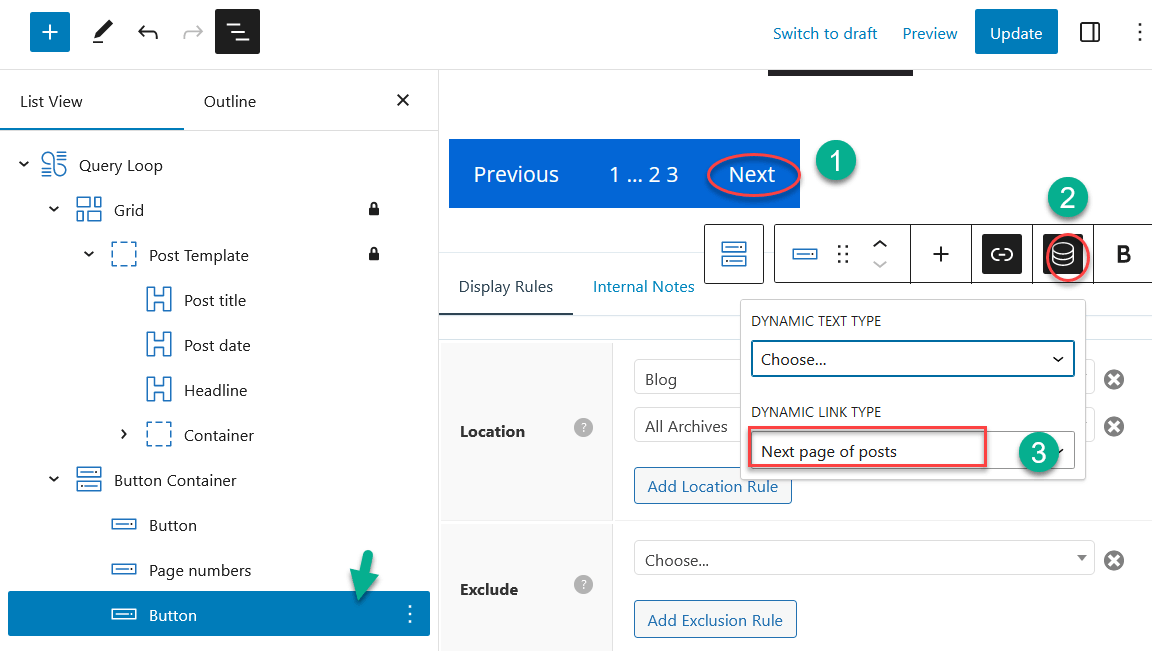
Bây giờ, ta dùng tính năng Dynamic Content -> Dynamic Link Type để chỉ định Button block này làm link đến Previous Page cho Query Loop, bạn cũng nên đổi Label của nút thành Previous/ Trang trước (chỉ cần nhấp chuột vào nút rồi sửa chữ Button thành Previous):
Ok!
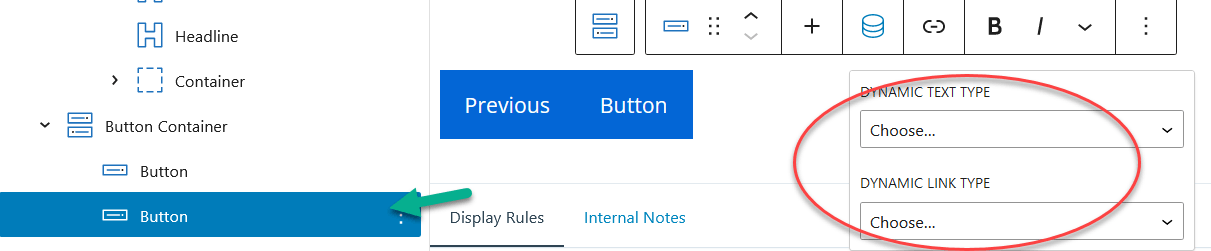
Bây giờ ta dùng menu Insert after Button block trên để thêm một Button block thứ 2, để hiển thị menu phân trang đánh số, button này ta sẽ không dùng tính năng Dynamic Link Type vì chỗ này không hỗ trợ number pagination:
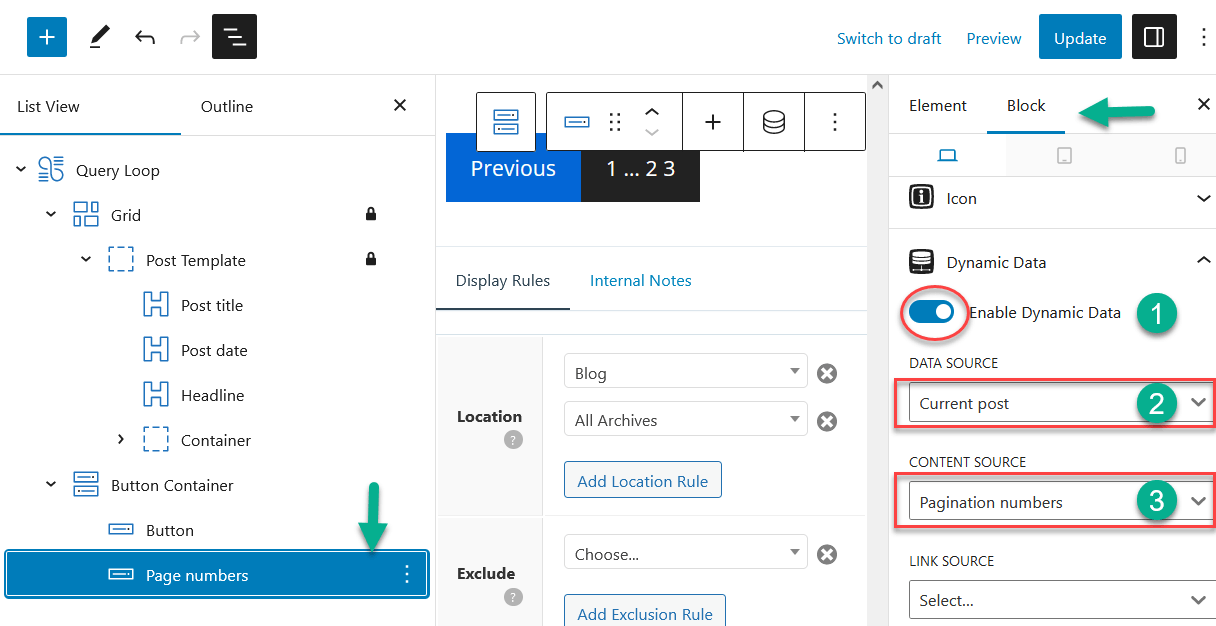
Để chuyển Button block thứ 2 thành Menu phân trang đánh số, ta cần dùng tùy chọn Dynamic Data ở phần Block Settings Panel bên phải:
Xong!
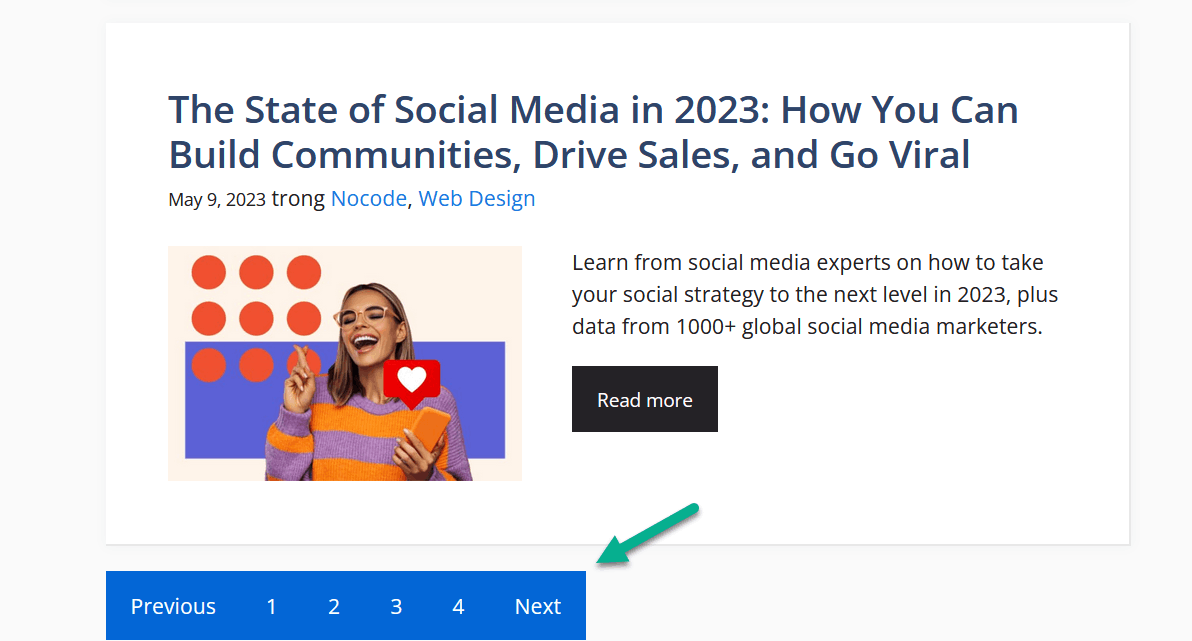
Button block cuối cùng là Next page, ta cũng tạo tương tự như Previous page ở trên:
Ngon lành, nhớ update lại và kiểm tra thực tế, kết quả thế này là OK:
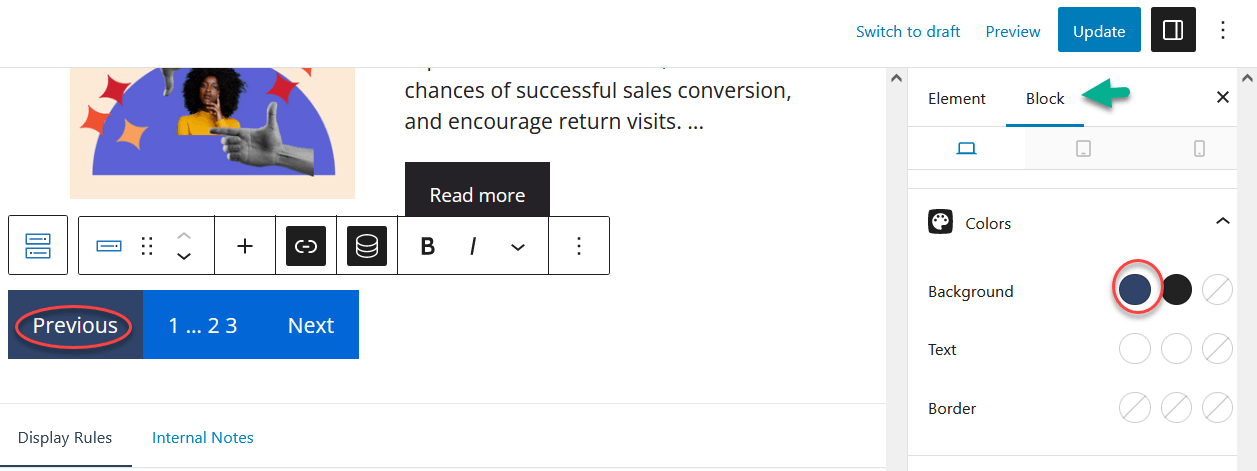
Về màu và font chữ của Pagination Navigation ở trên, bạn có thể thay đổi trong Block Setting Panel của mỗi button, ví dụ ta chỉnh màu nút Previous như này:
Xong phần Blog / archive pages, giờ ta qua element Blog Sidebar.
Thiết kế Blog Sidebar
Mở Sidebar Element xem có gì nào:
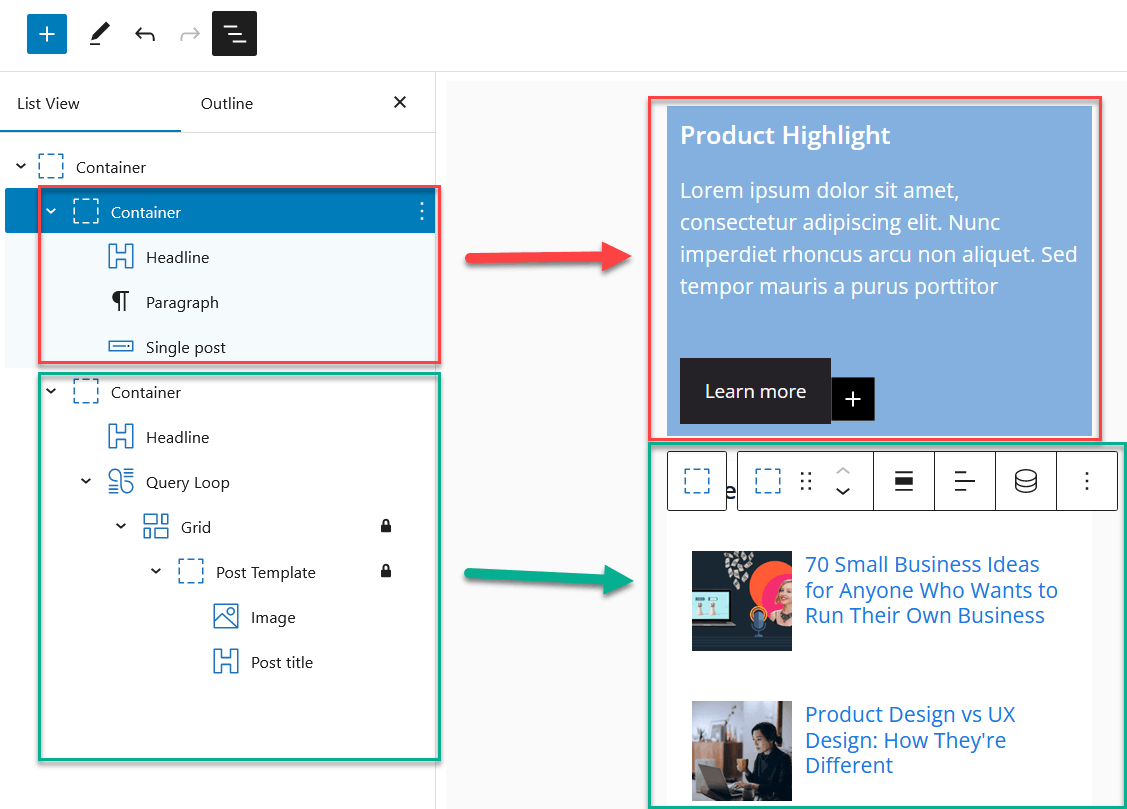
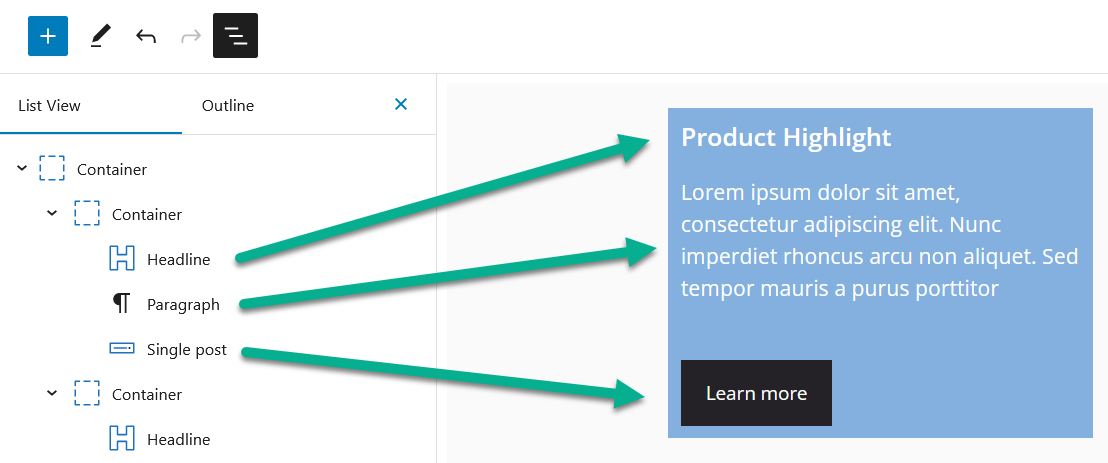
Chúng ta thấy có 2 container con, một cho banner có tên là Product Highlight, phần còn lại là Query Loop để hiển thị danh sách bài viết ở Sidebar.
Ta xử lý cái đầu tiên trước.
Product Highlight banner là dạng text banner, thân thiện hơn so với việc dùng banner ảnh, nhưng nếu bạn lười thì dùng banner ảnh sẽ nhanh hơn, chỉ cần thêm Image block rồi upload banner lên là xong.
Còn text banner này, thực chất chúng ta có thể thiết kế linh hoạt theo ý muốn, nhưng với bạn nào mới làm quen với Block Editor, thì làm đơn giản như trên demo này là được. Chúng ta có 3 blocks:
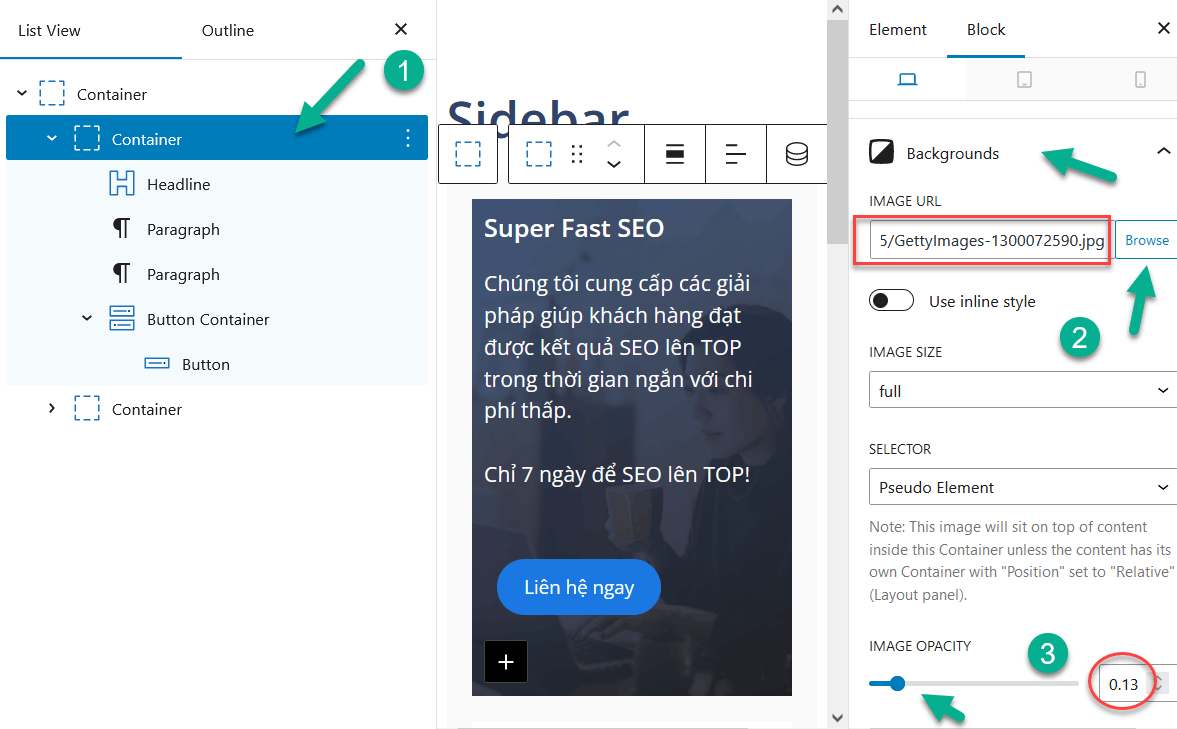
Bạn chỉ cần sửa lại nội dung trên 3 blocks, rồi upload background image cho container chứa 3 blocks là xong:
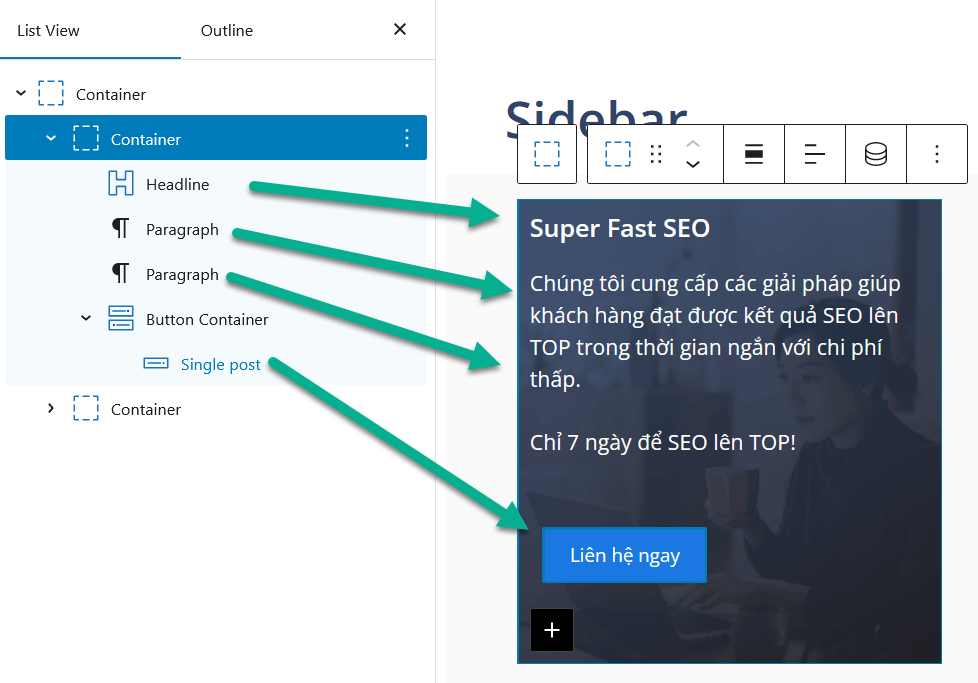
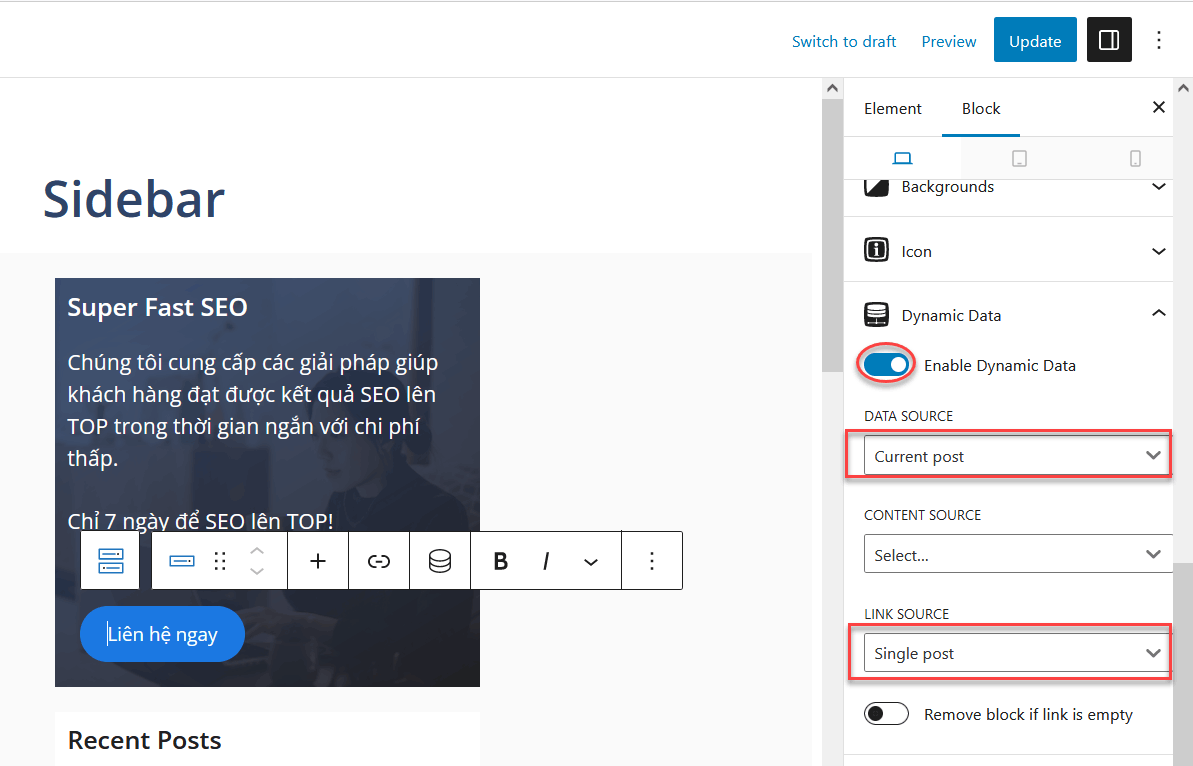
Ở đây bạn cần lưu ý nút Liên hệ ngay, ở List view nó hiển thị là Single post vì trên phần block setting nó được chỉ định tùy chọn Dynamic Data và link được chọn là link đến trang đang xem (current pos):
Việc link banner đến trang đang xem là việc rất ngớ ngẩn – nhưng nó lại có trên Site Template của web mẫu GeneratePress.
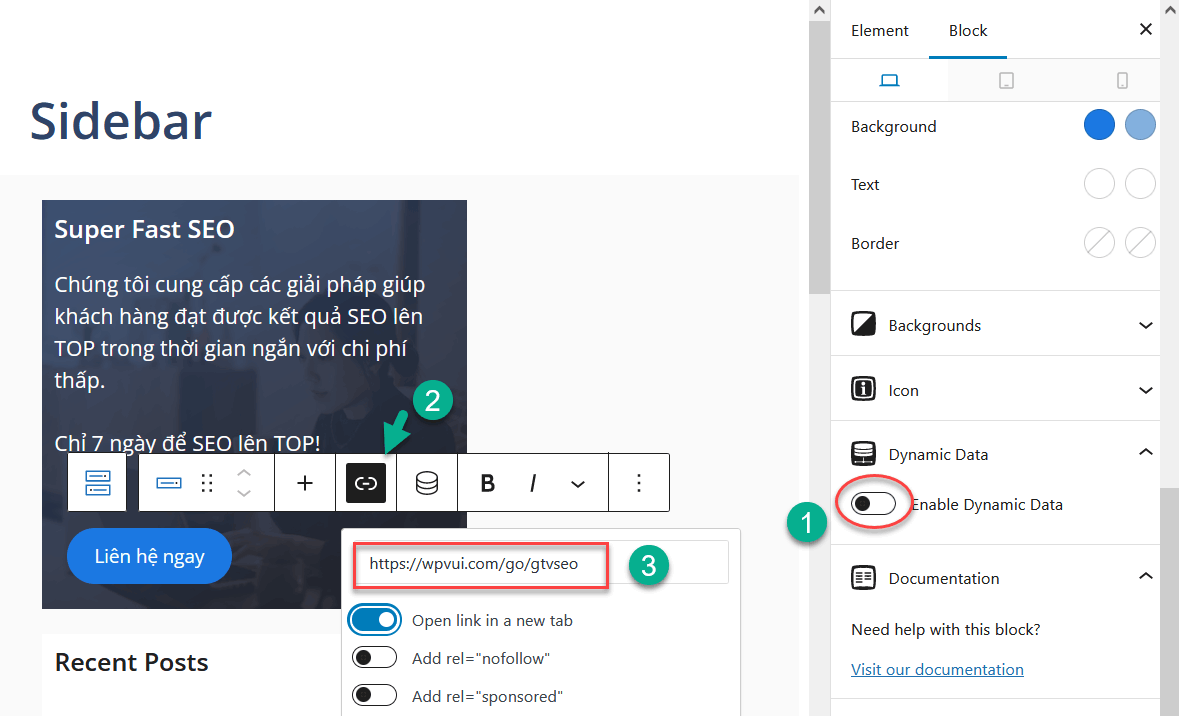
Do đó, bạn cần chuyển nút này thành button thông thường bằng cách tắt tùy chọn Dynamic Data đi, sau đó cập nhật link button đến trang đích bạn mong muốn:
Về phần hình nền của banner, như trên hình thì chúng ta chọn container, upload ảnh, và chỉ định độ trong suốt (opacity) để được filter như ý muốn:
Tiếp theo, là phần Danh sách bài viết ở Sidebar:
Có 2 phần chính là Headline và Query Loop, ở Sidebar thì bạn có thể hiển thị danh sách bài viết mới nhất, hoặc danh sách bài viết nổi bật (Featured) mà bạn muốn promote tới người đọc.
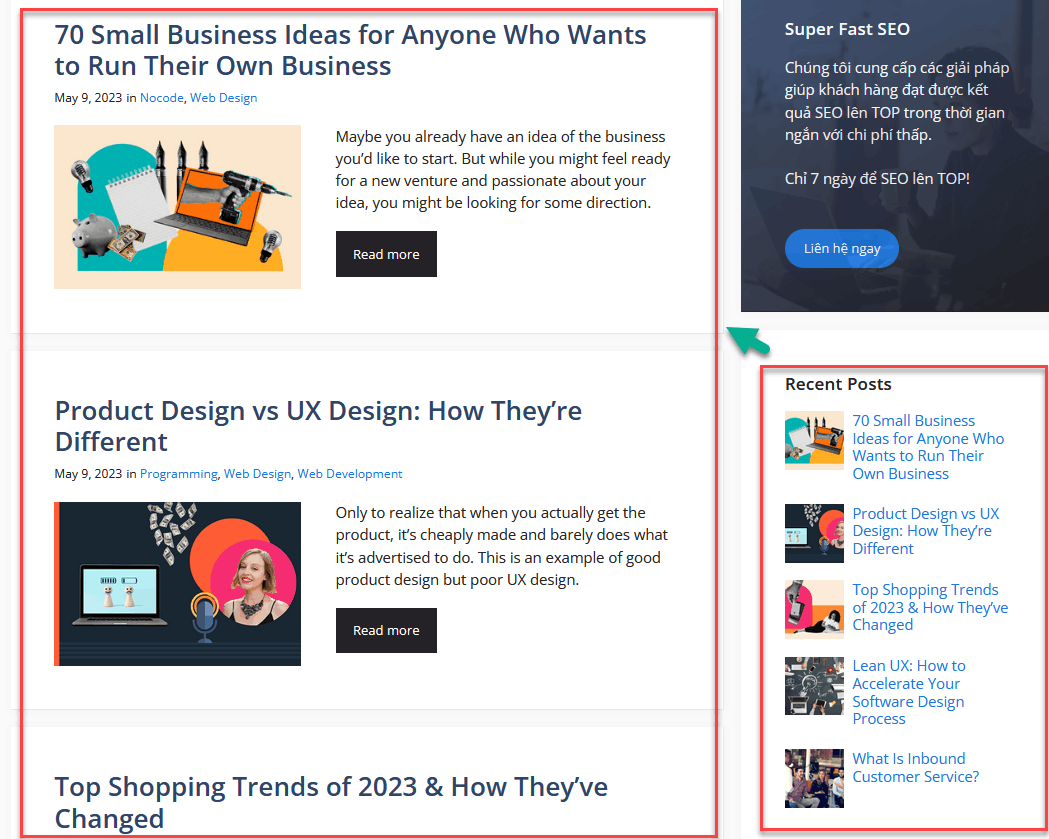
Thực tế, nếu trang blog cũng hiển thị sidebar, thì để Top bài viết mới nhất ở Sidebar sẽ trùng lặp với danh sách bài viết hiển thị ở blog, rõ ràng không phù hợp:
Chúng ta sẽ sử dụng Query Loop ở Sidebar theo ý tưởng hay hơn.
Giả sử, bạn có một số bài viết tâm đắc nhất và muốn hiển thị ở Sidebar để giữ người dùng ở lại trang web càng lâu càng tốt. Ta sẽ nhóm các bài viết đó vô một Tag đặt tên là Nhiều người đọc (hoặc Featured/ Editor Picks/ Bài hay nhất…), rồi chỉ định cho Query Loop chỉ hiển thị các bài có Tag này.
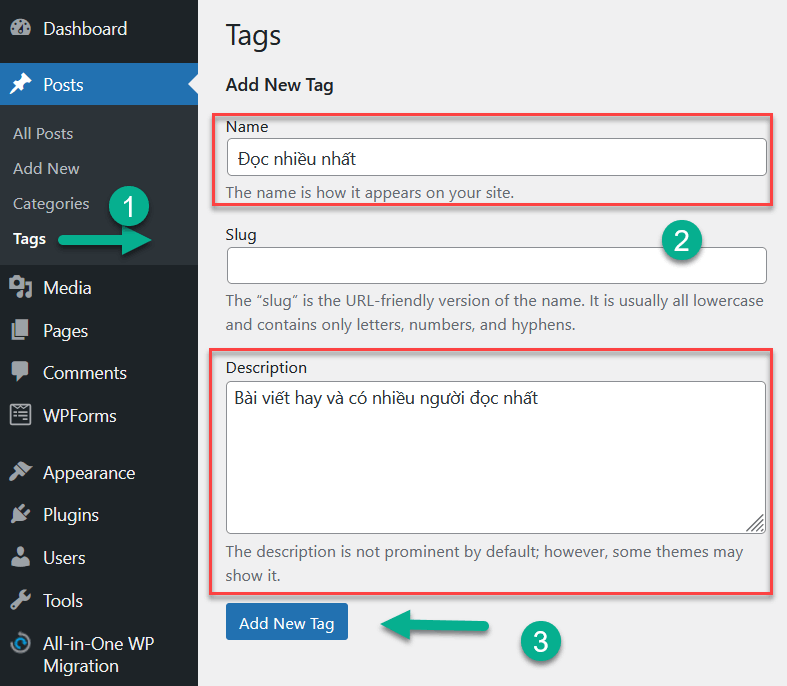
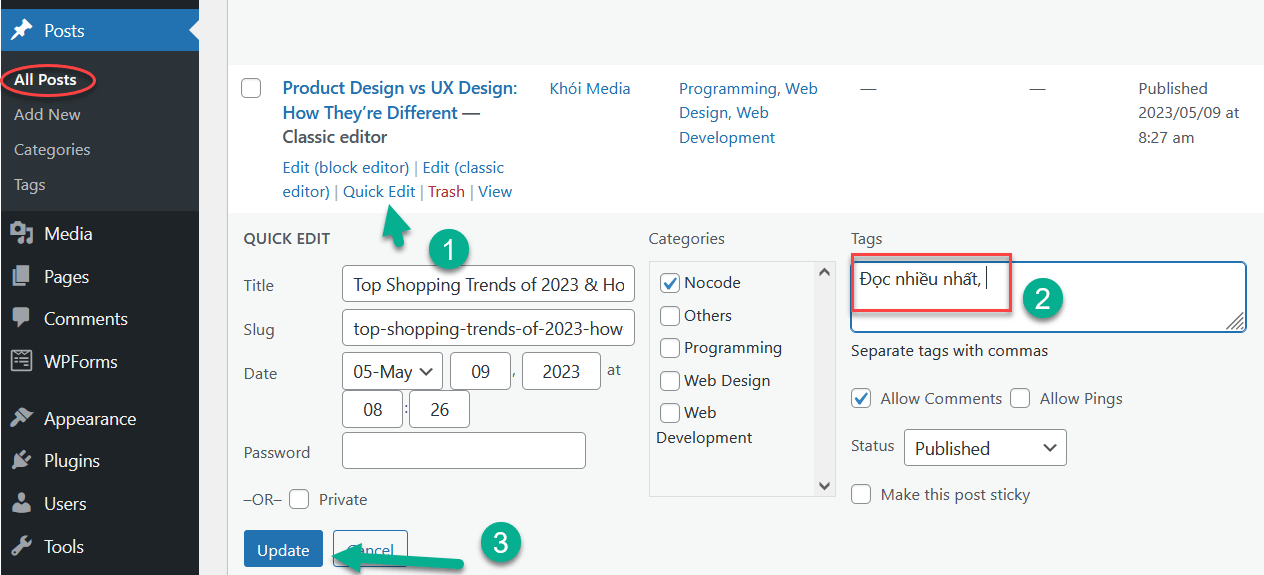
Trước hết, ta sẽ tạo Tag mới và thêm vào các bài viết muốn hiển thị ở Sidebar:

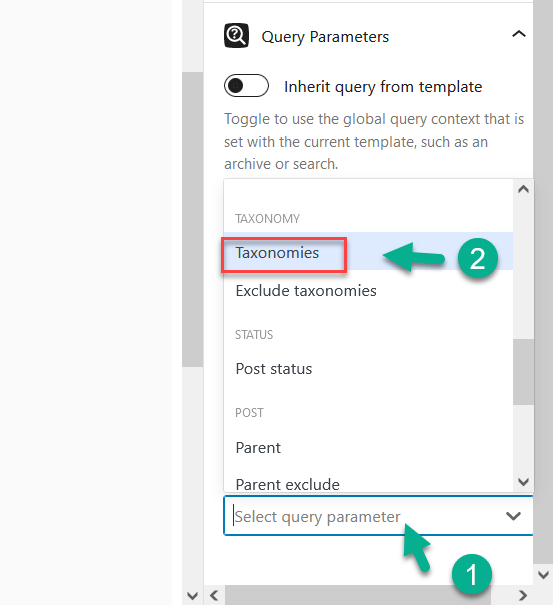
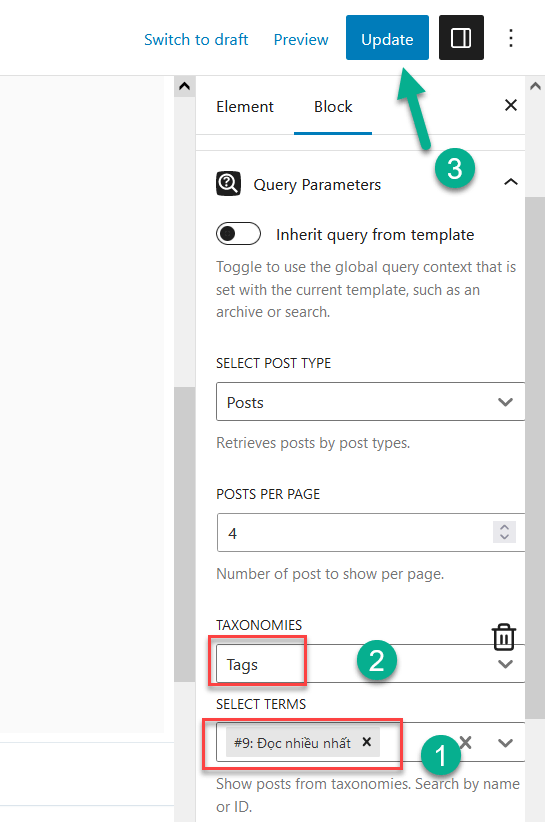
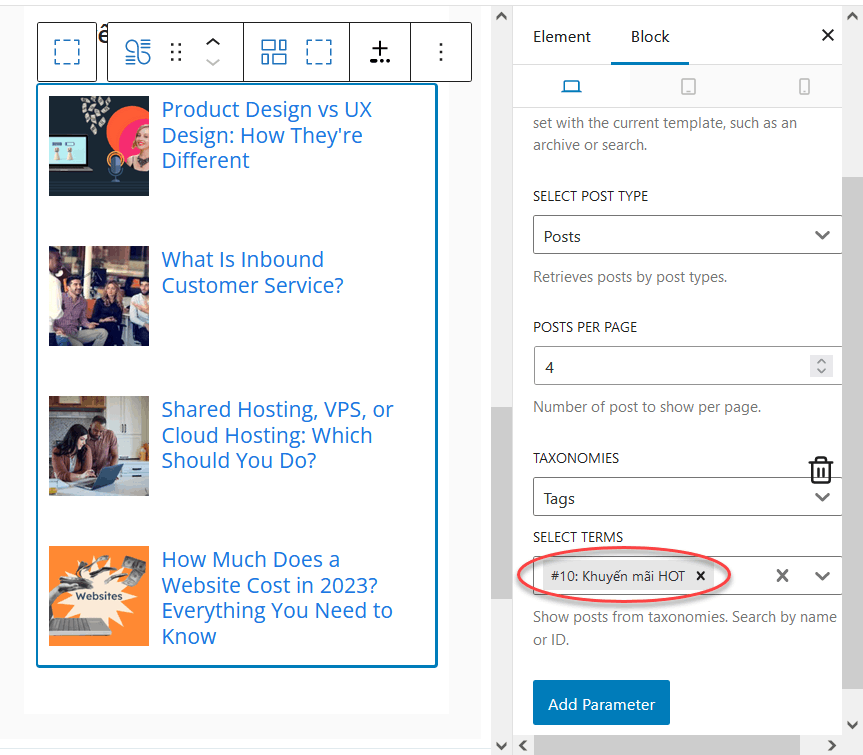
Tiếp tục, ta click vào ô Select a parameter, kéo xuống để chọn tham số là Taxonomies:
Tiếp đó ta chọn Taxonomy là Tag, rồi chọn Đọc nhiều nhất rồi chọn Update:
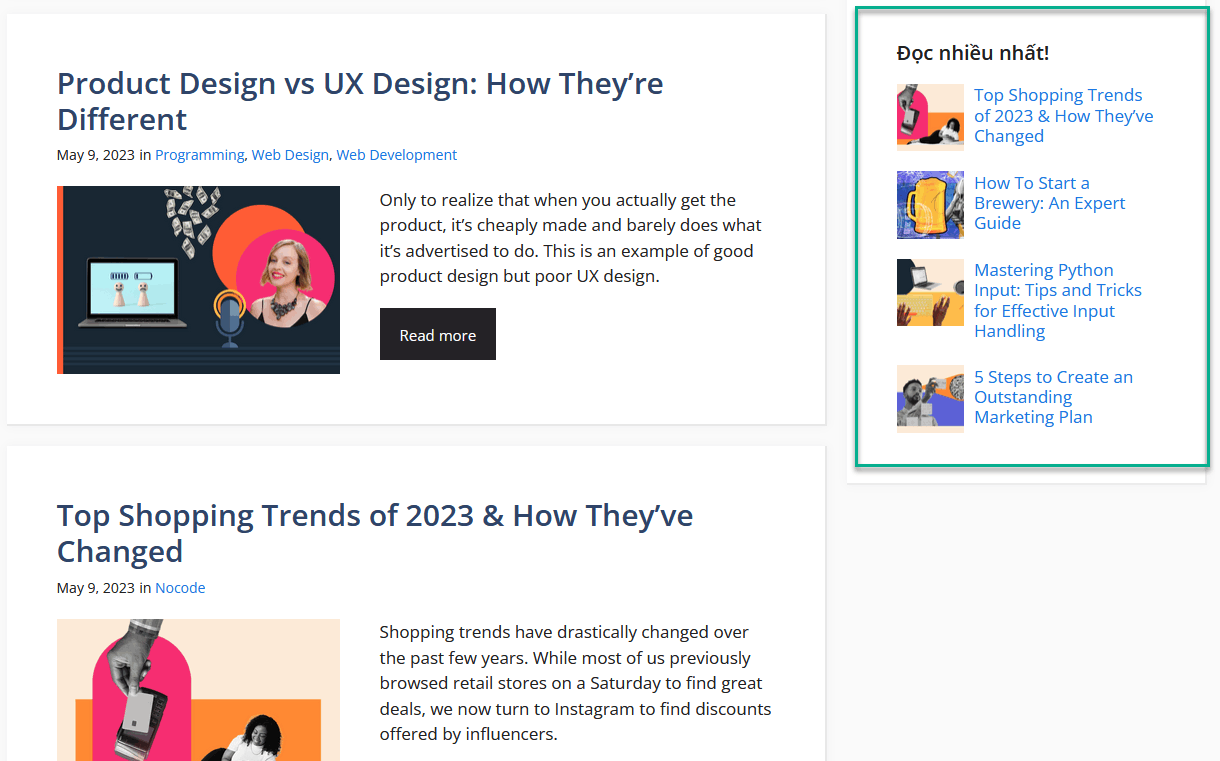
Xong, ta sẽ có danh sách bài viết hiển thị riêng cho Tag như ý muốn:
Query Loop block cũng cho phép bạn tùy chỉnh kích thước – khoản cách cũng như ảnh hiển thị, nhưng nói chung để mọi thứ như mặc định đã OK rồi:
Bạn có thể sử dụng ý tưởng bất kỳ cho danh sách bài viết ở Sidebar, ví dụ, chúng ta có thể tạo thêm một Query Loop khác để hiển thị các tin khuyến mãi mới nhất chẳng hạn.
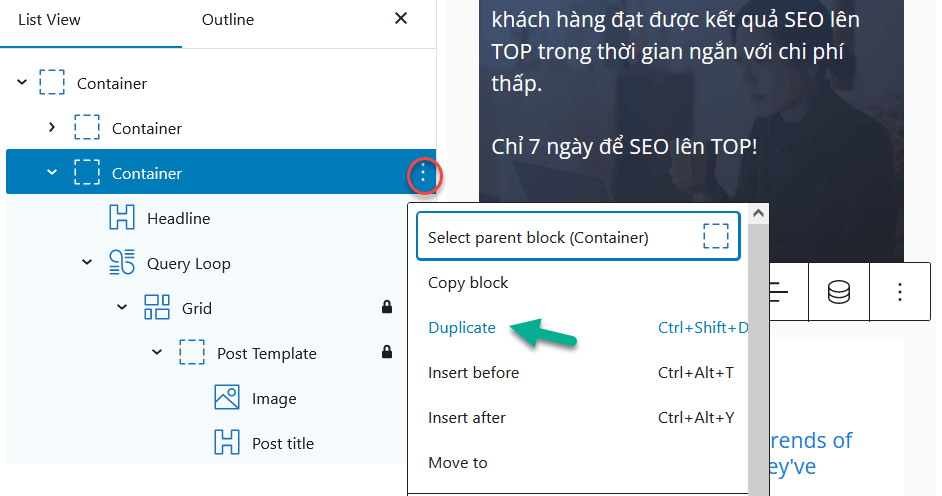
Lúc này, bạn chỉ cần nhân đôi container chứa Query Loop có sẵn:
Rồi tạo Tag Khuyến mãi HOT cho các bài viết liên quan, chỉnh lại phần Parameter thành Tag/ Khuyến mãi HOT là OK:
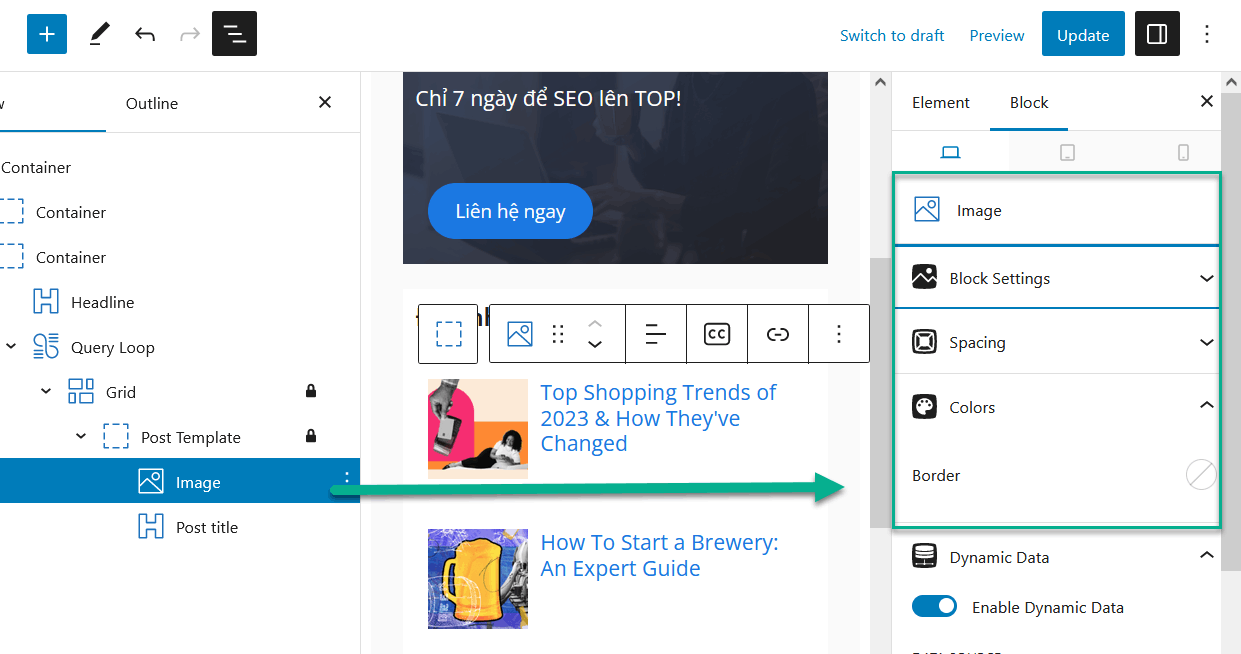
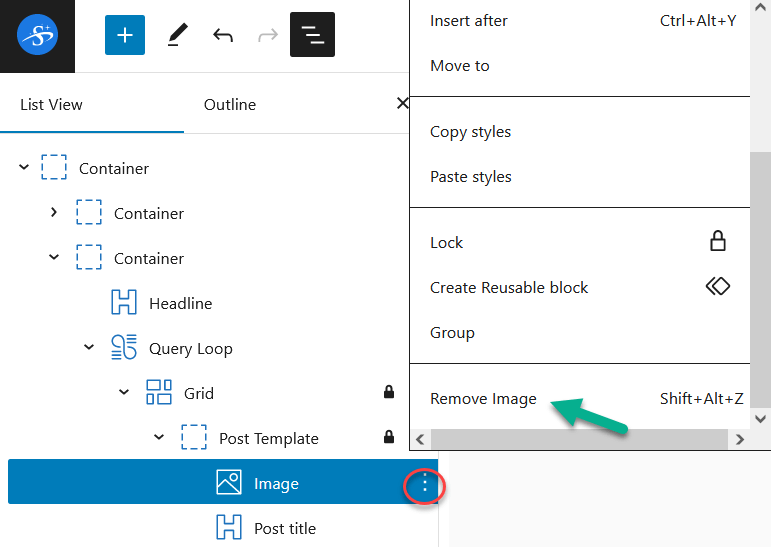
Để tạo khác biệt so với Query Loop bên trên, thì phần Query Loop mới này bạn có thể tắt ảnh đi bằng cách xóa Image block:
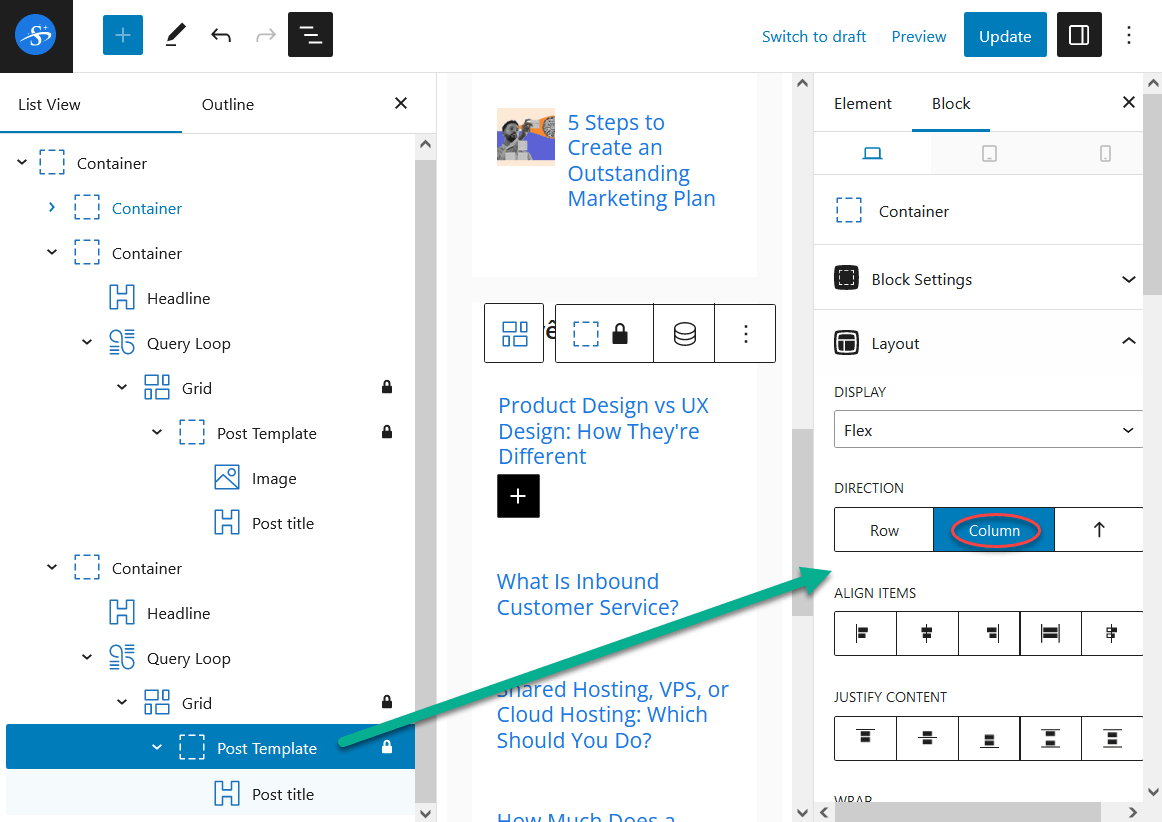
Tiếp theo, để tiêu đề hiển thị hết độ rộng mà ảnh để lại, chúng ta sẽ chỉnh thuộc tính Direction của Post Template – Flexbox container thành Column như hình:
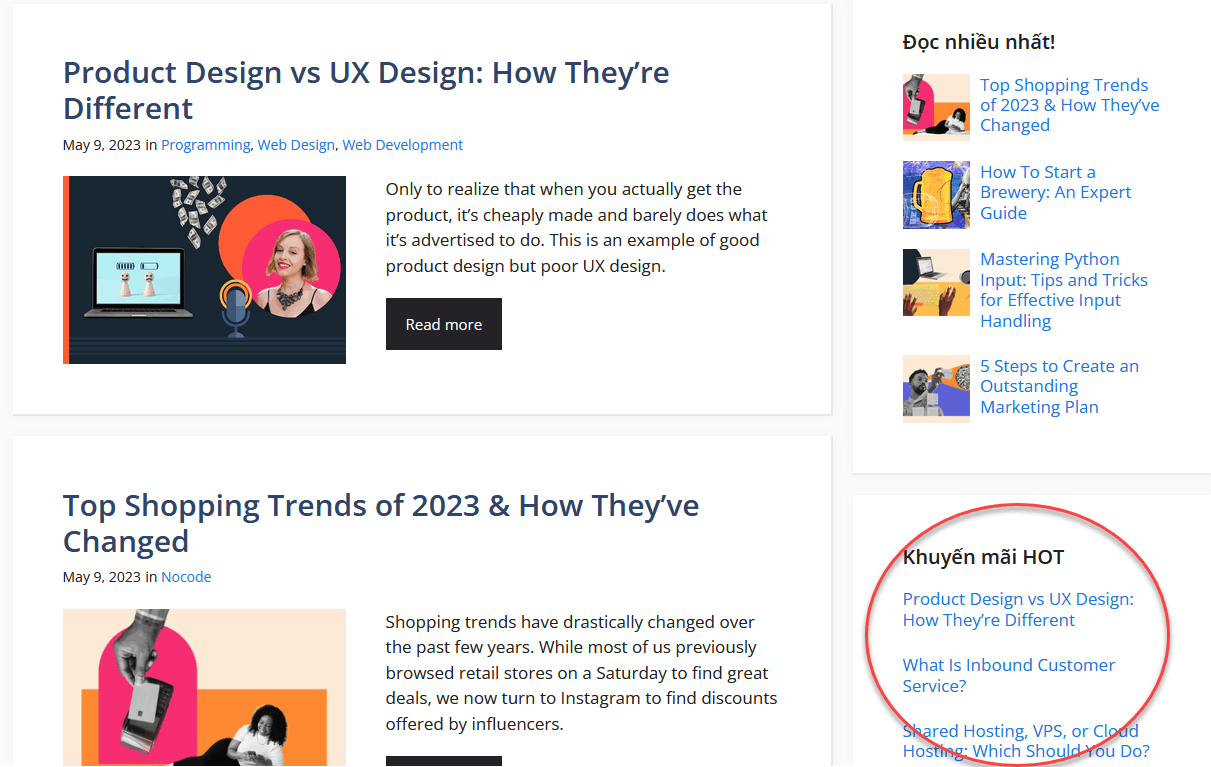
Kết quả được thế này:
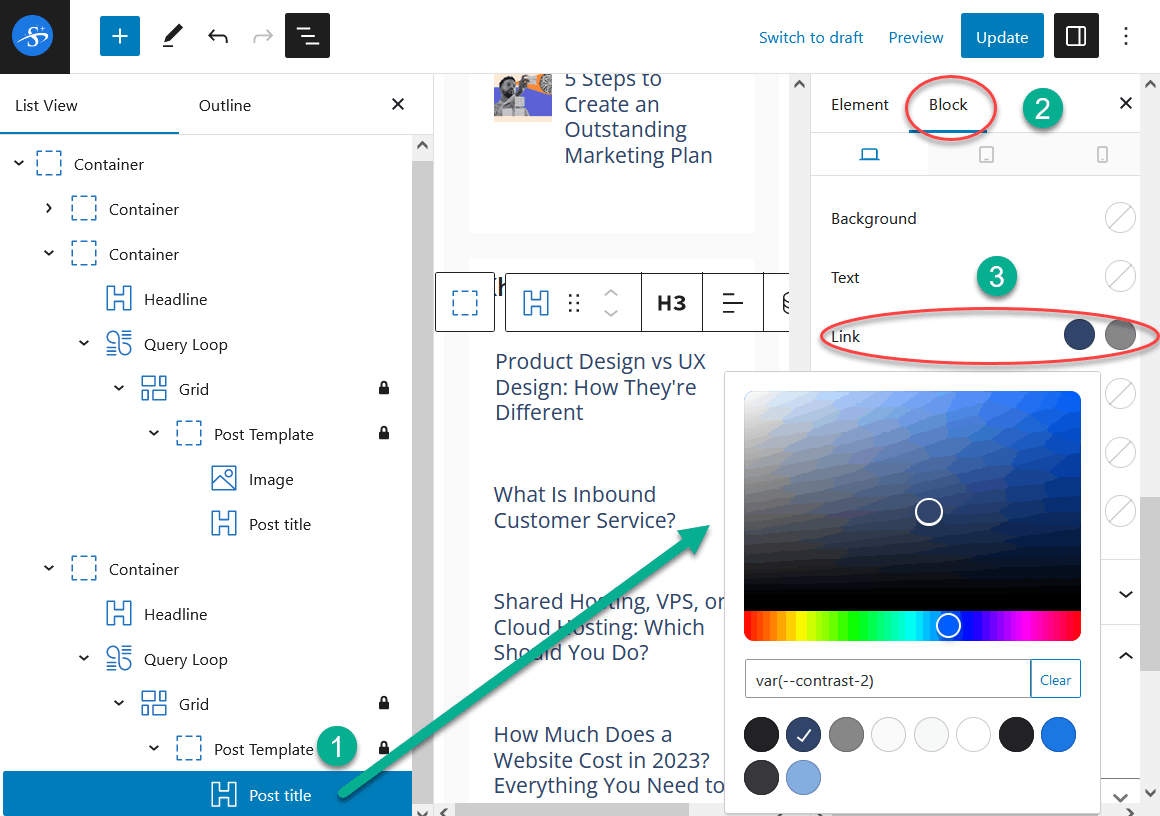
Bạn có thể chỉnh lại màu link của tiêu đề bài viết ngay trên Block Setting Panel:
Xong phần Sidebar.
Ở phần thiết kế Standout Blog nâng cao, WPVUI sẽ hướng dẫn bạn thêm về thiết kế banner trên Sidebar cho đẹp hơn, đặc biệt là cách thiết lập tính năng Sticky cho phần quan trọng trên Sidebar mà không cần dùng đến plugin.
Qua phần Site Footer:
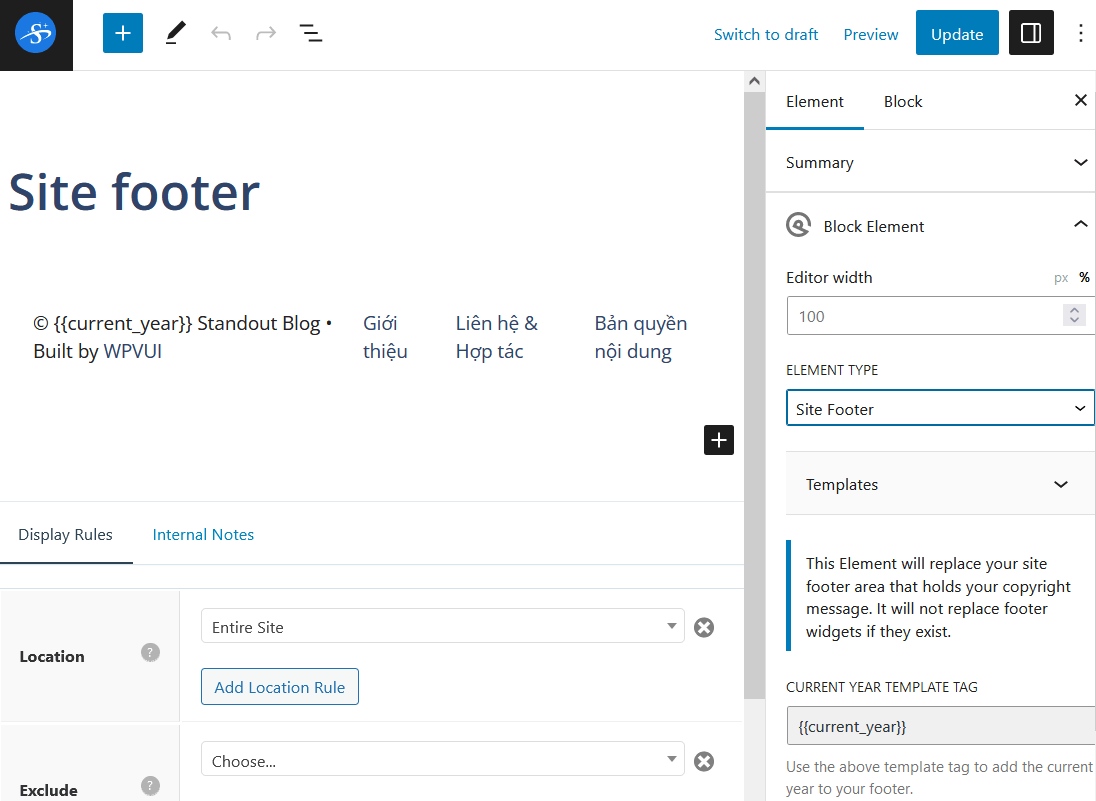
Thiết kế Site Footer
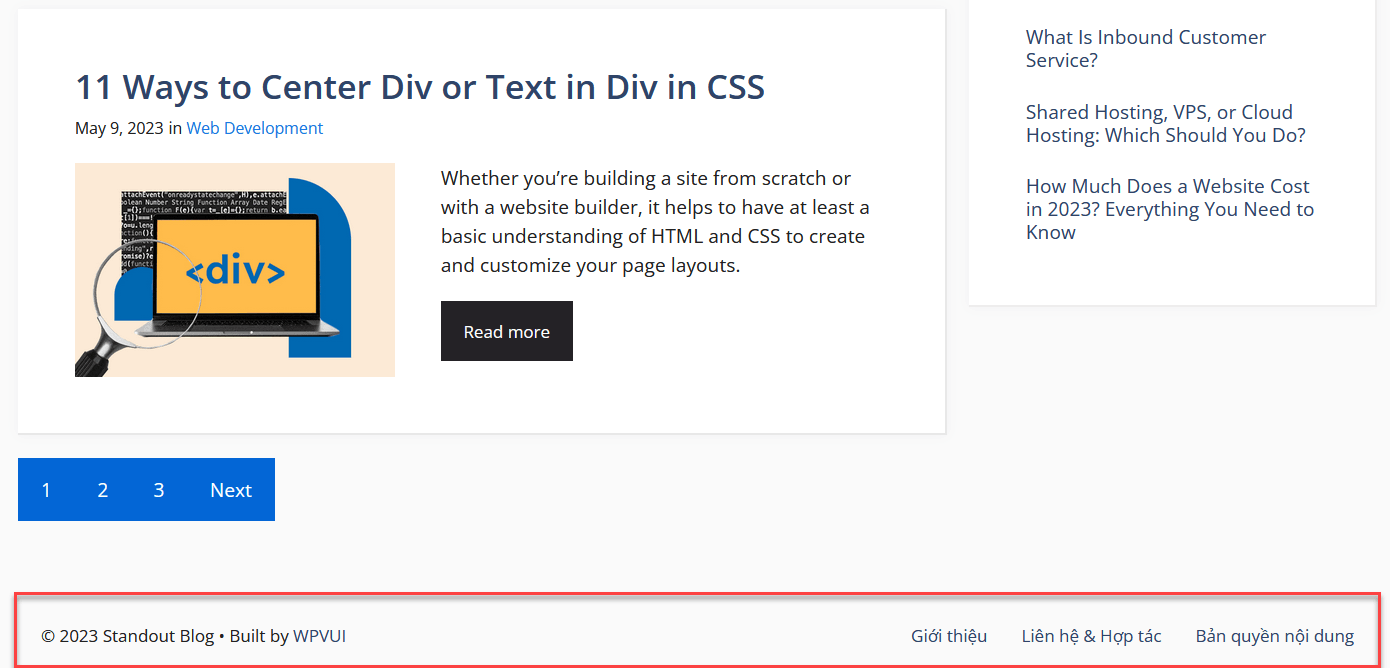
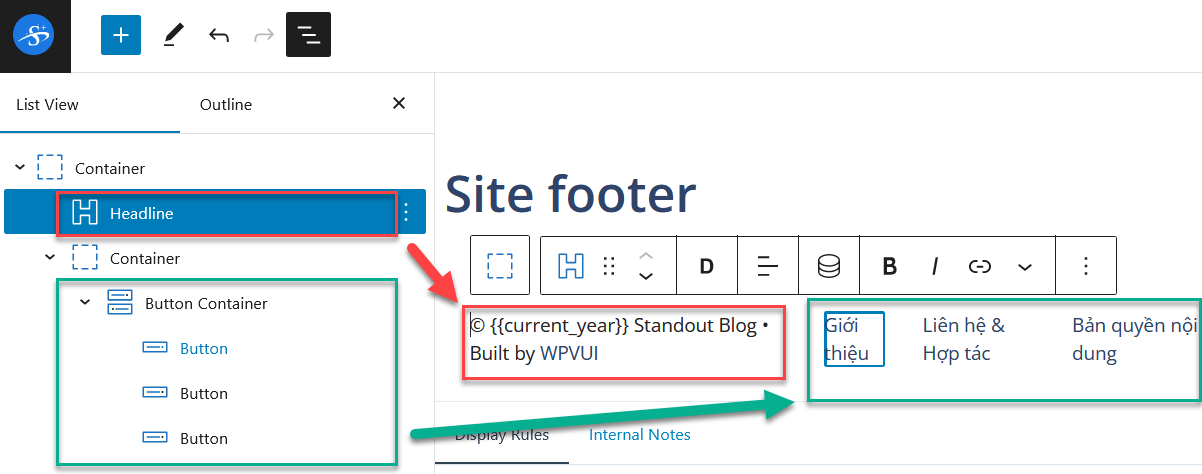
Phần Site Footer Element của web mẫu Marketer khá đơn giản, bạn chỉ cần mở lên và chỉnh lại văn bản, link là được:

Thiết kế Single Post
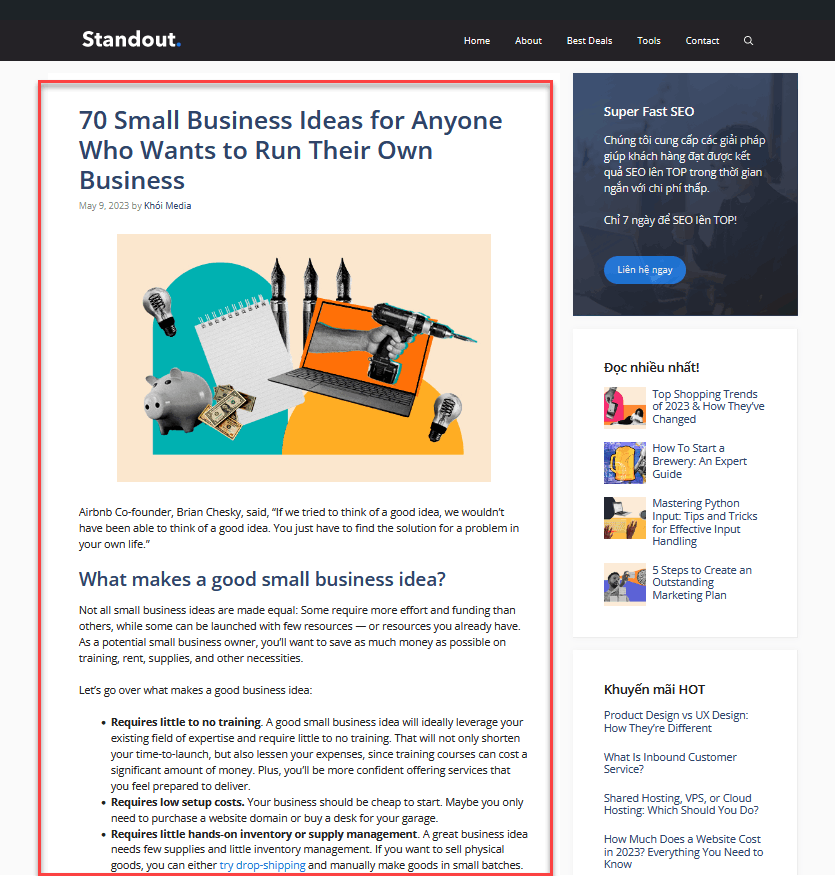
Single Post là trang hiển thị cho mỗi bài viết, Single Post mặc định của GeneratePress có thiết kế khá ổn:
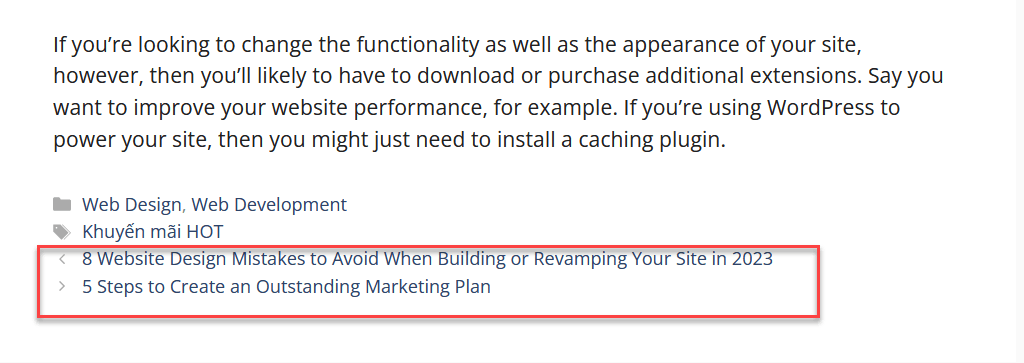
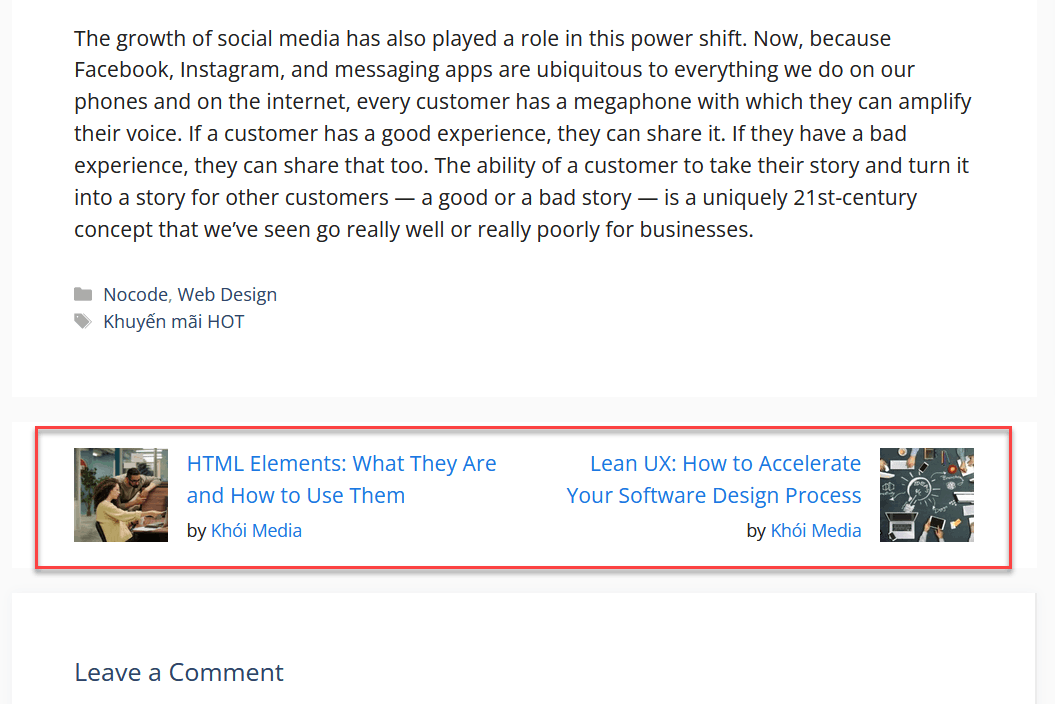
Nhưng, phần Post Navigation thì vẫn không thay đổi theo thời gian, theo phong cách tối giản:
Post Navigation là phần hiển thị link Next Post – Previous Post.
Chúng ta sẽ tạo một element để thay thế post navigation mặc định của GeneratePress.
Thật ra bạn có thể tắt Post Navigation đi và tạo một element hiển thị các bài viết dưới dạng Related Posts với nhiều thiết kế nâng cao hơn, với các tùy chọn lọc theo mức độ liên quan, việc này GenerateBlocks Pro có hỗ trợ, ta sẽ thực hành ở các phần hướng dẫn nâng cao sau này.
Ở đây, chúng ta tạo element Post Navigation, để giúp bạn làm quen cách tạo element.
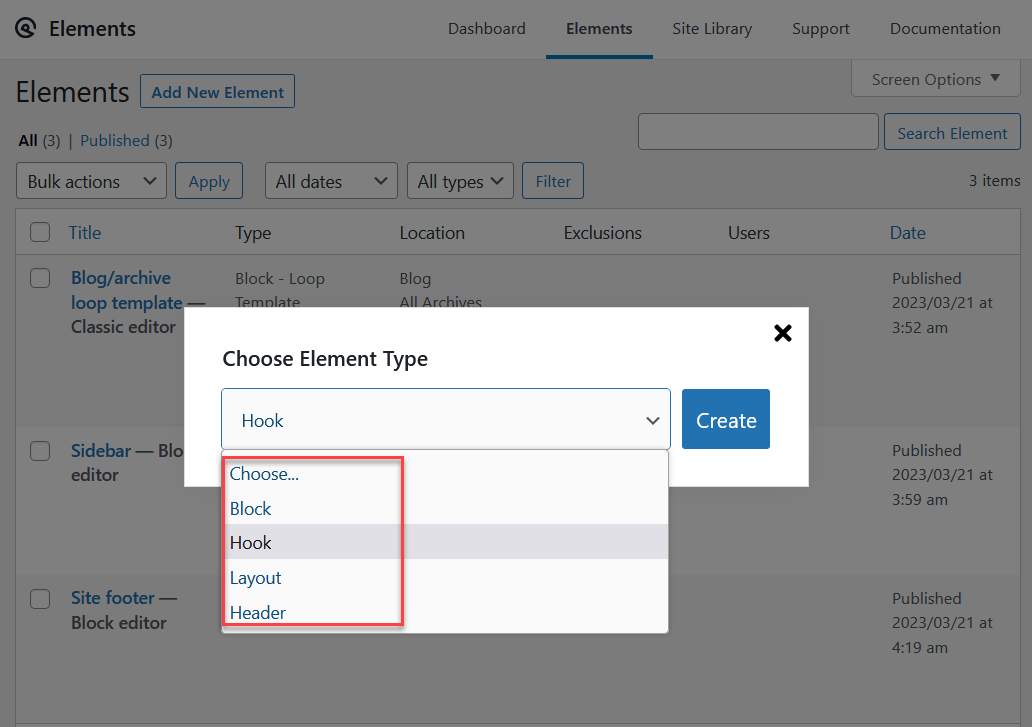
Ta vào phần Elements và chọn tạo mới một element:
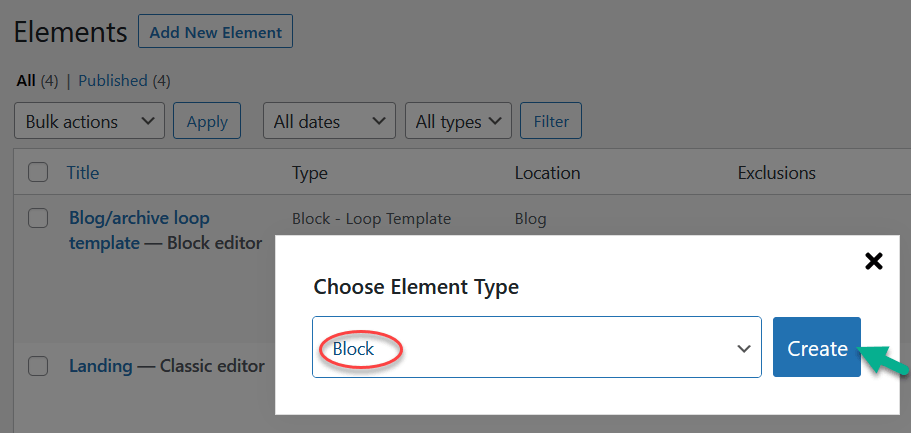
Chọn kiểu element là Block để có thể thiết kế trên Block Editor:
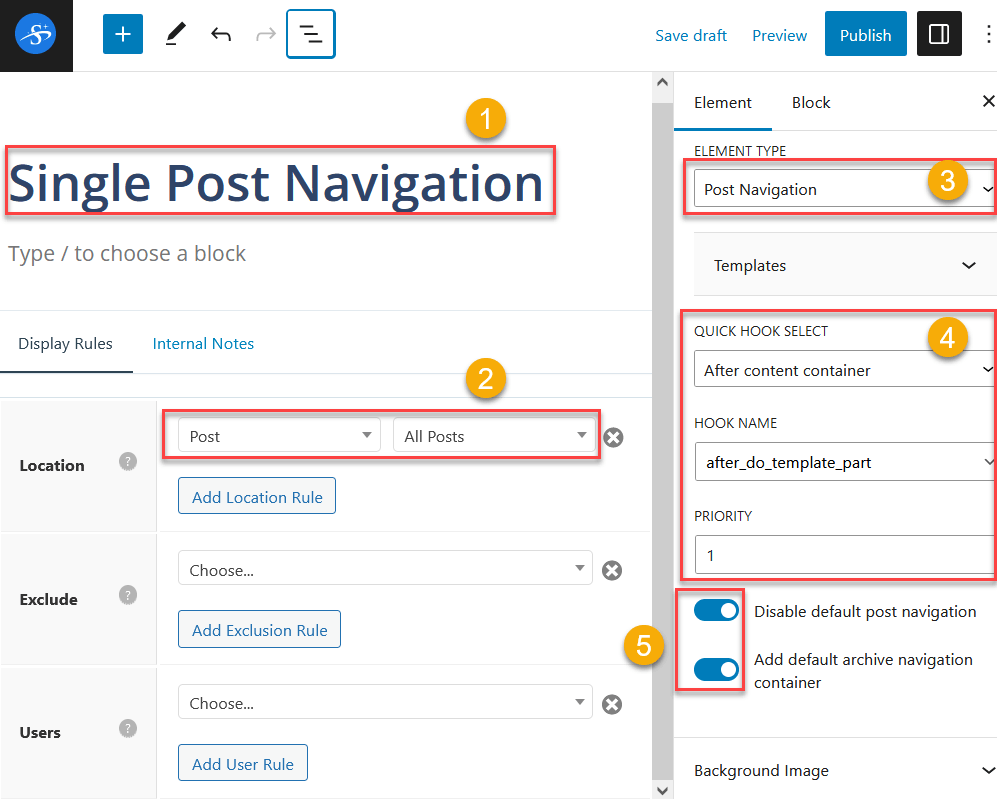
Rồi, đặt tên element theo ý bạn, ví dụ Single Post Navigation. Rồi ở phần Block Settings, ta chọn các thông số như hình dưới:
Tiếp theo, bạn có thể bắt đầu thiết kế 2 phần Next Post và Previous Post trên Block Editor bằng việc sử dụng tùy chọn Dynamic Content.
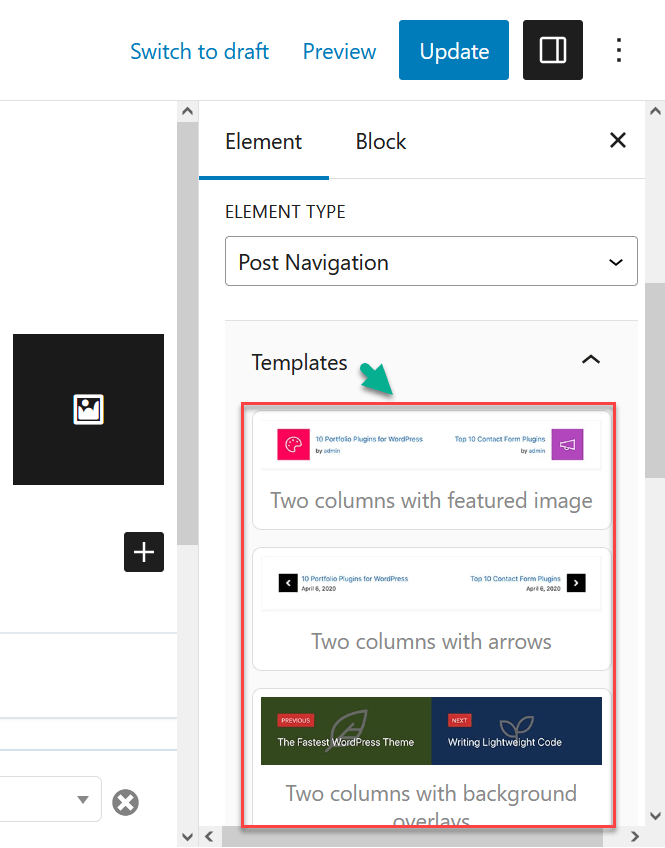
Tuy nhiên, GenerateBlocks có sẵn một số thiết kế mẫu cho phần Post Navigation, dùng luôn sẽ tiện hơn. Để dùng mẫu có sẵn, ta click vào phần Templates rồi chọn mẫu ưng ý nhất là được:
Ví dụ ta chọn cái đầu tiên, rồi update, là được như này:
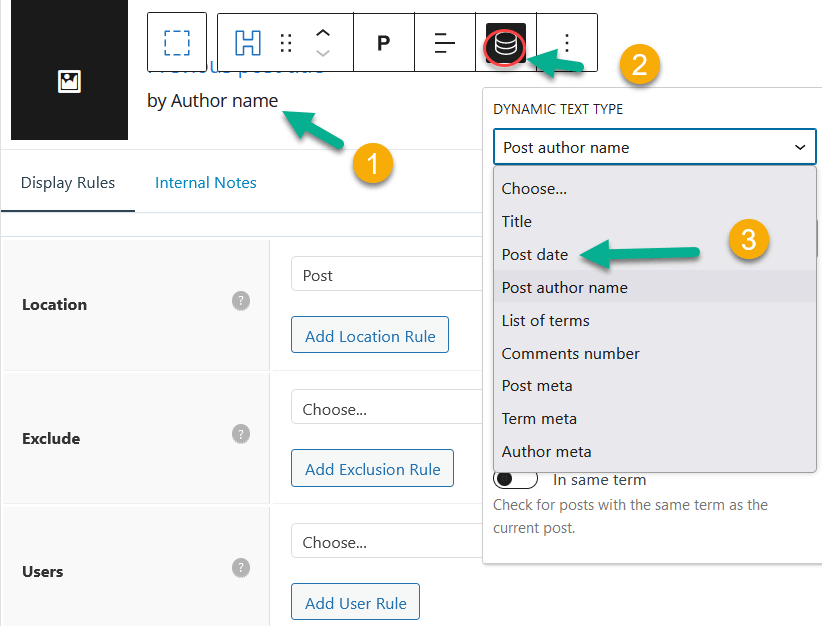
Bạn có thể thêm nội dung như tiêu đề bên trên mỗi bài (Bài trước – Bài sau), hoặc chỉnh lại dữ liệu hiển thị, ví dụ thay vì hiển thị Tác giả thì ta đổi thành ngày đăng bài bằng cách đổi Dynamic Text Type dùng ở block tương ứng:
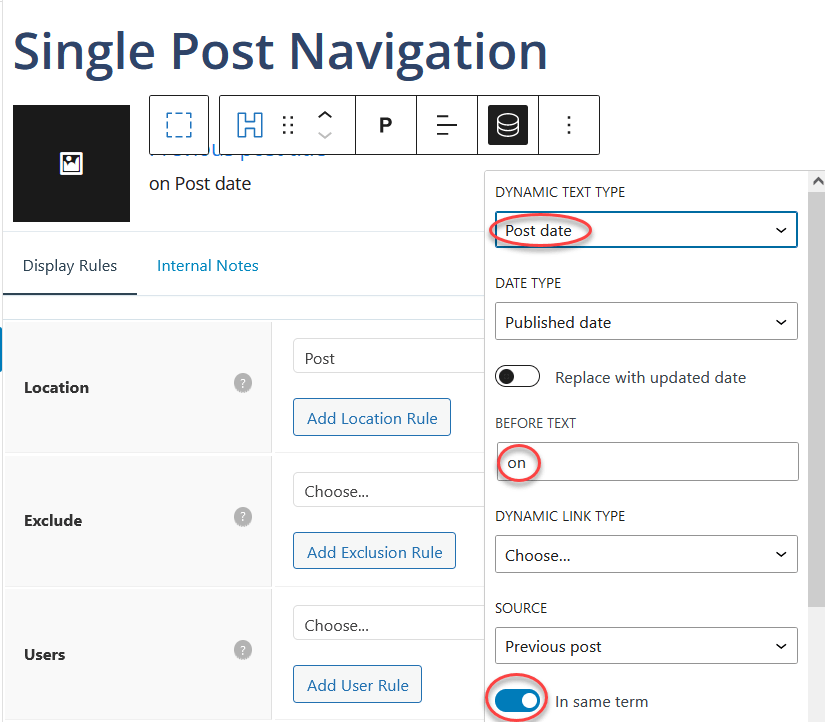
Nhớ đổi ở cả phần Previous Post và Next Post, và nếu bạn muốn chỉ hiển thị bài trước/ bài sau trong cùng Category hoặc Tag đối với bài viết hiện tại thì bật tùy chọn In same term, rồi gõ category hoặc tag bên dưới:
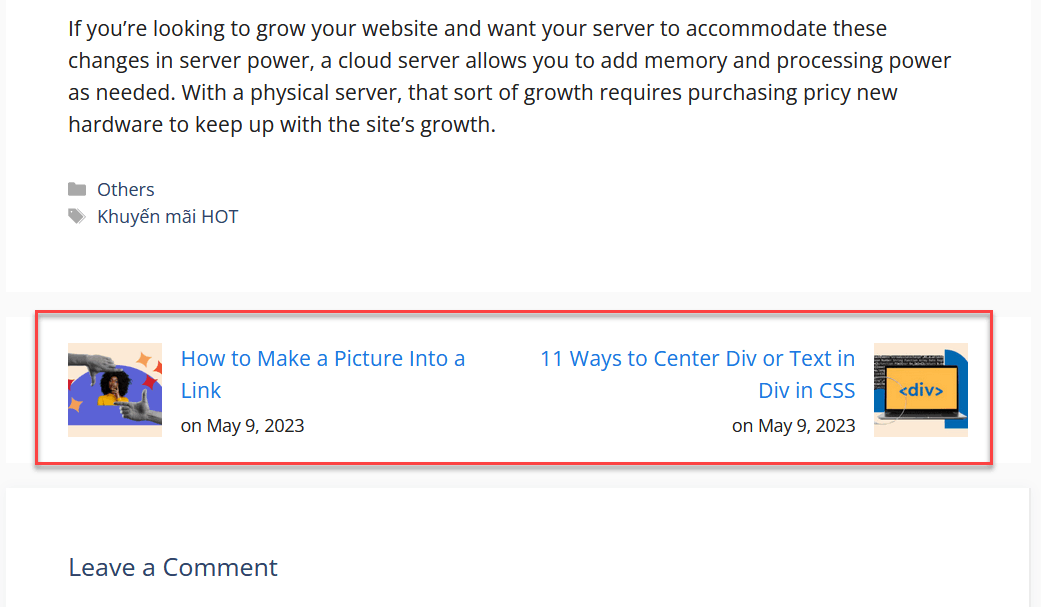
Kết quả thế này:
Khá ok rồi, với Block Editor và các blocks do GenerateBlocks hỗ trợ, bạn hoàn toàn có thể thêm các data khác hoặc tiêu đề Previous – Next Post bên trên.
Phần này đến đây tạm dừng.
Việc thiết kế nâng cao hơn, như tạo Grid Posts, thêm Banner ở dưới bài viết, thêm Subscribe Form, Tạo Single Post với kiểu hiện đại, thêm Breadcrumb,… sẽ được WPVUI giới thiệu ở phần mở rộng thiết kế Standout Blog.
Hẹn gặp lại!